Theme Setup
How to use pre-built layout theme?
You can change the template as per your requirements. To
configure it, we will use reducer.js.
you can find the file src/slices/layouts/reducer.js in JS and
src/slices/layouts/reducer.ts file in TS folder. (For
Redux-Toolkit with Thunk version)
To switch the layout theme type in Velzon, you must specify the desired layout style as
"Default." This can be achieved by modifying the layoutThemeType value within the
src/Components/constants/layout.js file for JavaScript or the
src/Components/constants/layout.ts file for TypeScript. Specifically,
for JavaScript, update the line to read layoutThemeType :
layoutThemeTypes.DEFAULT, and for TypeScript, make the adjustment to
layoutThemeType : LAYOUT_THEME_TYPES.DEFAULT in the respective
file.

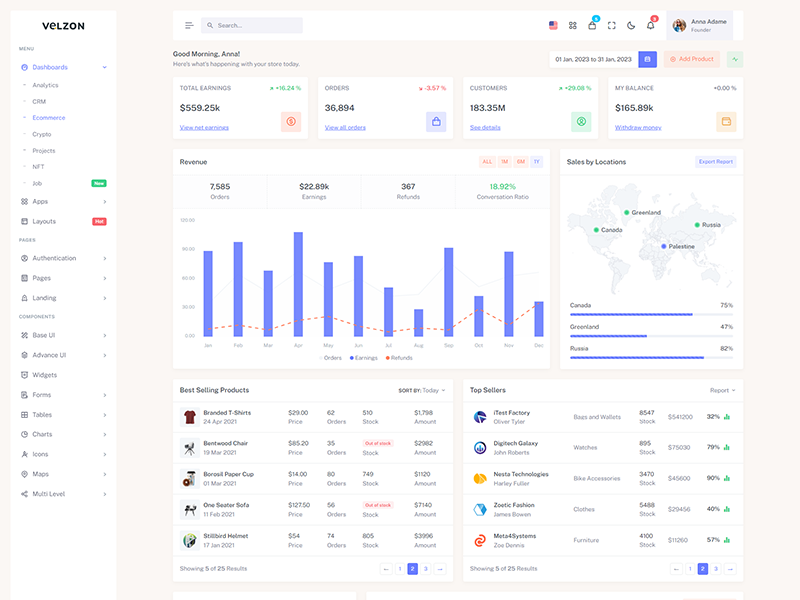
layoutThemeTypes.DEFAULT

layoutThemeTypes.SAAS

layoutThemeTypes.MATERIAL

layoutThemeTypes.GALAXY

layoutThemeTypes.CORPORATE

layoutThemeTypes.MINIMAL

layoutThemeTypes.CREATIVE

layoutThemeTypes.MODERN

layoutThemeTypes.INTERACTIVE

layoutThemeTypes.CLASSIC

layoutThemeTypes.VINTAGE