Horizontal
How to use pre-built layouts?
You can change the template as per your requirements. To
configure it, we will use reducer.js.
you can find the file in src/slices/layouts/reducer.js in JS and
src/slices/layouts/reducer.ts file in TS folder. (For
Redux-Toolkit with Thunk version)
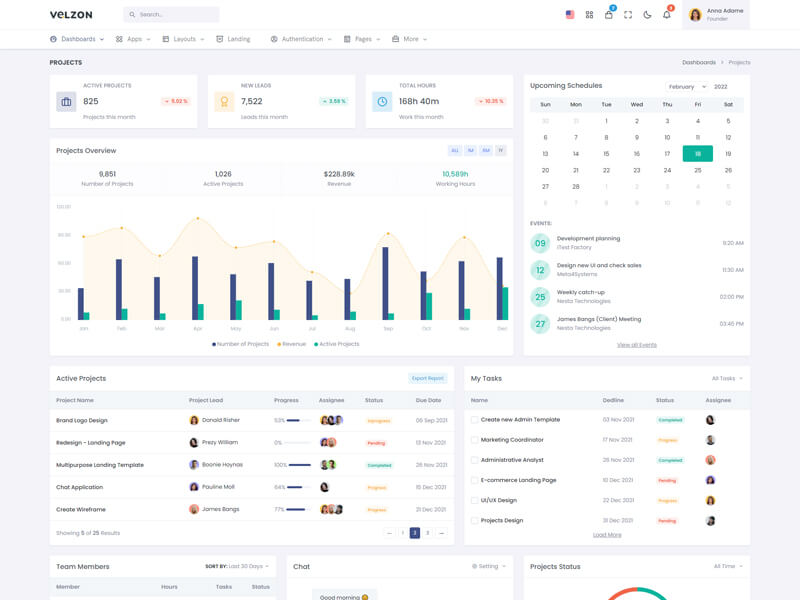
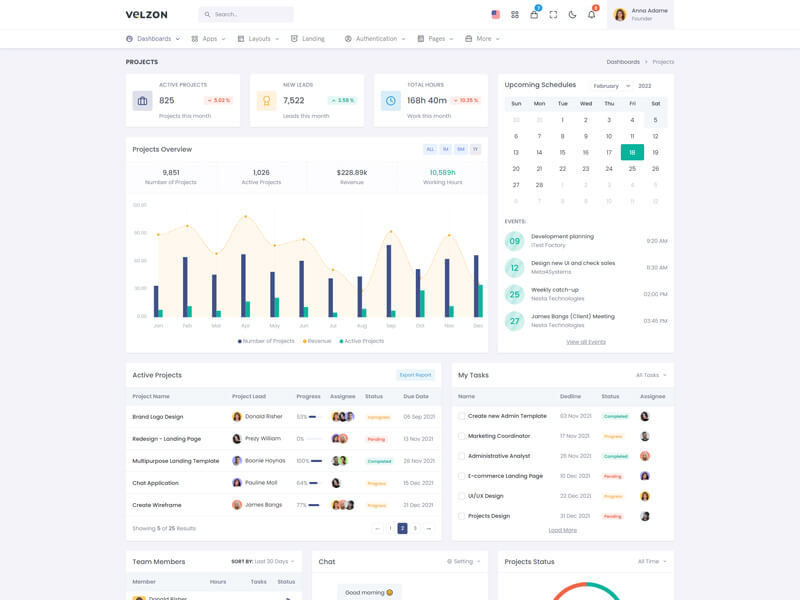
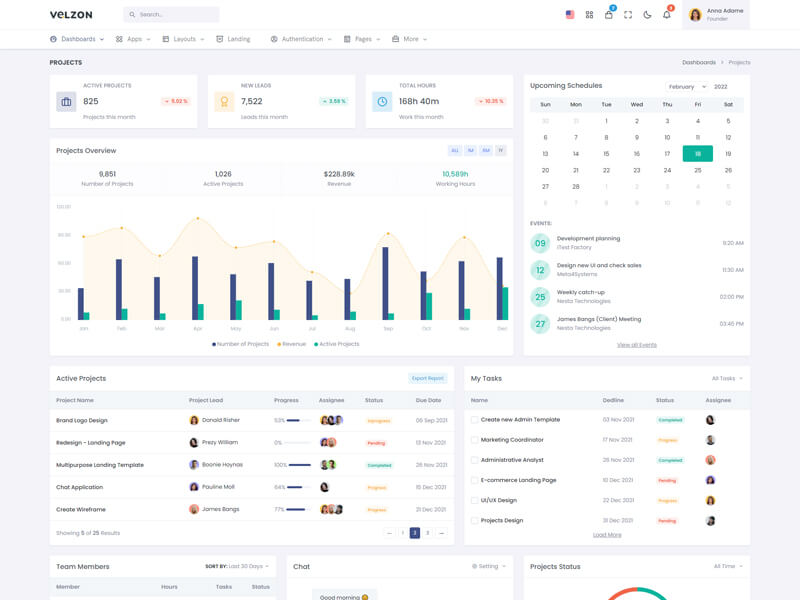
To switch the layout type in Velzon, you must specify the desired layout style as
"Horizontal". This can be achieved by modifying the layoutType value within the
src/Components/constants/layout.js file for JavaScript or the
src/Components/constants/layout.ts file for TypeScript. Specifically,
for JavaScript, update the line to read layoutType :
layoutTypes.HORIZONTAL, and for TypeScript, make the adjustment to
layoutType : LAYOUT_TYPES.HORIZONTAL in the respective
file.
Theme Options
Each of the theme configuration options is provided Below, you can change their
values as
per you need in INIT_STATE variable located in
src/slices/layouts/reducer.js file in JS and
src/slices/layouts/reducer.ts file in TS.
(For Redux-Toolkit with Thunk Version)
src/constants/layout.js file. (Please do not change the
constant's value in src/Components/constants/layout.js file in JS and
/src/Components/constants/layout.ts file in TS.)
Layout Width

layoutWidthTypes.FLUID

layoutWidthTypes.BOXED
Layout Position
layoutPositionTypes.FIXED
layoutPositionTypes.SCROLLABLE
Topbar Colors

topbarThemeTypes.LIGHT

topbarThemeTypes.DARK