Vertical
How to use pre-built layouts?
You can change the template as per your requirements. To
configure it, we will use reducer.js.
you can find the +layout.svelte file in /src/routes/ folder.
Theme Options
Each of the theme configuration options is provided Below, you can change their
values as
per you need in variable located in src/routes/+layout.svelte file.
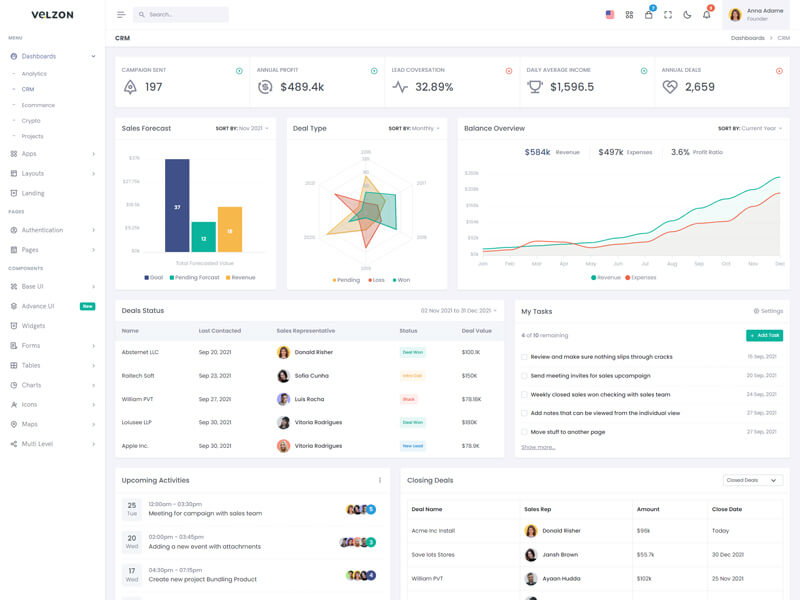
let layoutType = "vertical";
Go to src/Components/Common/RightSidebar.svelte file.
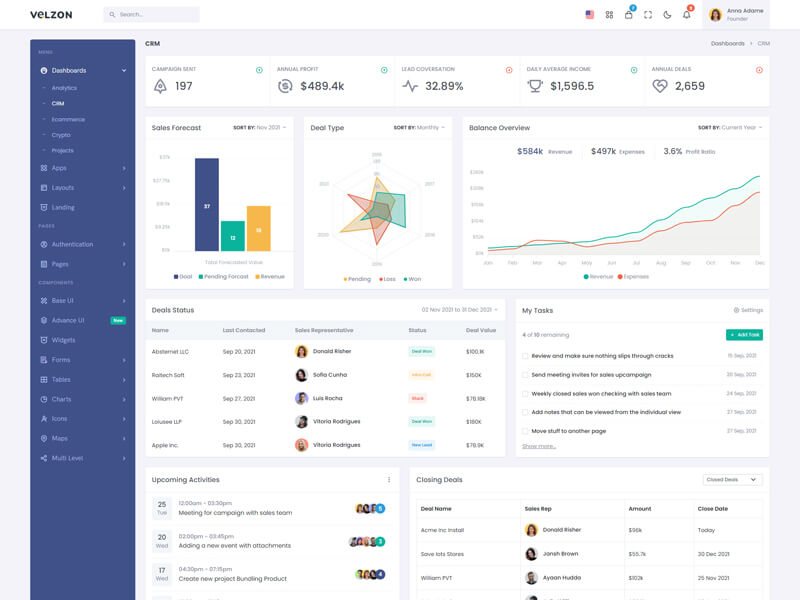
let leftSidebarType = "dark";
let layoutModeType = "light";
let layoutWidthType = "lg";
let layoutPositionType = "fixed";
let topbarThemeType = "light";
let leftsidbarSizeType = "lg";
let leftSidebarViewType = "default";
let leftSidebarTypes = "gradient";
let leftSidebarImageTypes = "none";
Layout Width

layoutWidthType = 'fluid';

layoutWidthType = 'boxed';
Layout Position
layoutPositionType = 'fixed';
layoutPositionType = 'scrollable';
Topbar Colors

topbarThemeType = 'light';

topbarThemeType = 'dark';
Sidebar Sizes

leftsidbarSizeType = 'lg';

leftsidbarSizeType = 'md';

leftsidbarSizeType = 'sm';

leftsidbarSizeType = 'sm-hover';
Sidebar View

leftSidebarViewType = 'default';

leftSidebarViewType = 'detached';
Sidebar Colors

leftSidebarType = 'light';

leftSidebarType = 'dark';

leftSidebarTypes = 'gradient';

leftSidebarTypes = 'gradient-2';

leftSidebarTypes = 'gradient-3';

leftSidebarTypes = 'gradient-4';
Sidebar Images

leftSidebarImageTypes = 'none';

leftSidebarImageTypes = 'img-1';

leftSidebarImageTypes = 'img-2';

leftSidebarImageTypes = 'img-3';

leftSidebarImageTypes = 'img-4';