Firebase Setup
Note : Applicable in BackEnd Version Only.
Firebase
Set
REACT_APP_DEFAULTAUTH=firebase
in the
.env file.
Also fill all the firebase credentials in the .env
file.
Remove the fake-backend setup code from the App.tsx
Now just uncomment the below firebase setup code in the App.tsx file.
// Import Firebase Configuration file
import { initFirebaseBackend } from "./helpers/firebase_helper";
const firebaseConfig = {
apiKey: process.env.REACT_APP_APIKEY,
authDomain: process.env.REACT_APP_AUTHDOMAIN,
databaseURL: process.env.REACT_APP_DATABASEURL,
projectId: process.env.REACT_APP_PROJECTID,
storageBucket: process.env.REACT_APP_STORAGEBUCKET,
messagingSenderId: process.env.REACT_APP_MESSAGINGSENDERID,
appId: process.env.REACT_APP_APPID,
measurementId: process.env.REACT_APP_MEASUREMENTID,
};
// init firebase backend
initFirebaseBackend(firebaseConfig);Follow the below step to setup your Firebase application :-
Do your Firebase project setup in
https://console.firebase.google.com/
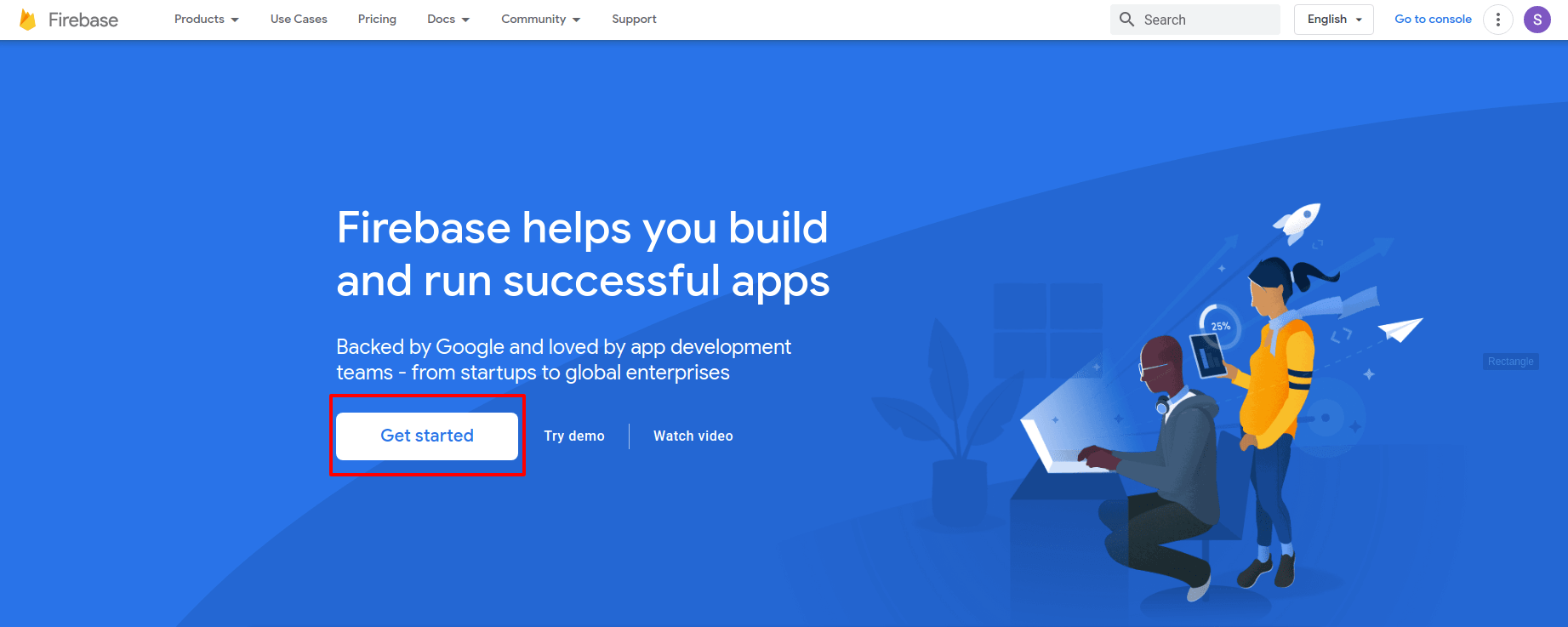
Step 1 :- Click on the GET STARTED Button.

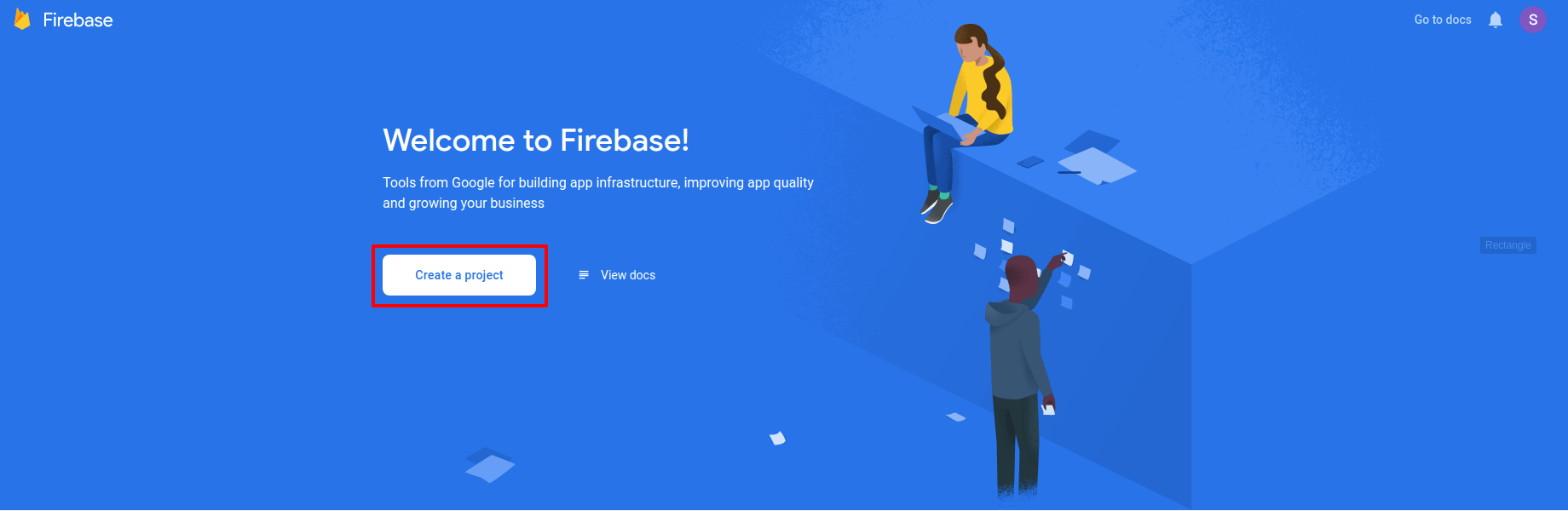
Step 2 :- You will find the tab of Create a Project, click on this.

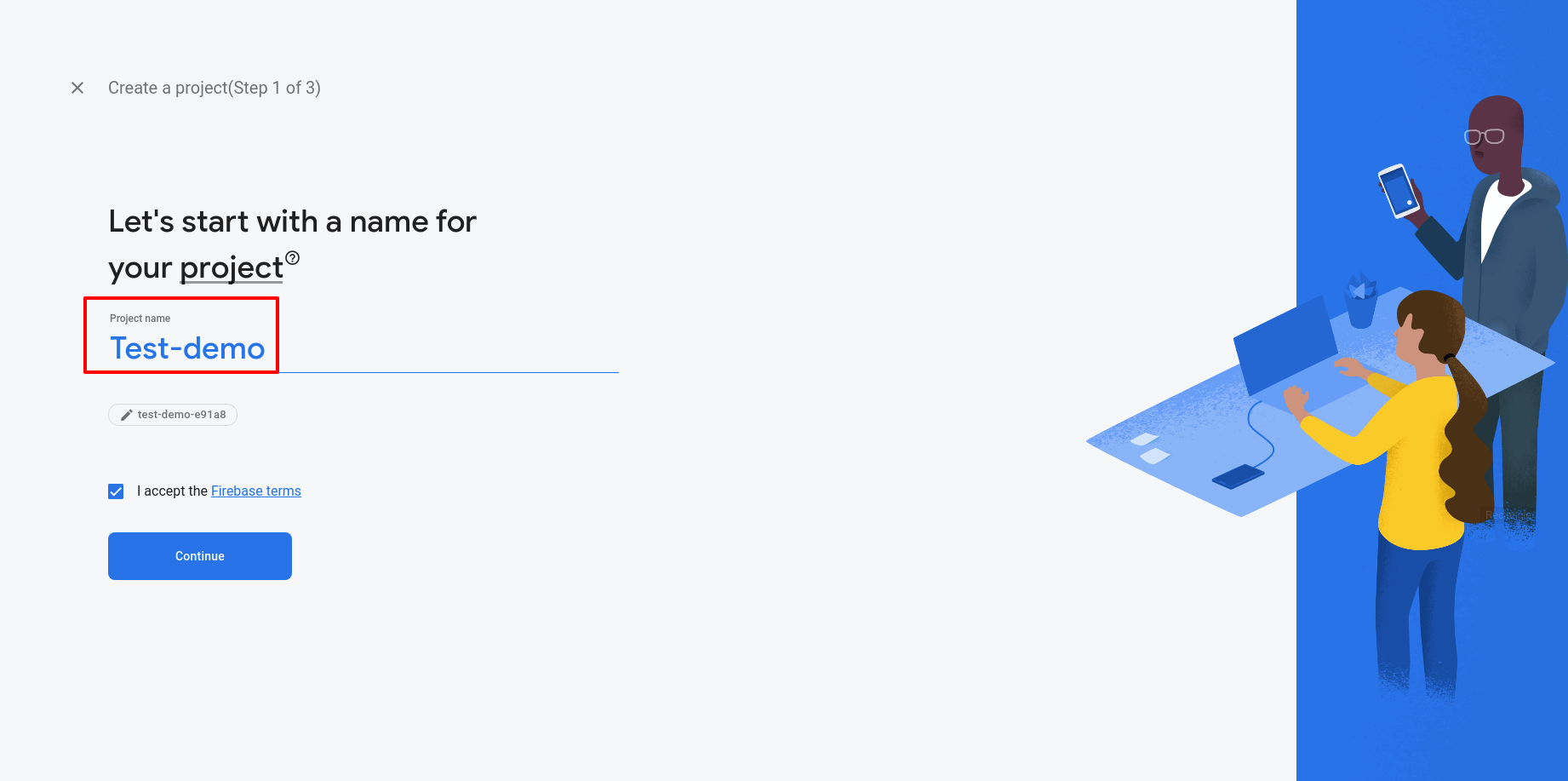
I :- Enter your project name, accept the Firebase terms and then press continue.

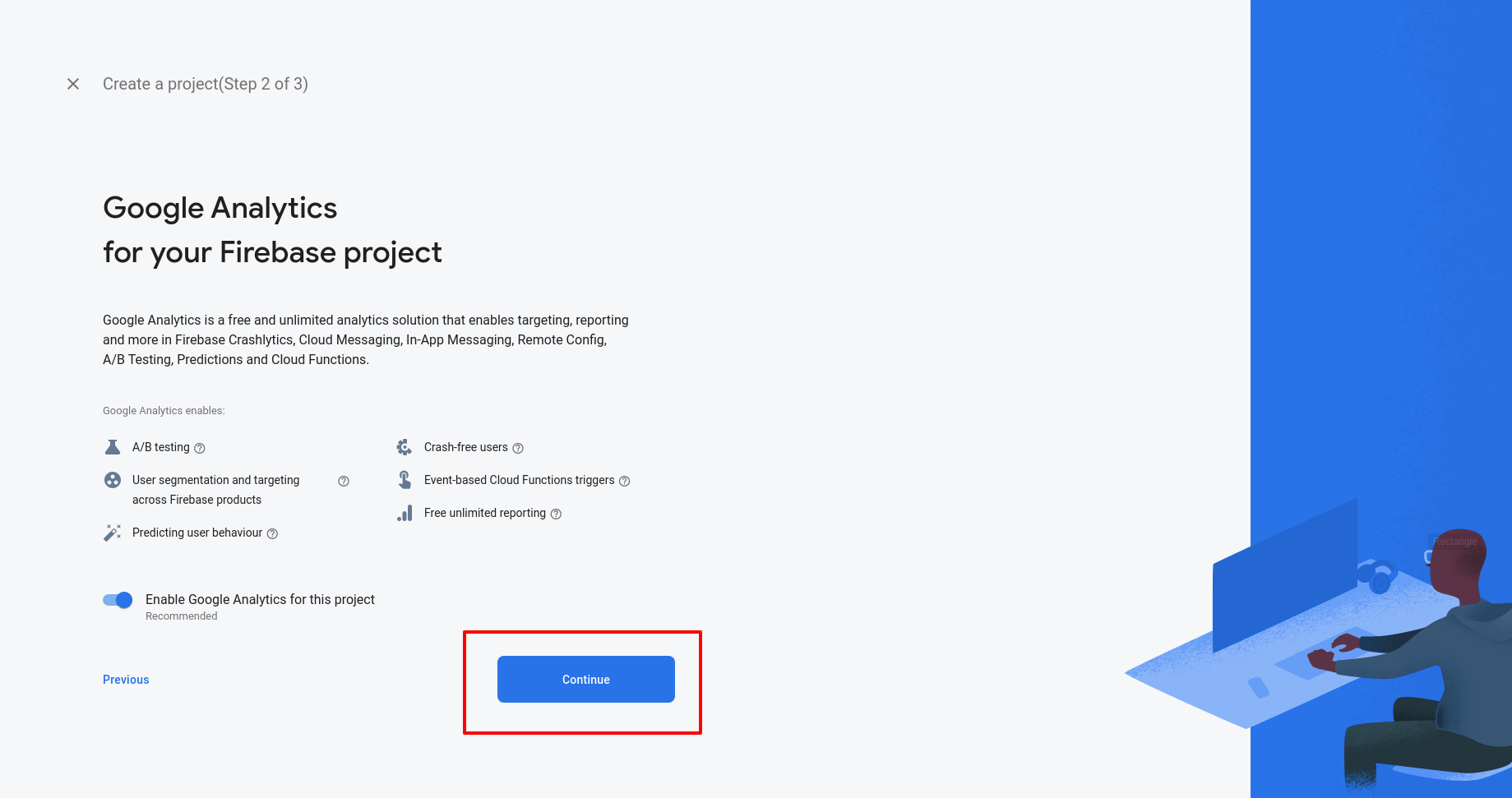
II :- Read the instrustions and continue.

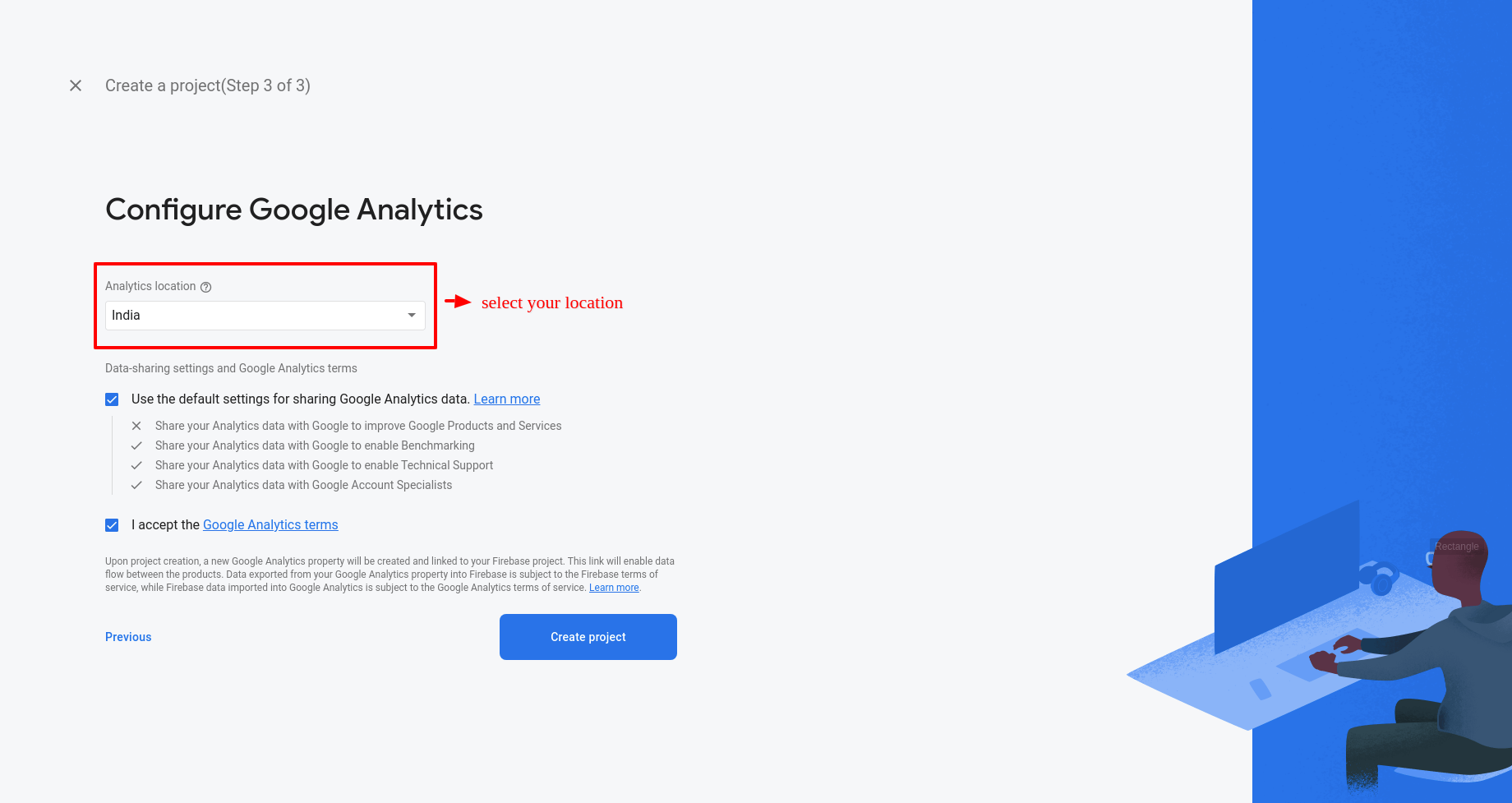
III :- First select the location and accept the Google Analytics terms then click on the CREATE PROJECTS.

IV :- Now your project is created! Let's do some projects setup.

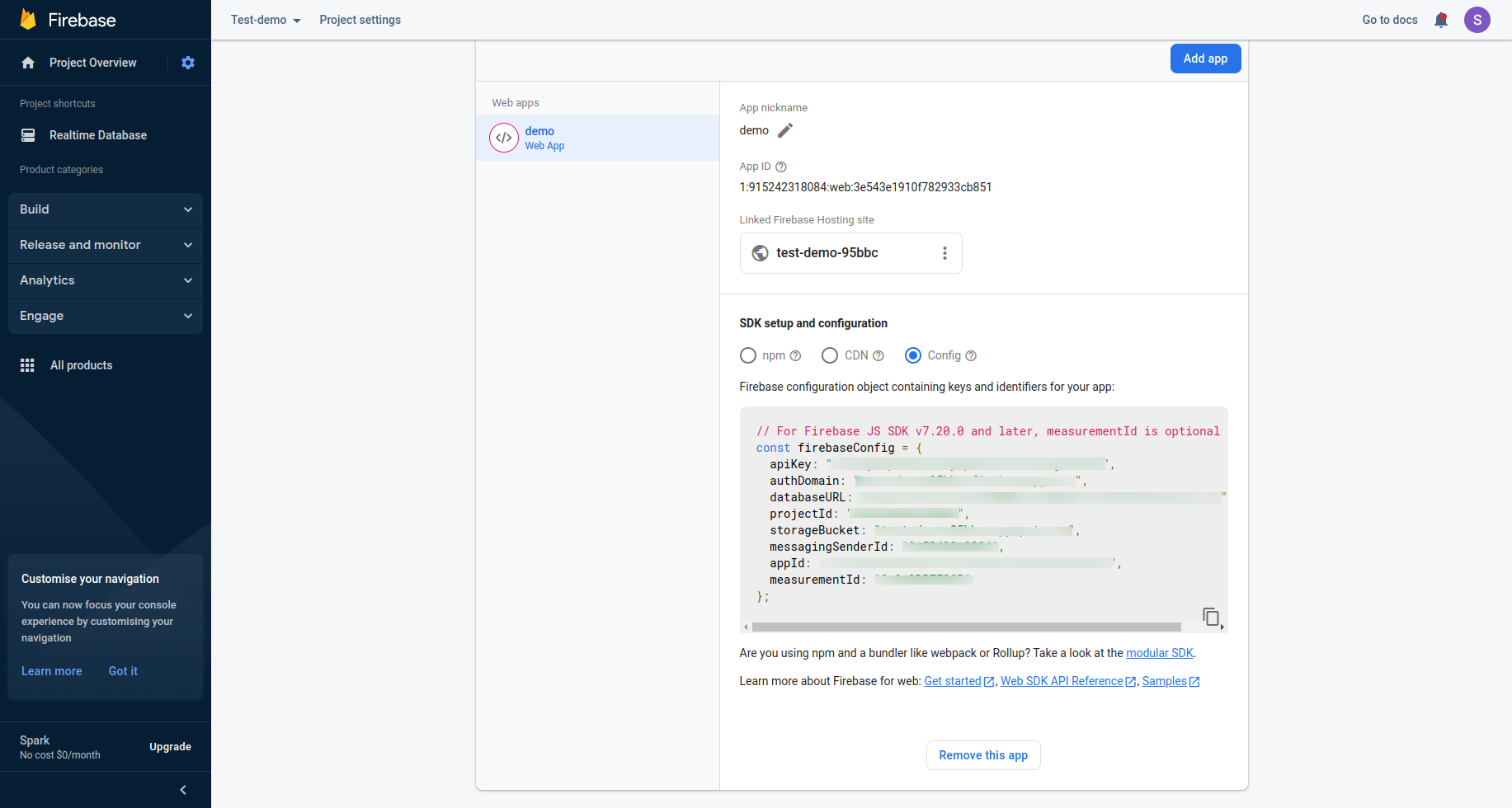
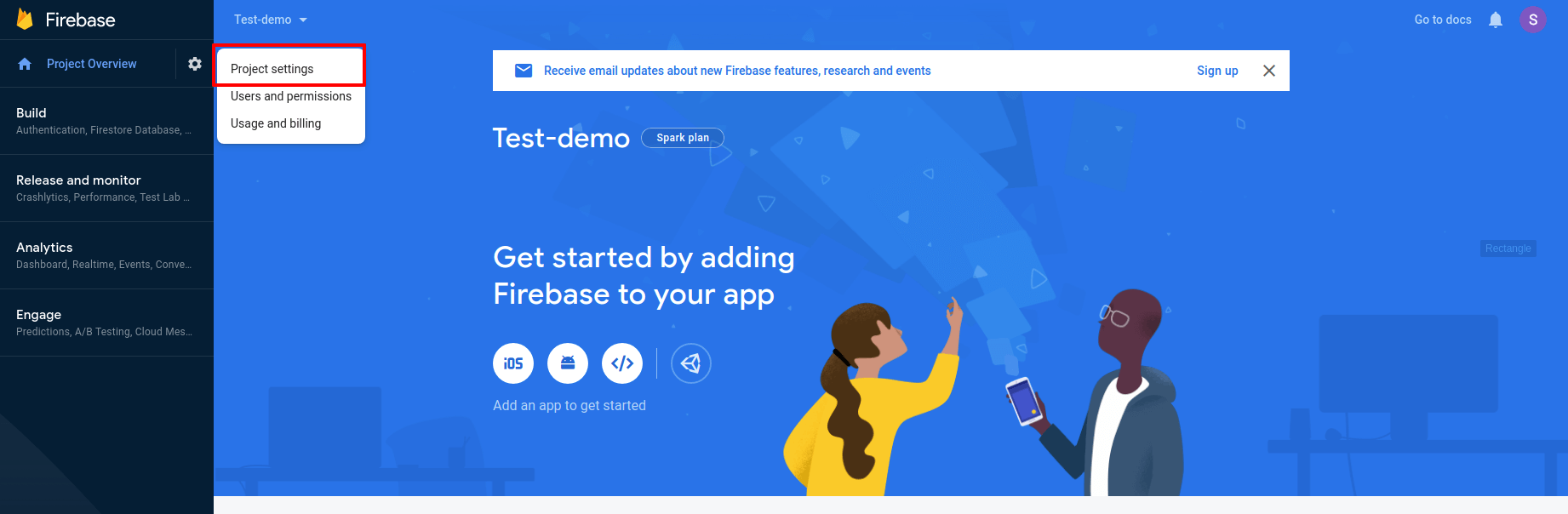
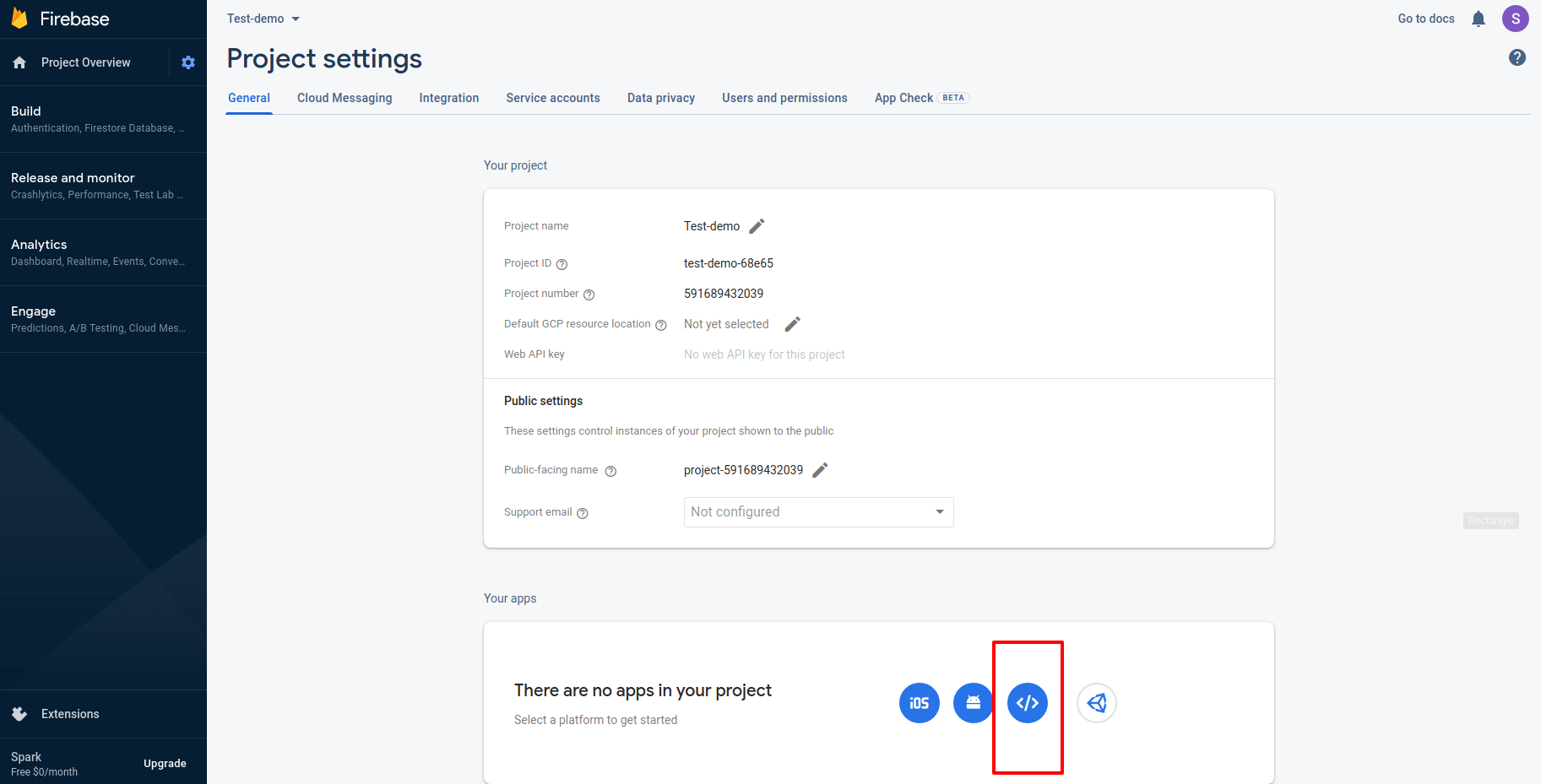
Step 3 :- Go to the Project Settings Page.

Step 4 :- Go to the Web app.

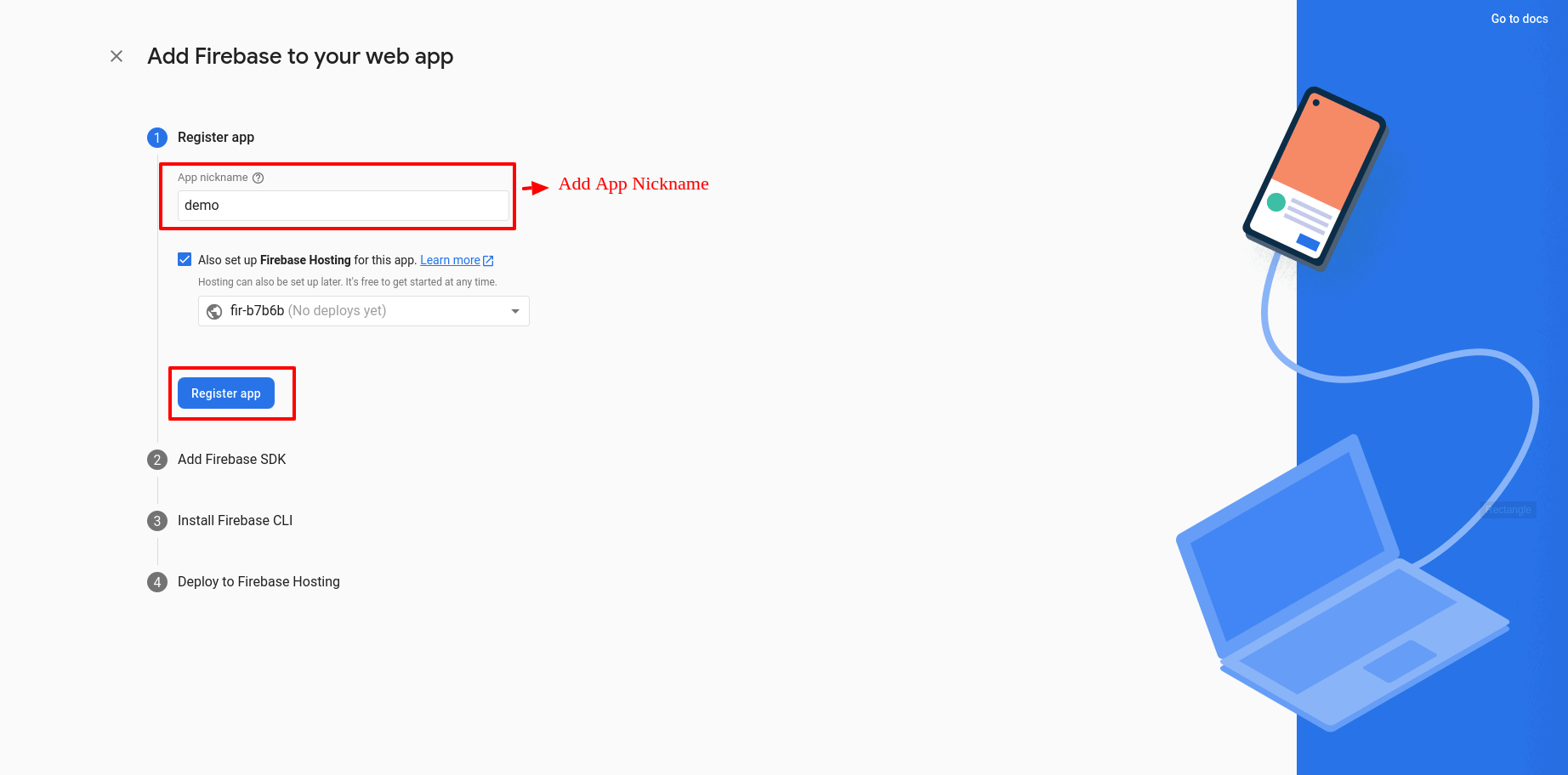
Step 5 :- Project settings > Enter your app nickname then click on the tab of REGISTER APP after that Read all details of Add Firebase SDK, Install Firebase CLI, and Deploy to Firebase Hosting and click on the CONTINUE TO THE CONSOLE

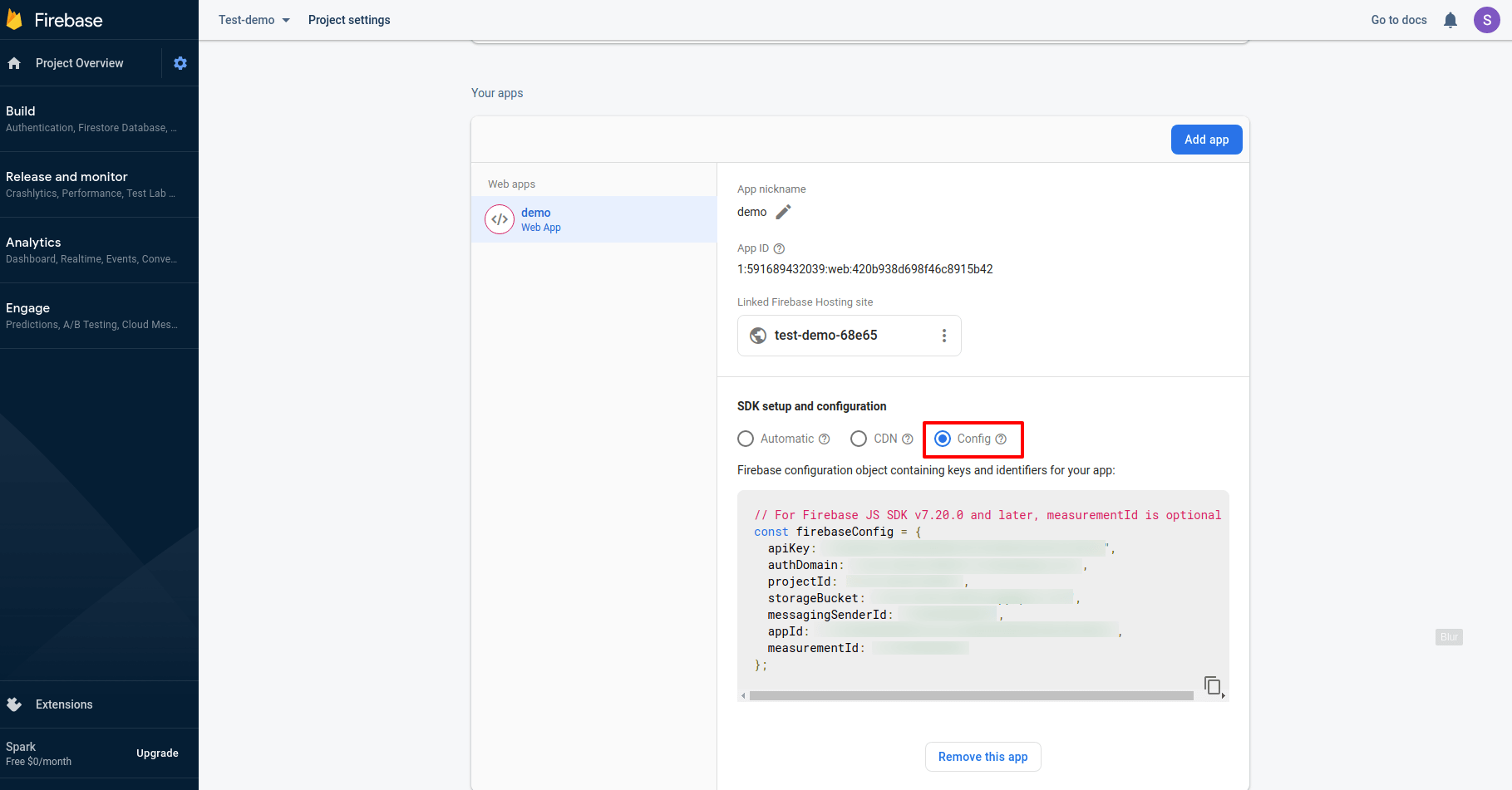
Step 6 :- Now you will find the options Config, click on that and you will see Firebase config details, do copy it and paste it in your project.

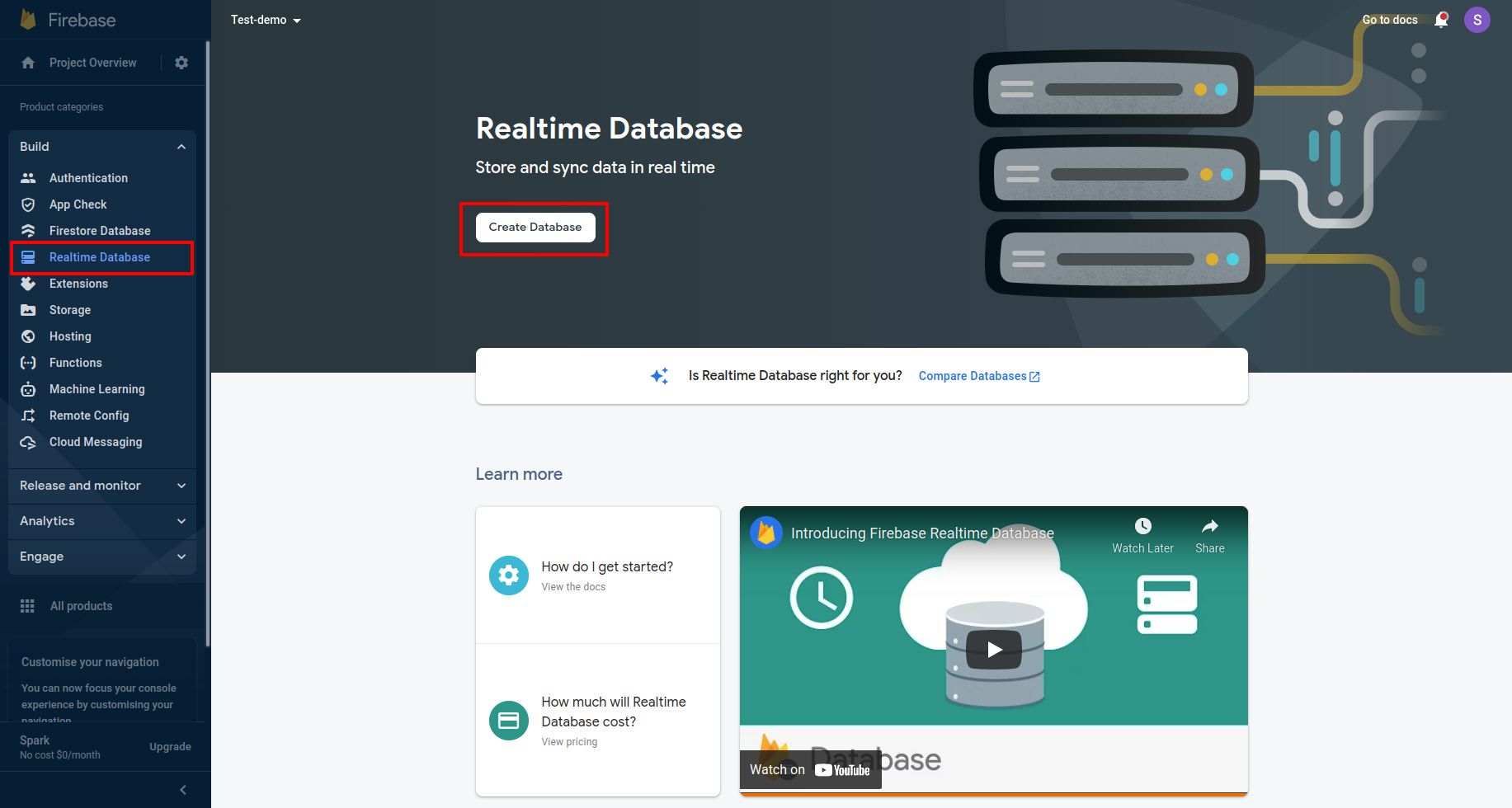
Step 7 :- If you want to create database then click on Create database.

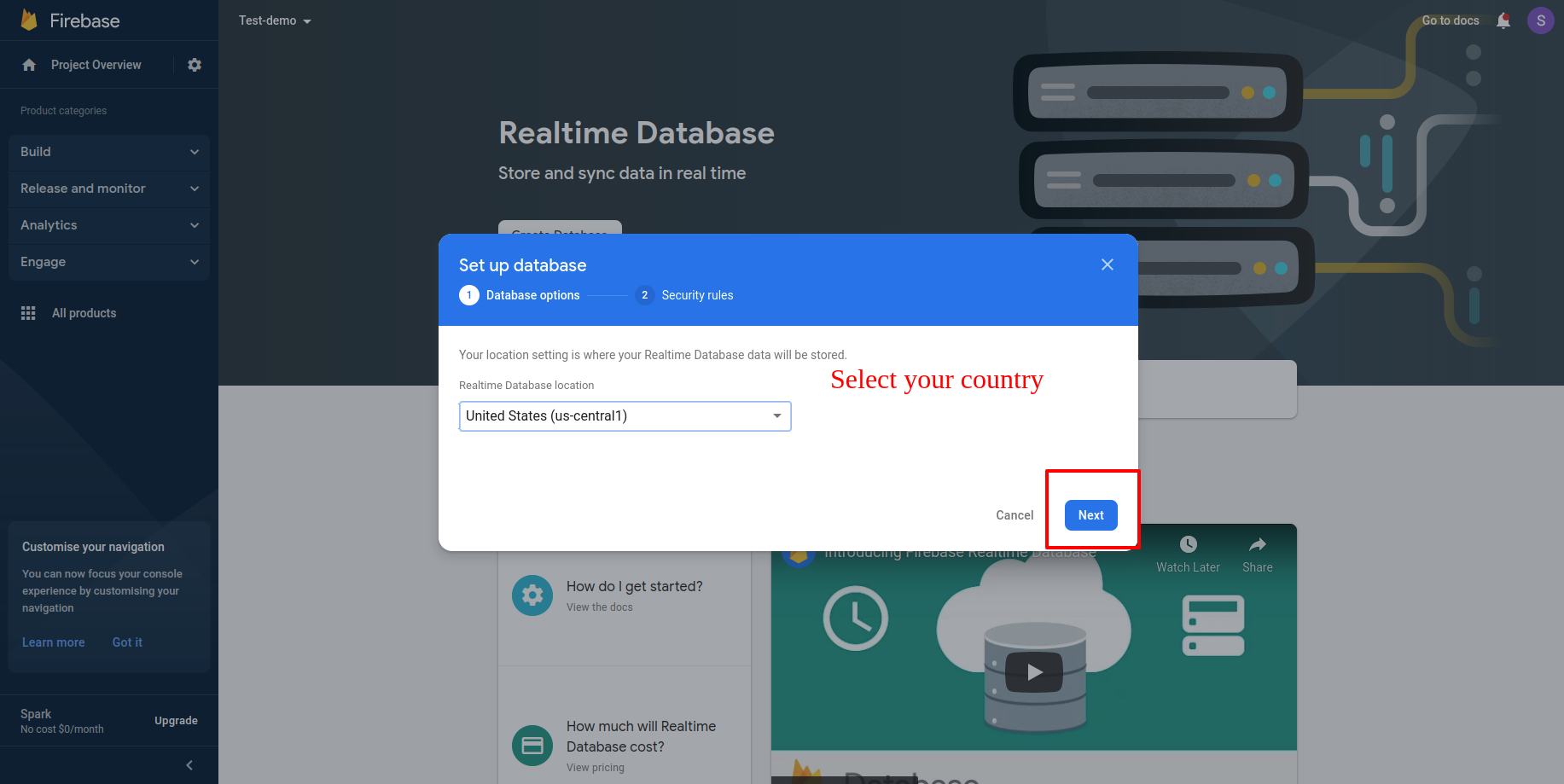
Step 8 :- Select your country then click on next button.

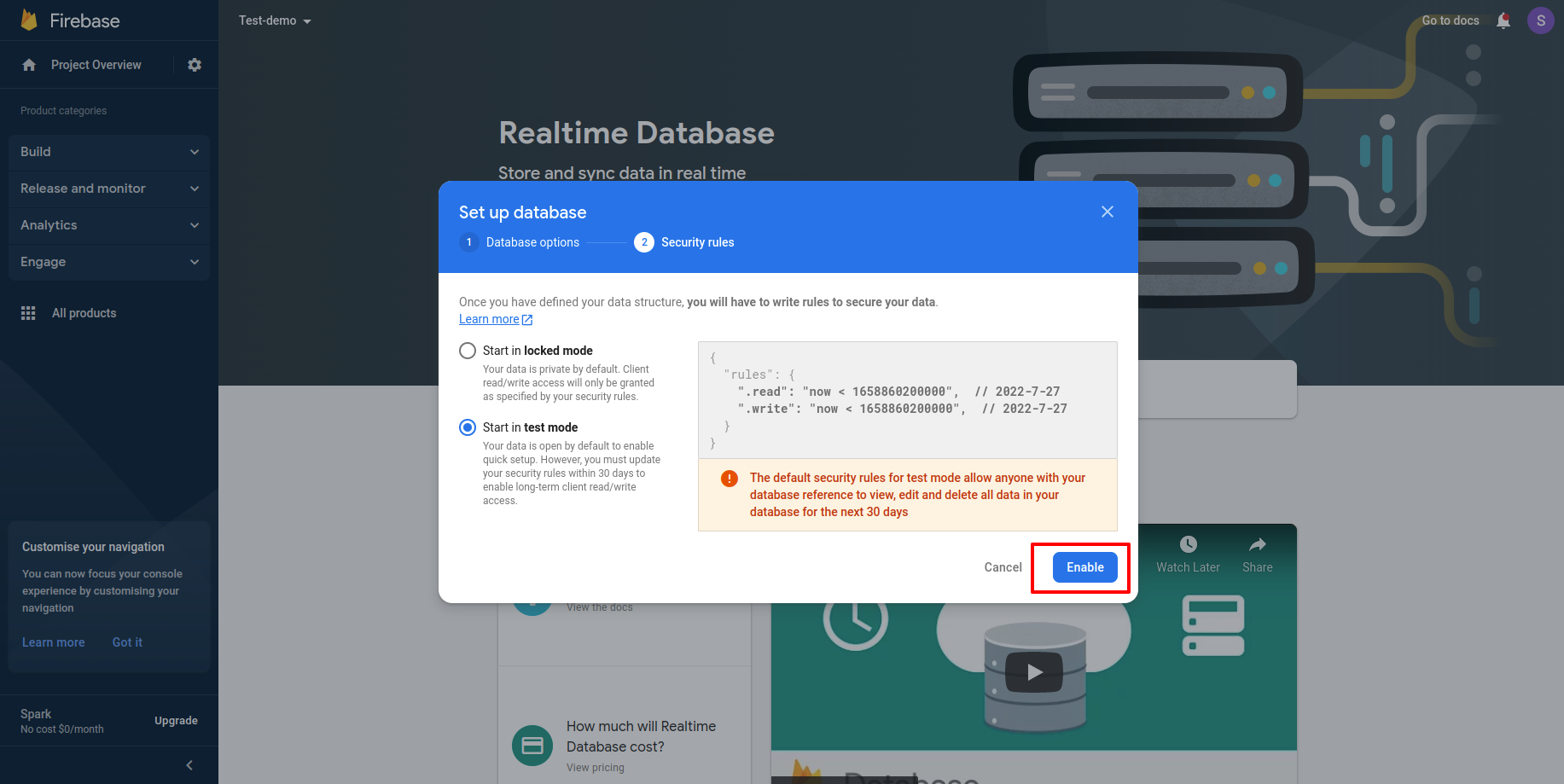
Step 9 :- Select either locked mode or test mode and then click on Enable button.

Step 10 :- Go to the Project Settings page and to get the databaseURL, reload the same page .