Vertical
How to use pre-built layouts?
You can change the template as per your requirements. To configure it, we will use reducer.ts. you can find the file in
src/app/store/layouts/layout-reducers.ts file.
Theme Options
Note : if you are going to update any object property of
initialState, make sure you use option's corresponding constant
given in
src/app/store/layout/layout.ts file. (Please do not change the
constant's value in src/app/store/layout/layout.ts file)
// IntialState
export const initialState: LayoutState = {
LAYOUT: LAYOUT_TYPES.VERTICAL,
LAYOUT_THEME: LAYOUT_THEME_TYPES.DEFAULT,
LAYOUT_MODE: LAYOUT_MODE_TYPES.LIGHTMODE,
LAYOUT_WIDTH: LAYOUT_WIDTH_TYPES.FIXED,
LAYOUT_POSITION: LAYOUT_POSITION_TYPES.MEDIUM,
TOPBAR: LAYOUT_TOPBAR_COLOR_TYPES.LIGHT,
SIDEBAR_SIZE: LEFT_SIDEBAR_SIZE.DEFAULT,
SIDEBAR_VIEW: LEFT_SIDEBAR_VIEW.DETACHED,
SIDEBAR_COLOR: DATA_SIDEBAR_COLOR.DARK,
SIDEBAR_IMAGE: DATA_SIDEBAR_IMAGE.NONE,
DATA_PRELOADER: PERLOADER_TYPES.ENABLE
}
Color Scheme

LAYOUT_MODE_TYPES.LIGHTMODE

LAYOUT_MODE_TYPES.DARKMODE
Layout Width
LAYOUT_WIDTH_TYPES.FLUID
LAYOUT_WIDTH_TYPES.BOXED
Layout Position
LAYOUT_POSITION_TYPES.FIXED
LAYOUT_POSITION_TYPES.SCROLLABLE
Topbar Colors

LAYOUT_TOPBAR_COLOR_TYPES.LIGHT

LAYOUT_TOPBAR_COLOR_TYPES.DARK
Sidebar Sizes

LEFT_SIDEBAR_SIZE.DEFAULT

LEFT_SIDEBAR_SIZE.COMPACT

LEFT_SIDEBAR_SIZE.SMALL

LEFT_SIDEBAR_SIZE.SMALL_HOVER
Sidebar View

LEFT_SIDEBAR_VIEW.DEFAULT

LEFT_SIDEBAR_VIEW.DETACHED
Sidebar Colors

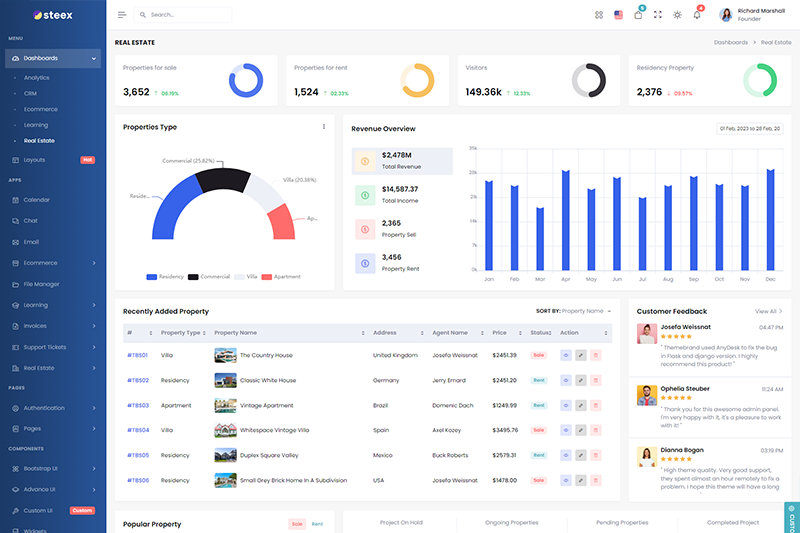
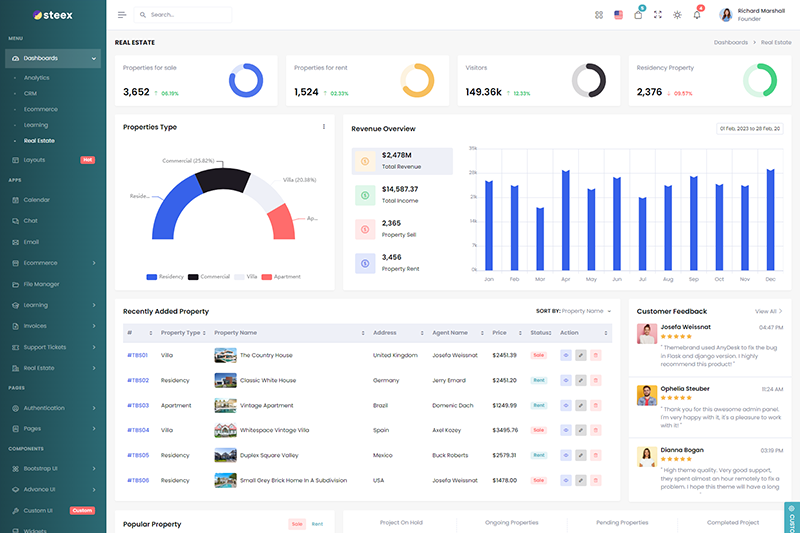
DATA_SIDEBAR_COLOR.LIGHT

DATA_SIDEBAR_COLOR.DARK

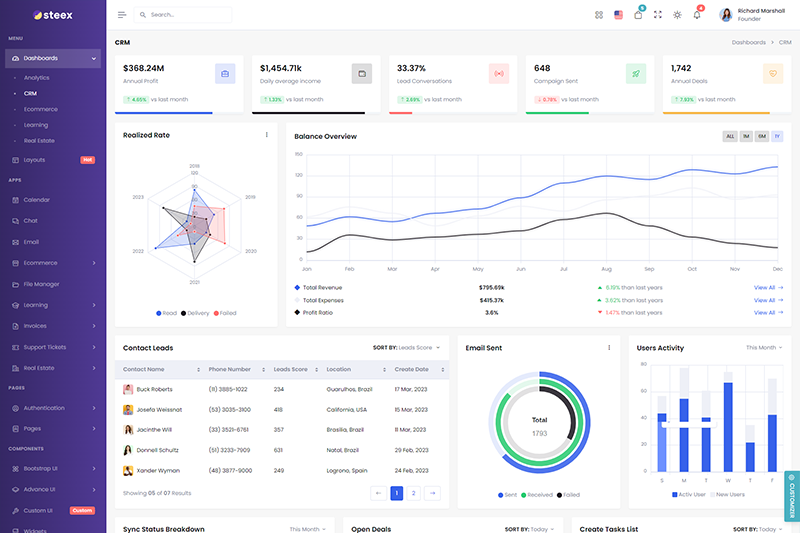
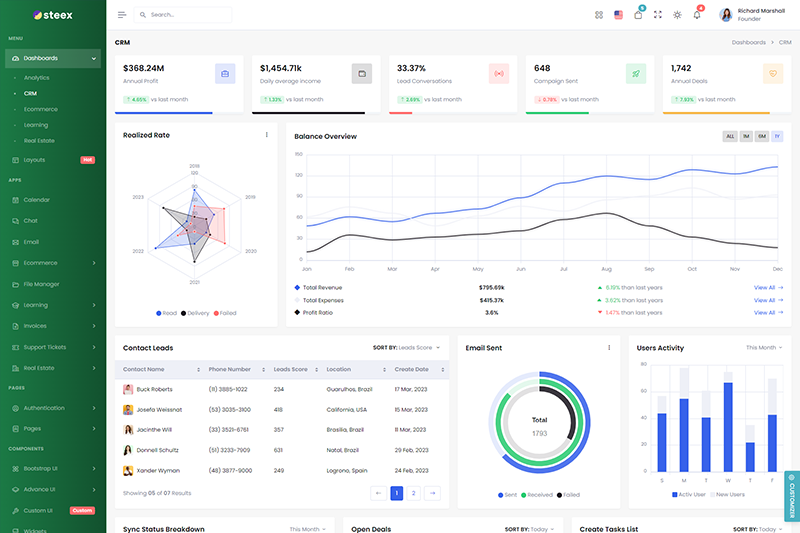
DATA_SIDEBAR_COLOR.GRADIANT

DATA_SIDEBAR_COLOR.GRADIANT2

DATA_SIDEBAR_COLOR.GRADIANT3

DATA_SIDEBAR_COLOR.GRADIANT4
Sidebar Images
DATA_SIDEBAR_IMAGE.NONE
DATA_SIDEBAR_IMAGE.ONE
DATA_SIDEBAR_IMAGE.TWO
DATA_SIDEBAR_IMAGE.THREE
DATA_SIDEBAR_IMAGE.FOUR
Preloader Option
PERLOADER_TYPES.DISABLE
PERLOADER_TYPES.ENABLE
DATA_SIDEBAR_IMAGE.NONE
DATA_SIDEBAR_IMAGE.ONE
DATA_SIDEBAR_IMAGE.TWO
DATA_SIDEBAR_IMAGE.THREE
DATA_SIDEBAR_IMAGE.FOUR
PERLOADER_TYPES.DISABLE
PERLOADER_TYPES.ENABLE