Horizontal
How to use pre-built layouts?
You can change the template as per your requirements. To configure it, we will use reducer.ts. you can find the file in
src/app/store/layouts/layout-reducers.ts file.
Theme Options
Note : if you are going to update any object property of
initialState, make sure you use option's corresponding constant
given in
src/app/store/layout/layout.ts file. (Please do not change the
constant's value in src/app/store/layout/layout.ts file)
// IntialState
export const initialState: LayoutState = {
LAYOUT: LAYOUT_TYPES.HORIZONTAL,
LAYOUT_THEME: LAYOUT_THEME_TYPES.DEFAULT,
LAYOUT_MODE: LAYOUT_MODE_TYPES.LIGHTMODE,
LAYOUT_WIDTH: LAYOUT_WIDTH_TYPES.FIXED,
LAYOUT_POSITION: LAYOUT_POSITION_TYPES.MEDIUM,
TOPBAR: LAYOUT_TOPBAR_COLOR_TYPES.LIGHT,
SIDEBAR_SIZE: LEFT_SIDEBAR_SIZE.DEFAULT,
SIDEBAR_VIEW: LEFT_SIDEBAR_VIEW.DETACHED,
SIDEBAR_COLOR: DATA_SIDEBAR_COLOR.DARK,
SIDEBAR_IMAGE: DATA_SIDEBAR_IMAGE.NONE,
DATA_PRELOADER: PERLOADER_TYPES.ENABLE
}
Color Scheme
LAYOUT_MODE_TYPES.LIGHTMODE
LAYOUT_MODE_TYPES.DARKMODE
Layout Position
LAYOUT_POSITION_TYPES.FIXED
LAYOUT_POSITION_TYPES.SCROLLABLE
Layout Width
LAYOUT_WIDTH_TYPES.FLUID
LAYOUT_WIDTH_TYPES.BOXED
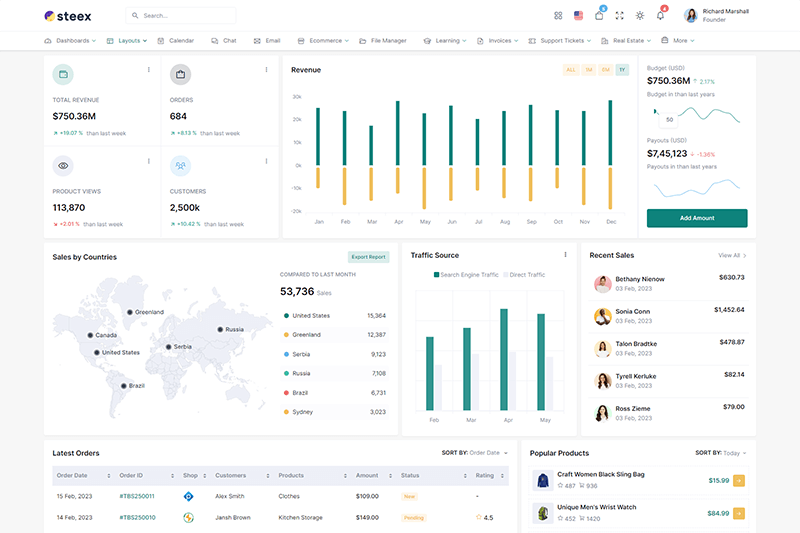
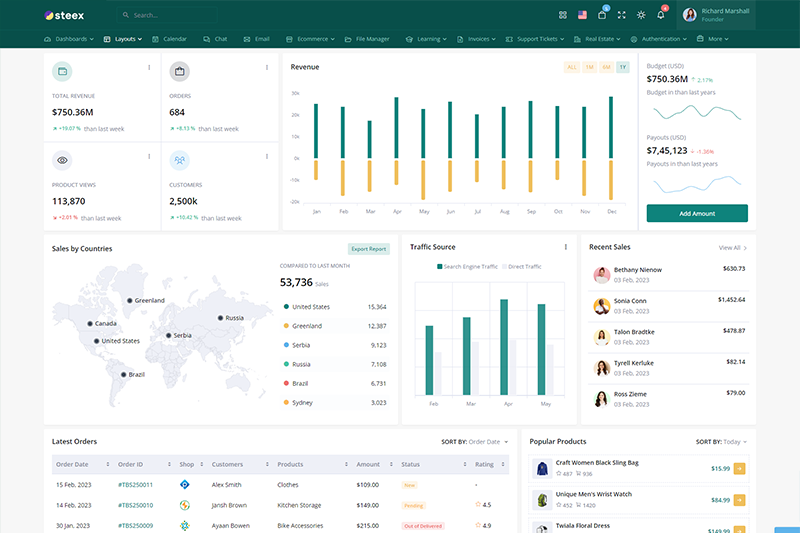
Topbar Colors

LAYOUT_TOPBAR_COLOR_TYPES.LIGHT

LAYOUT_TOPBAR_COLOR_TYPES.DARK
Preloader Option
PERLOADER_TYPES.DISABLE
PERLOADER_TYPES.ENABLE