How to use pre-built layouts?
You have the flexibility to modify the template according to your specific needs. To customize
it, you can make use of the "reducer.js" file. The file is located within the
src/store/layout/reducer.js directory.
const INIT_STATE = {
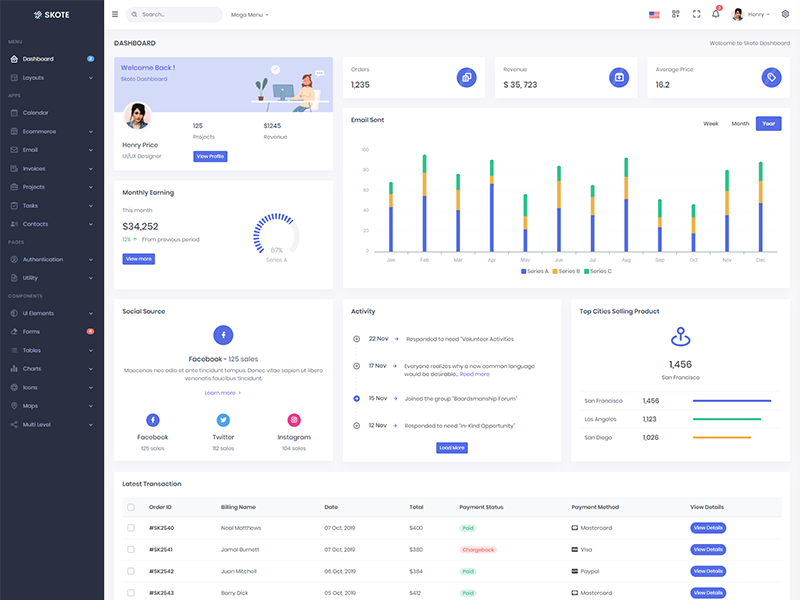
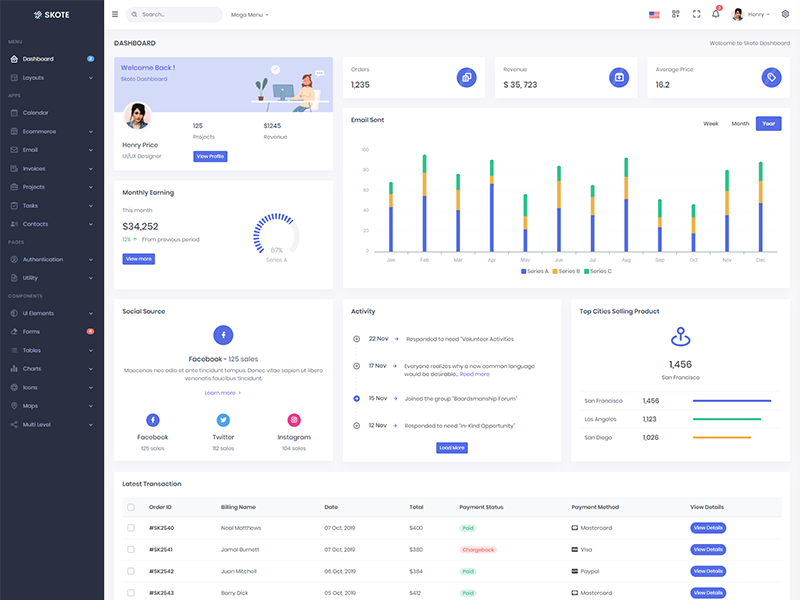
layoutType: layoutTypes.VERTICAL,
layoutModeType: layoutModeTypes.LIGHT,
layoutWidth: layoutWidthTypes.FLUID,
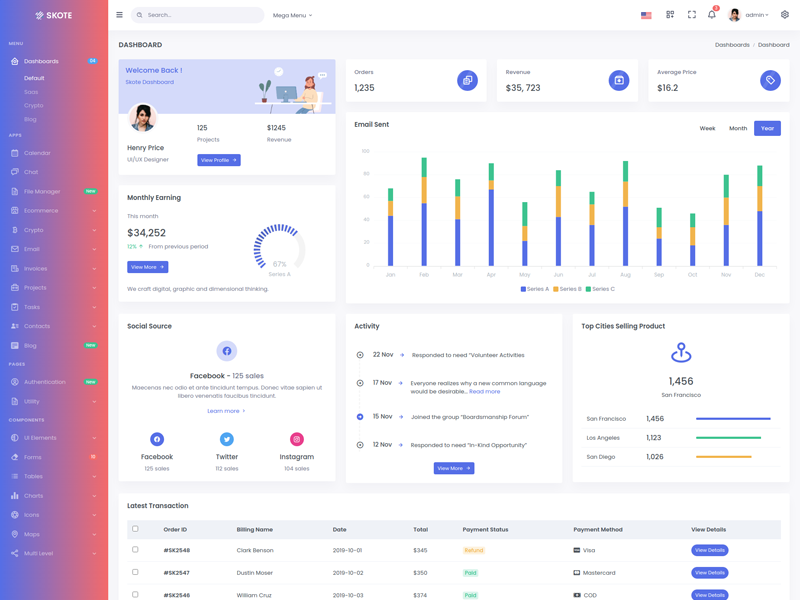
leftSideBarTheme: leftSideBarThemeTypes.DARK,
leftSideBarThemeImage: leftBarThemeImageTypes.NONE,
leftSideBarType: leftSidebarTypes.DEFAULT,
topbarTheme: topBarThemeTypes.DARK,
isPreloader: false,
showRightSidebar: false,
isMobile: false,
showSidebar: true,
leftMenu: false,
};
Layout Type:

layoutTypes.VERTICAL

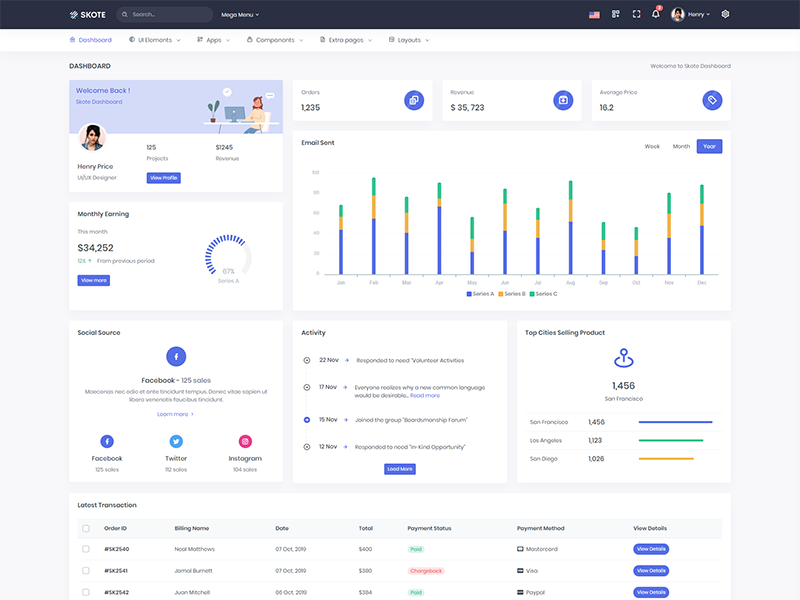
layoutTypes.HORIZONTAL
Layout Mode Type:
layoutModeTypes.LIGHT
layoutModeTypes.DARK
Layout Width Type:

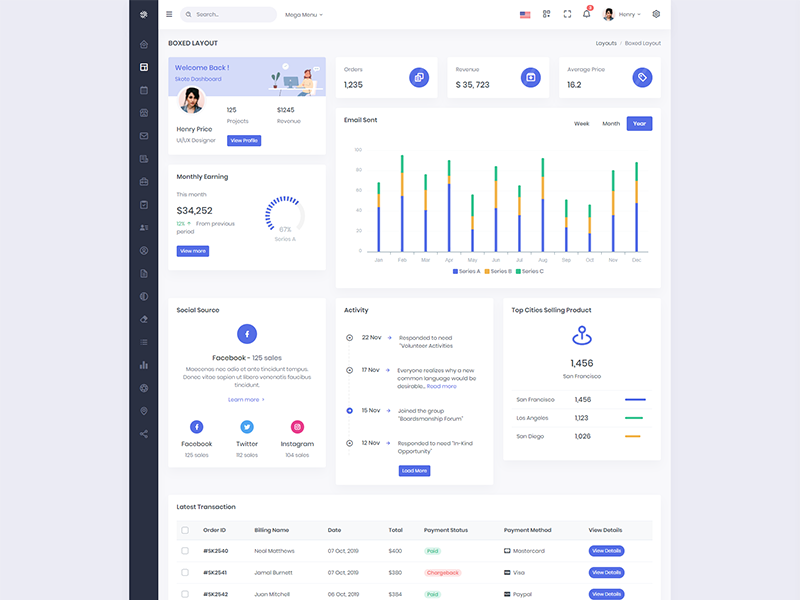
layoutWidthTypes.FLUID

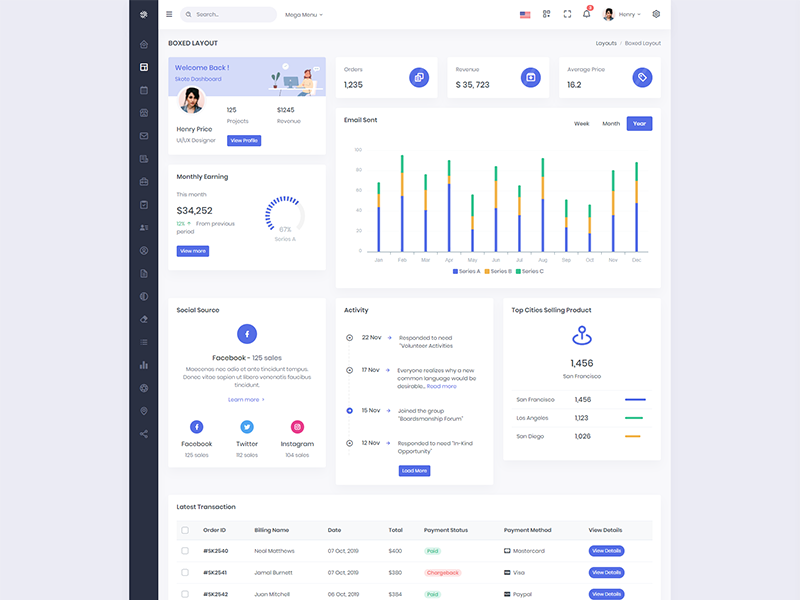
layoutWidthTypes.BOXED

layoutWidthTypes.SCROLLABLE
Sidebar Theme:

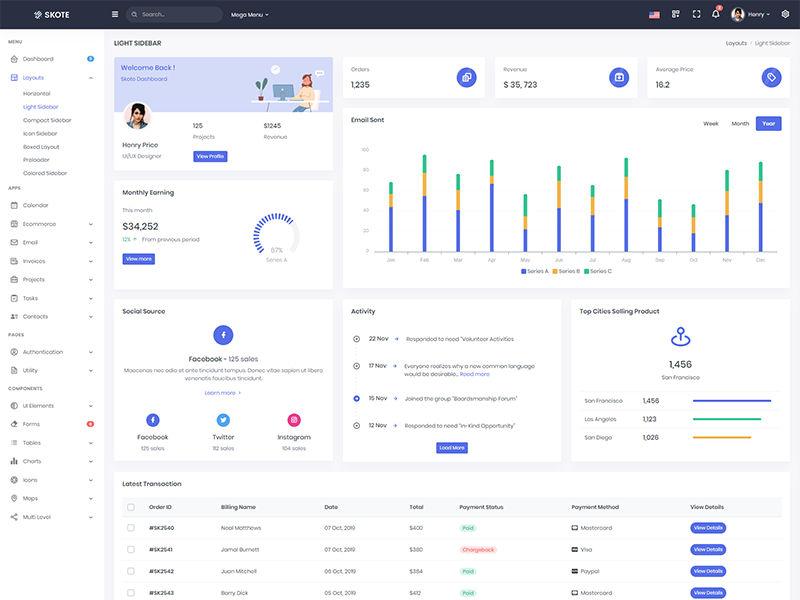
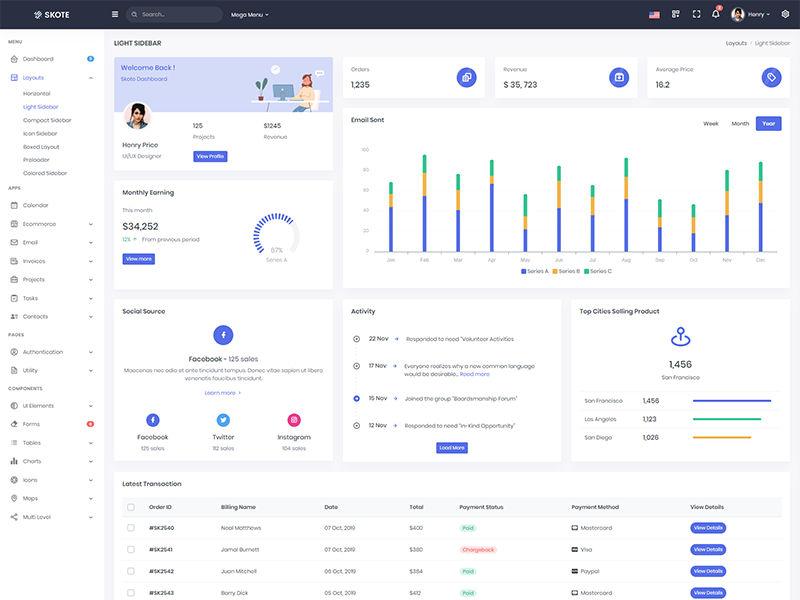
leftSideBarThemeTypes.LIGHT

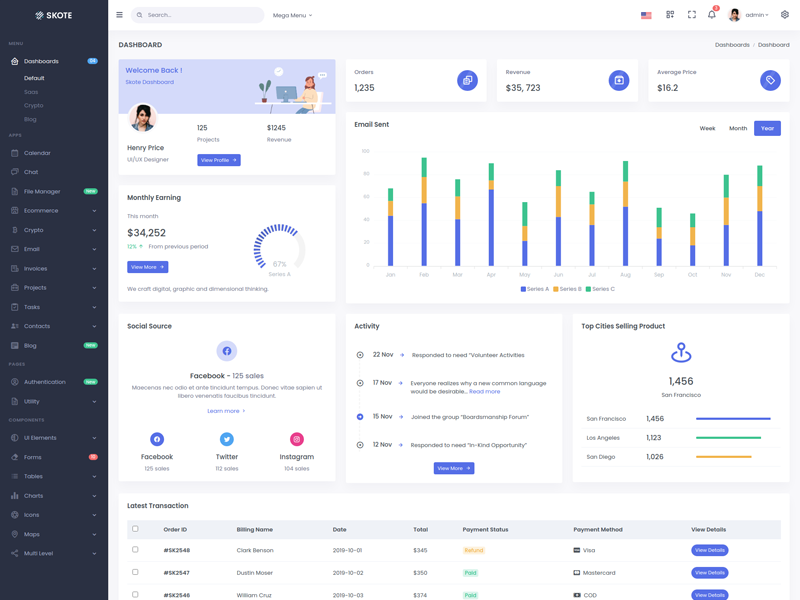
leftSideBarThemeTypes.DARK

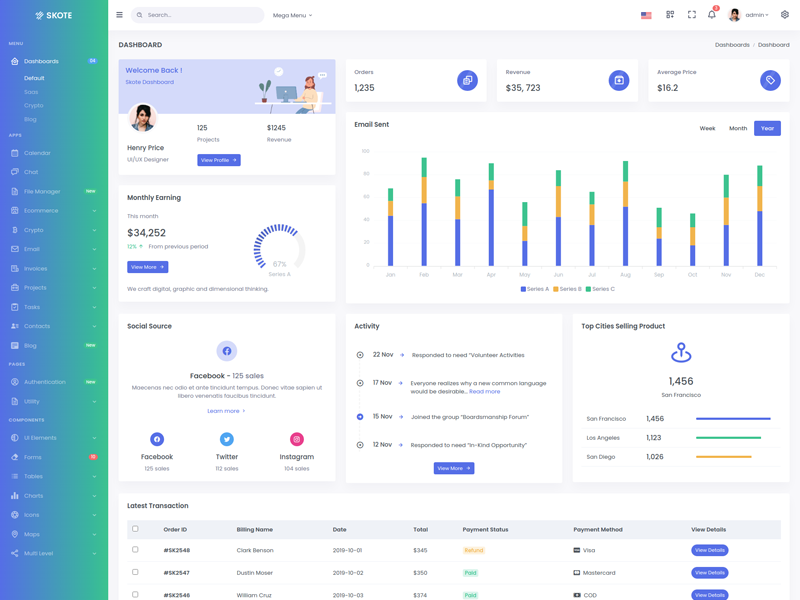
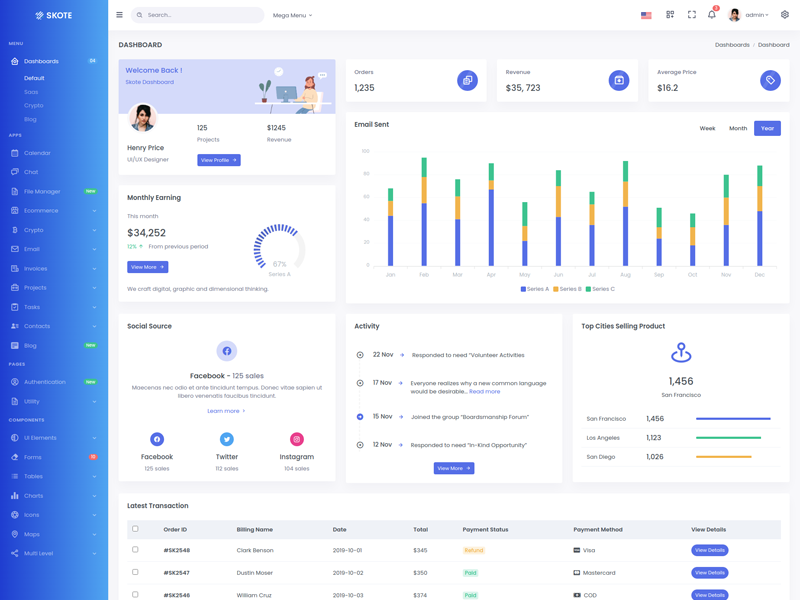
leftSideBarThemeTypes.COLORED

leftSideBarThemeTypes.WINTER

leftSideBarThemeTypes.LADYLIP

leftSideBarThemeTypes.PLUMPLATE

leftSideBarThemeTypes.STRONGBLISS

leftSideBarThemeTypes.GREATWHALE
Left SideBar Theme Image Type:
leftBarThemeImageTypes.NONE
leftBarThemeImageTypes.IMG1
leftBarThemeImageTypes.IMG2
leftBarThemeImageTypes.IMG3
leftBarThemeImageTypes.IMG4
Left SideBar Theme Image Type:

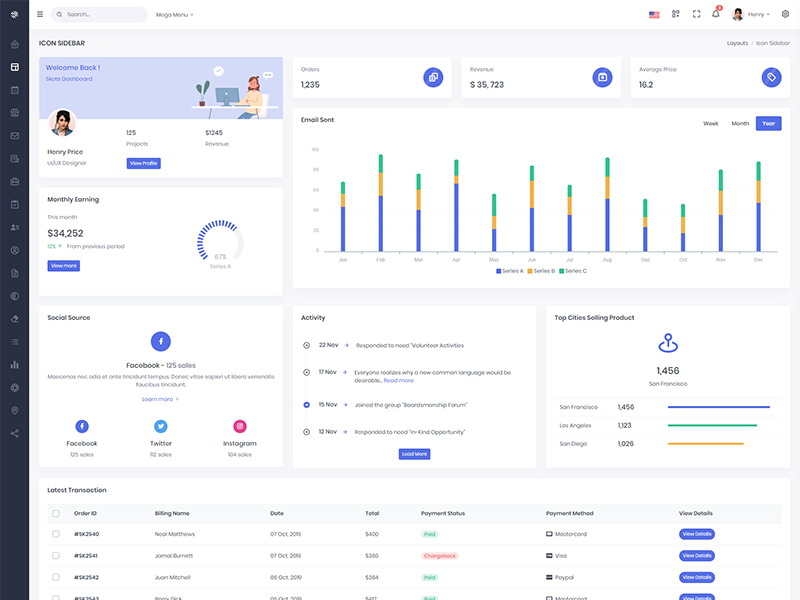
leftSidebarTypes.DEFAULT

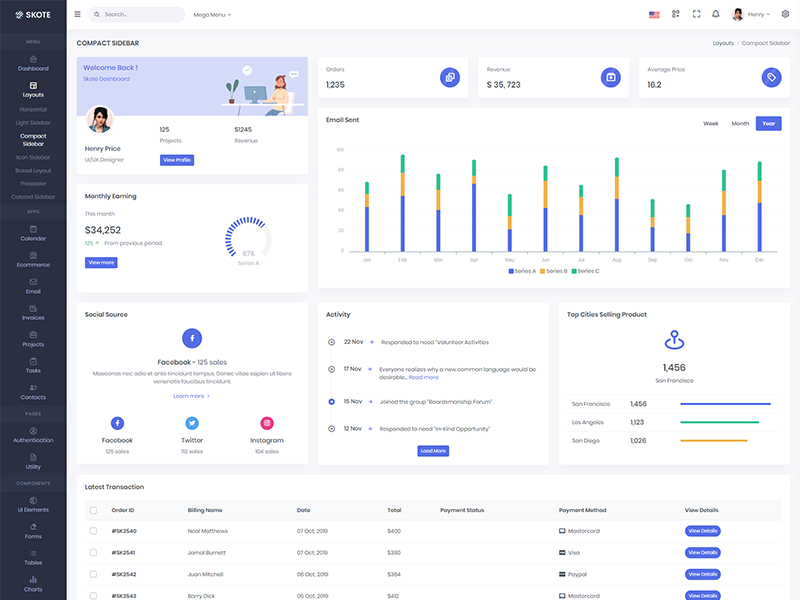
leftSidebarTypes.COMPACT

leftSidebarTypes.ICON
Topbar Theme:

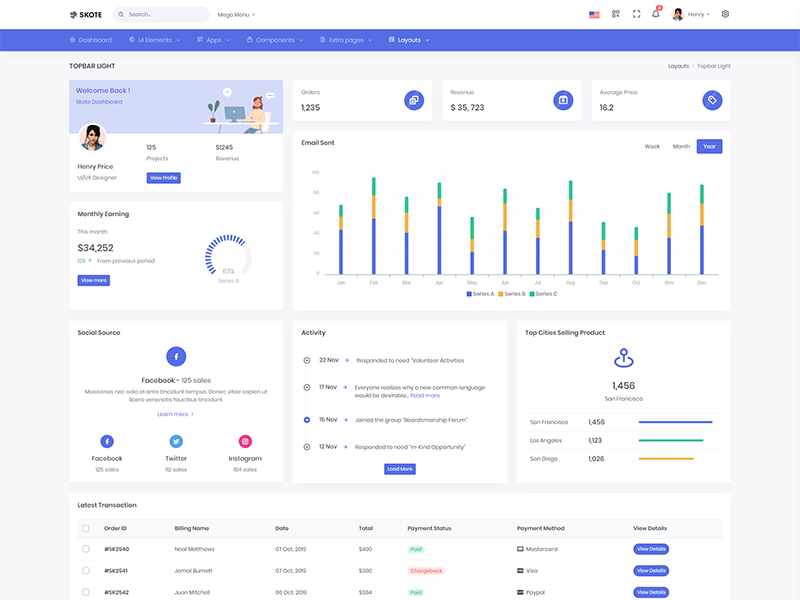
topBarThemeTypes.LIGHT

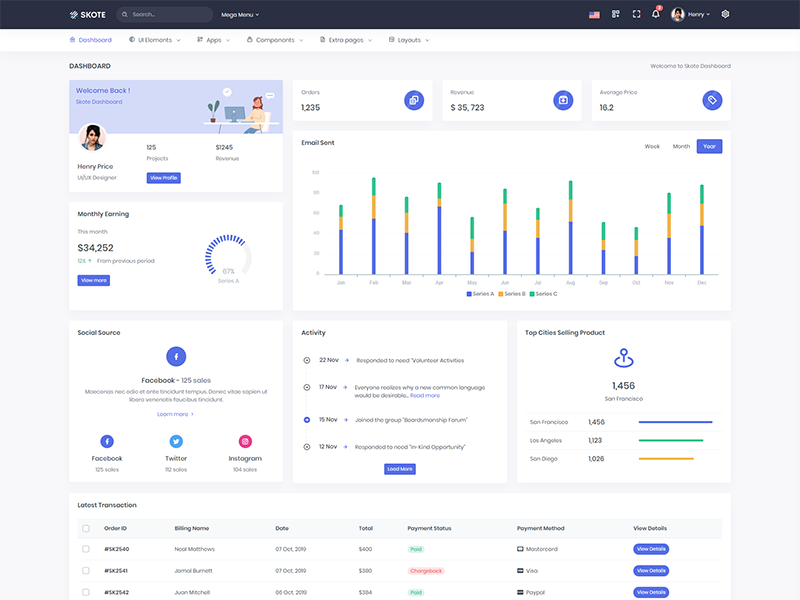
topBarThemeTypes.DARK

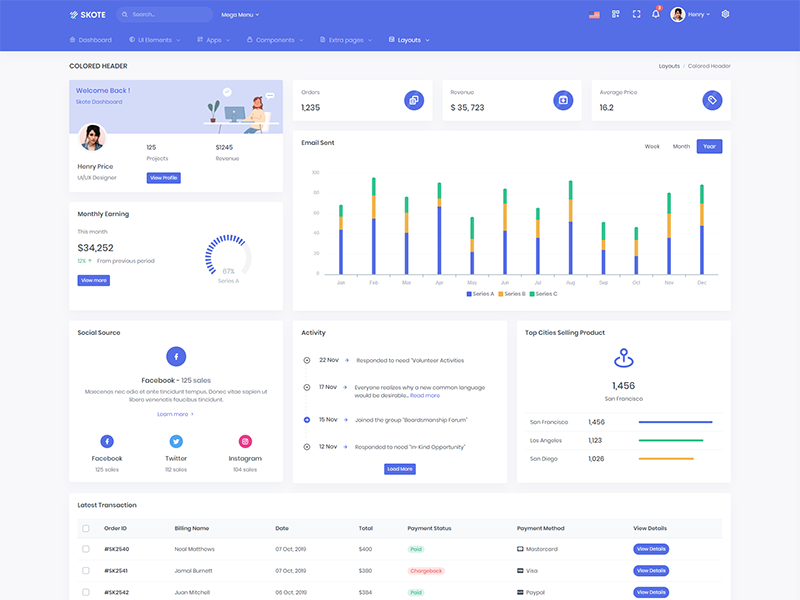
topBarThemeTypes.COLORED