Vertical menu configuration
How to change width?
-
In order to change the width of left side navigation
bar,
open a file
resources/scss/_variables.scssand change the value of variable$sidebar-width. The default value is set to250px.
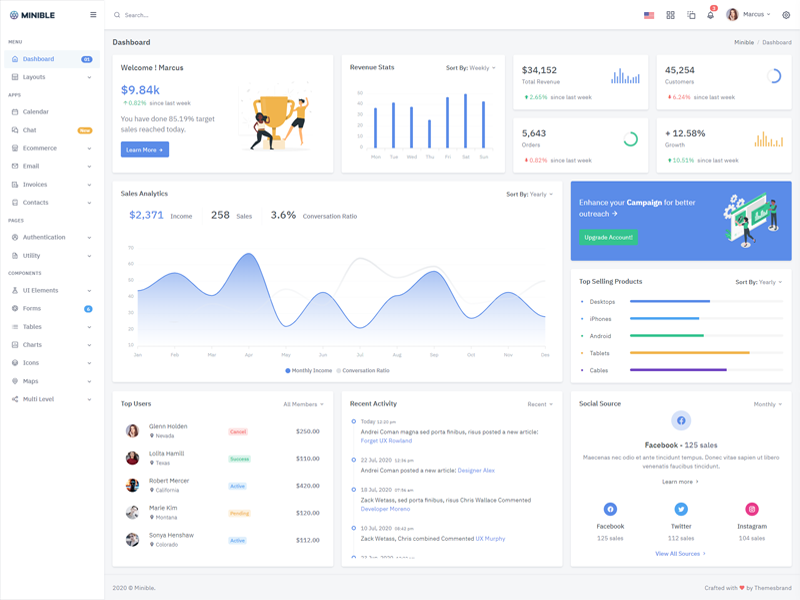
How to use pre-built layouts?
Each of the layout options is provided below with steps you would need to perform in:

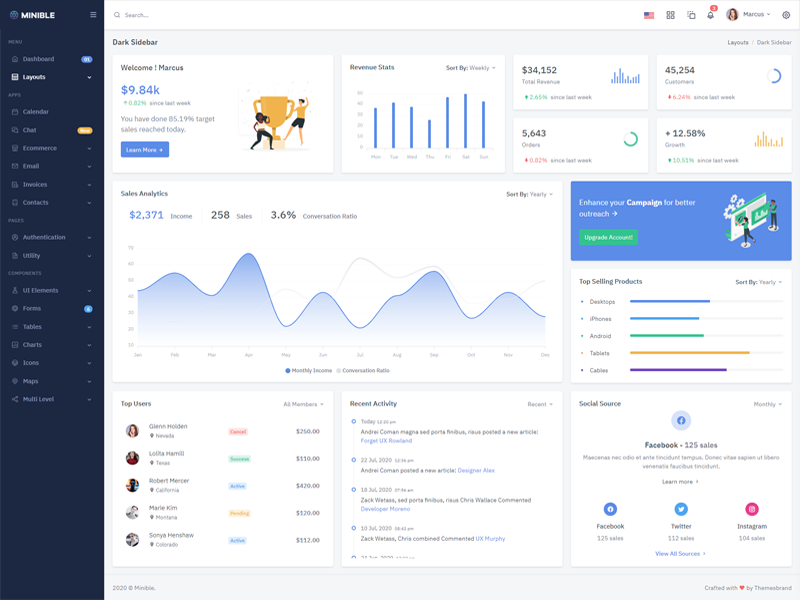
Dark Sidebar
Remove data attributedata-sidebar="dark" body element to
have dark sidebar.

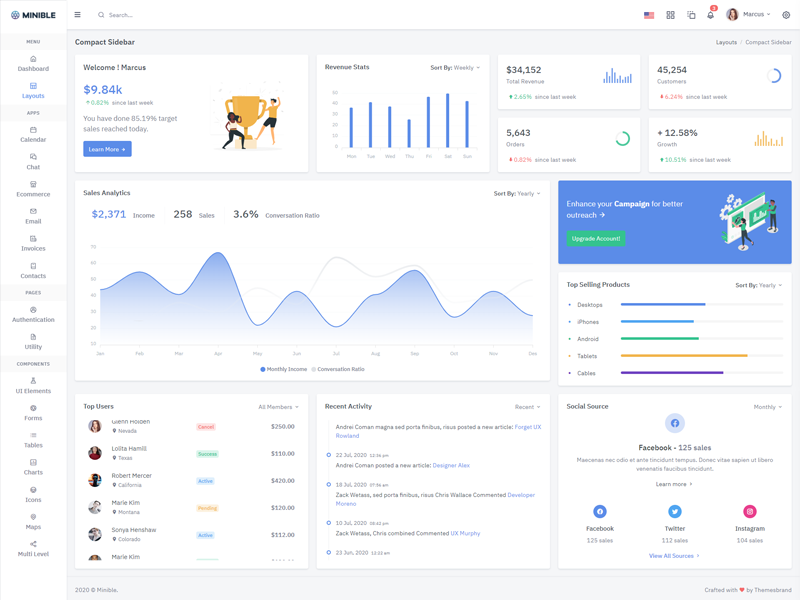
Compact Sidebar
Keep your body element with data attributedata-sidebar-size="small" E.g.
<body data-sidebar-size="small">
to have small sidebar.

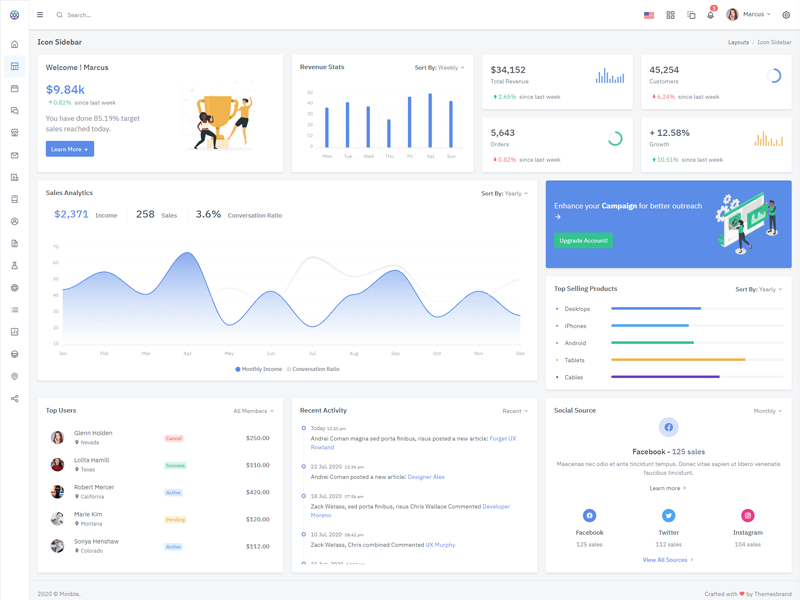
Icon Sidebar
Keep your body element with classvertical-collpsed" E.g.
<body class="vertical-collpsed">
to have icon sidebar.

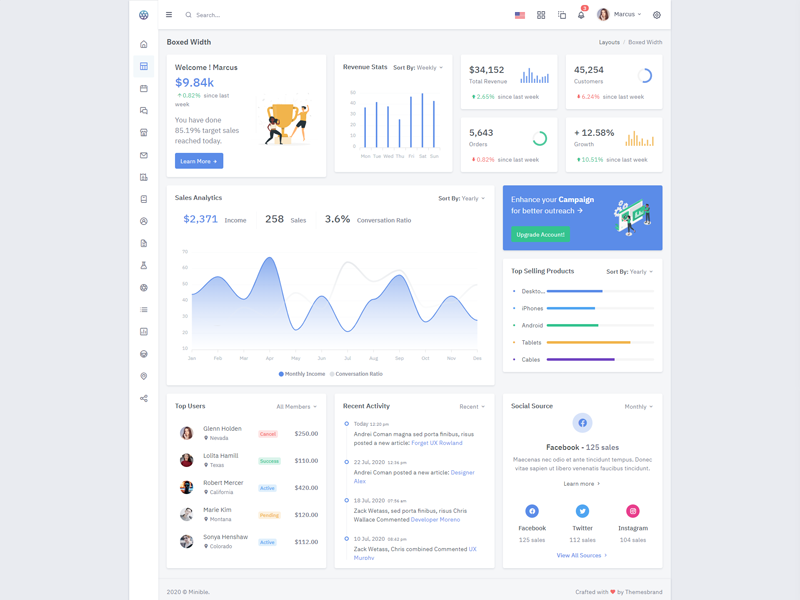
Boxed Layout
Keep your body element with data attributedata-sidebar-size="sm" and
data-layout-size="boxed"
data-keep-enlarged="true"
E.g.
<body data-sidebar-size="sm"
data-layout-size="boxed"
data-keep-enlarged="true">
to have boxed layout with icon view sidebar.

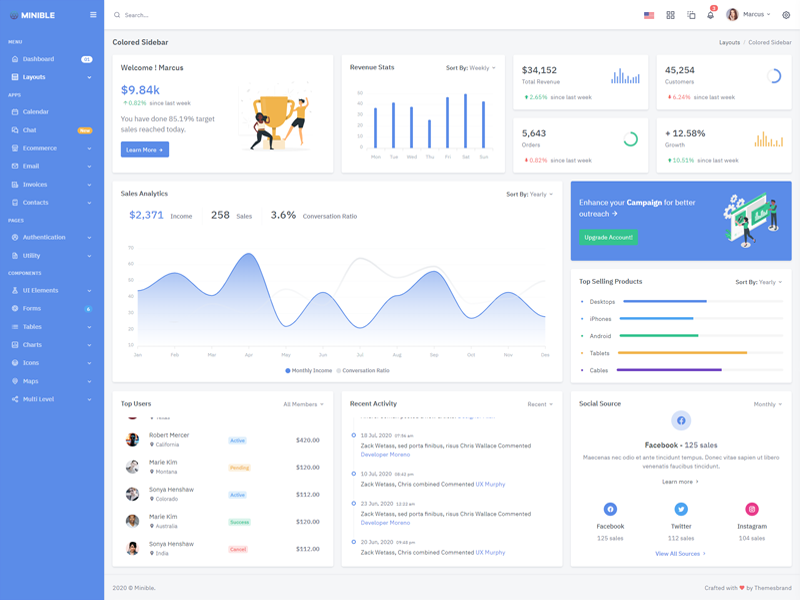
Colored Sidebar
Keep your body element with data attributedata-topbar="colored" E.g.
<body data-topbar="colored"> to
have colored sidebar.

Preloader
In order to add pre-loader in your page, include following html afterbody element.
<div id="preloader">
<div id="status">
<div class="spinner">
<i class="uil-shutter-alt
spin-icon"></i>
</div>
</div>
</div>