Horizontal menu configuration
If you would like to have Horizontal Menu (or Topnav) based layout,
In order to add, change or remove any ui elements from the
topbar, simply edit in
file resources/views/layouts/horizontal.blade.php.
The change would reflect in all the files automatically.
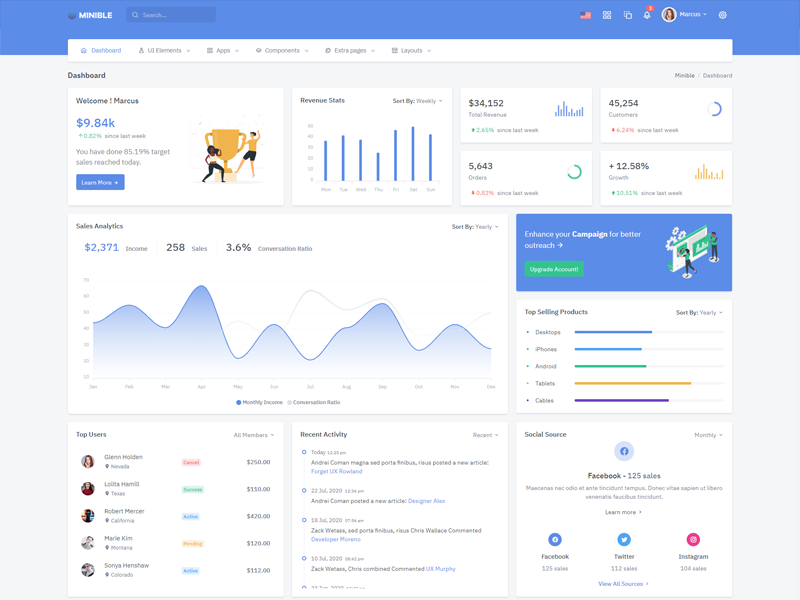
How to use pre-built layouts?
You need to copy the code from
resources/views/layouts/master-layouts.blade.php
to the
resources/views/layouts/master.blade.php to
make it horizontal layout.
Each of the layout options is provided below with steps
you would need to
perform in
resources/views/layouts/master.blade.php:

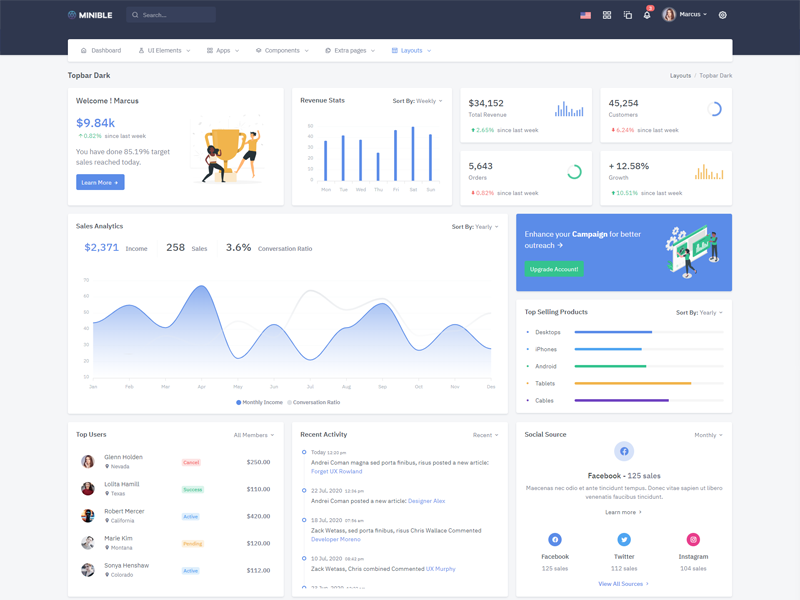
Topbar Dark
Keep your body element with data attributedata-topbar="dark" data-layout="horizontal"
E.g. <body data-topbar="light"
data-layout="horizontal"> to have light
topbar and dark menubar.

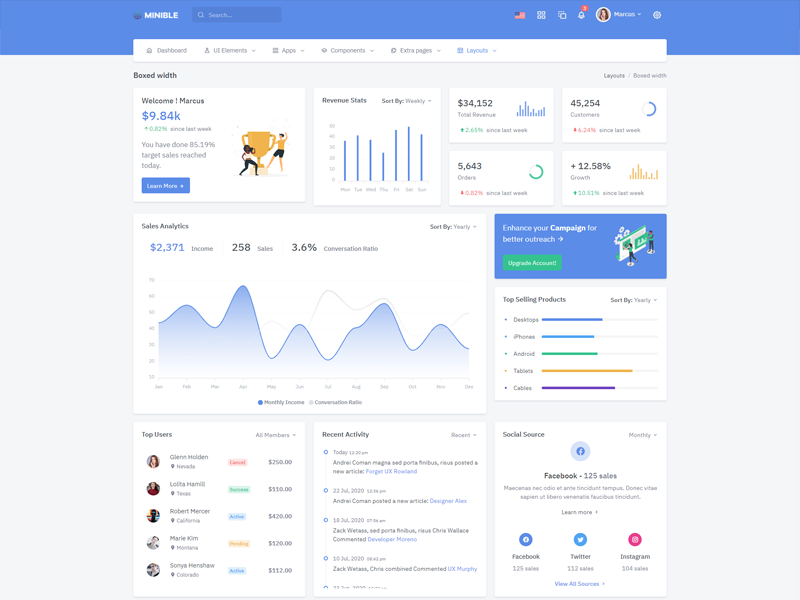
Boxed Layout
Keep your body element with data attributedata-layout-size="boxed"
data-layout="horizontal" E.g. <body
data-layout-size="boxed"
data-layout="horizontal"> to have boxed
layout.

Preloader
In order to add pre-loader in your page, include following html afterbody element.
<div id="preloader">
<div id="status">
<div class="spinner">
<i class="uil-shutter-alt
spin-icon"></i>
</div>
</div>
</div>