Vertical menu configuration
If you would like to have Vertical Menu (or Topnav) based layout then perform below change.
Each of the layout options is provided below with steps you would need to perform in file Admin/templates/partials/base.html.
To change Vertical layout you need un-comment block header & block sidebar as shown below.
{% block header %}
{% include 'partials/header.html' %}
{% endblock %}
{% block sidebar %}
{% include 'partials/sidebar.html' %}
{% endblock %}
Also you need to comment the Vertical layout code show the below. It will be Default commented in this template.
{% comment %} {% block horizontal %}
{% include "partials/horizontal.html" with pagetitle="Lexa" subtitle="Horizontal" title="Horizontal" %}
{% endblock horizontal %} {% endcomment %}
How to use pre-built layouts?
Each of the layout options is provided below with steps you would need to perform in:

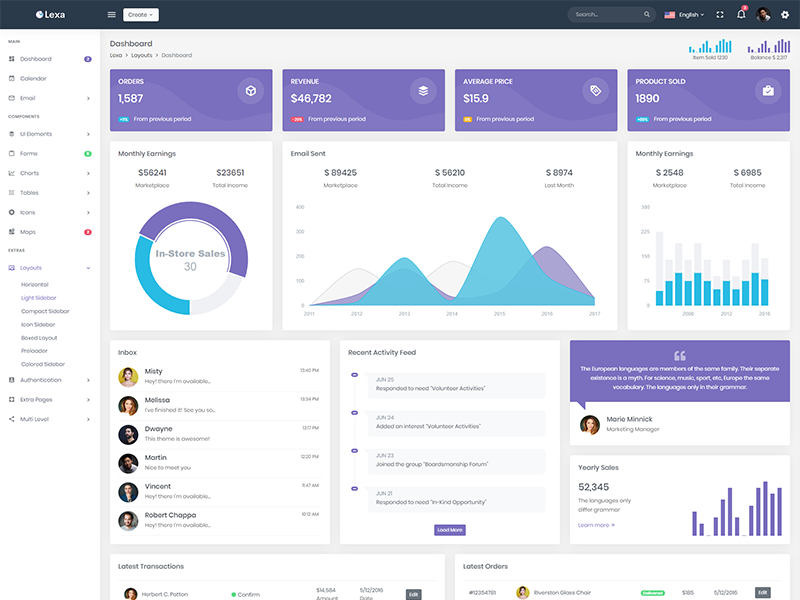
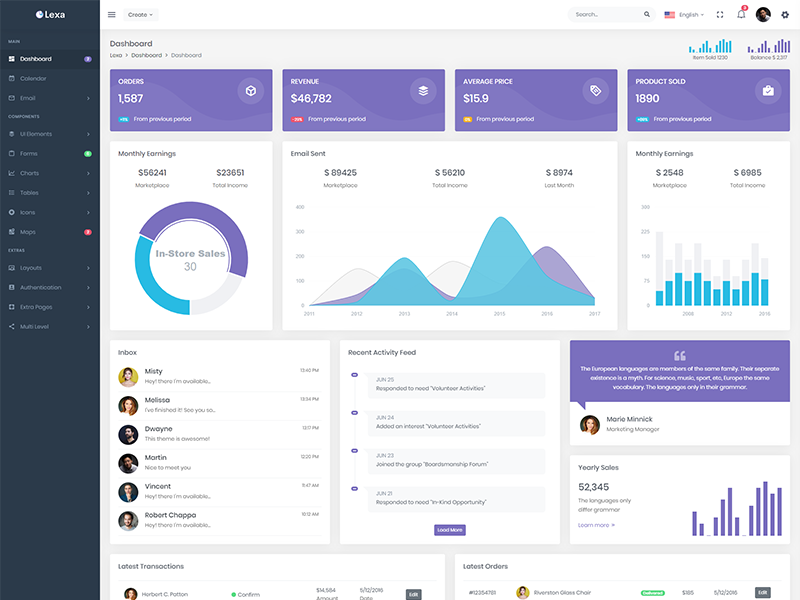
Light Sidebar
Remove data attributedata-sidebar="dark" body element to
have light sidebar.

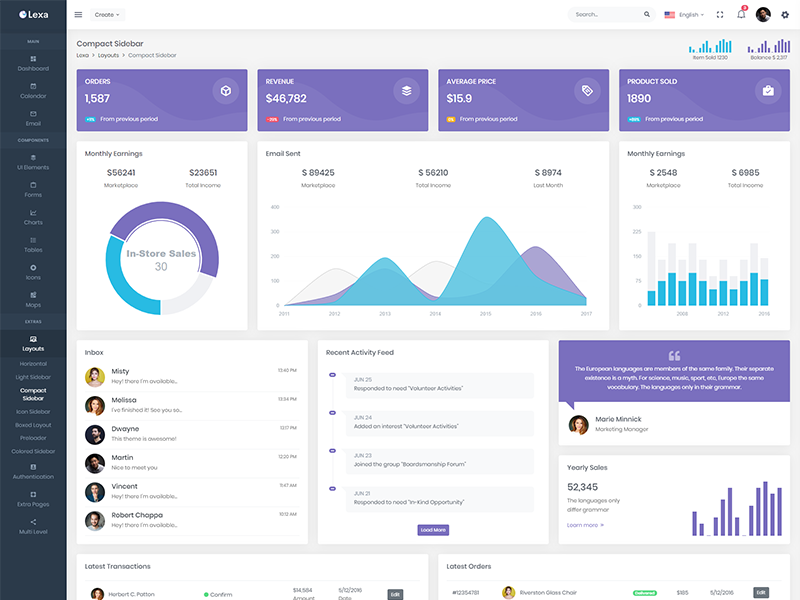
Compact Sidebar
Keep your body element with data attributedata-sidebar-size="small" E.g.
<body data-sidebar-size="small">
to have small sidebar.

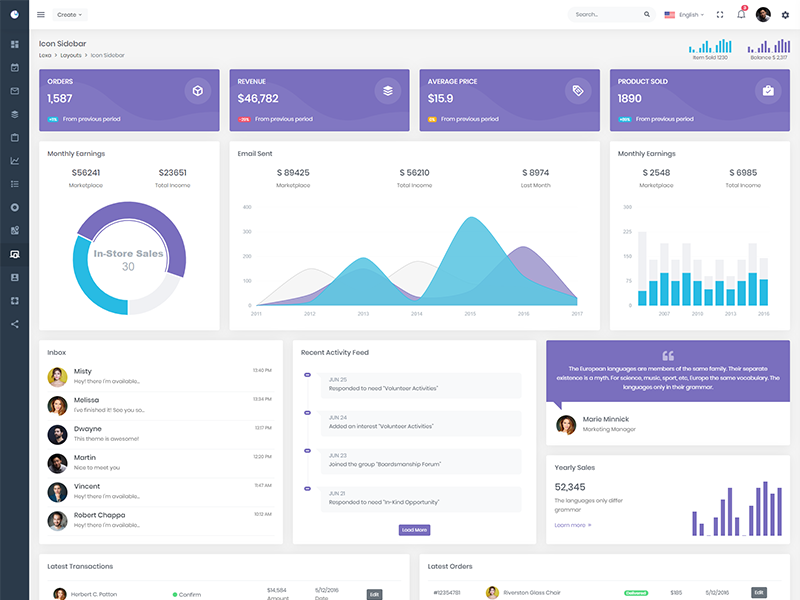
Icon Sidebar
Keep your body element with classvertical-collpsed" E.g.
<body class="vertical-collpsed">
to have icon sidebar.

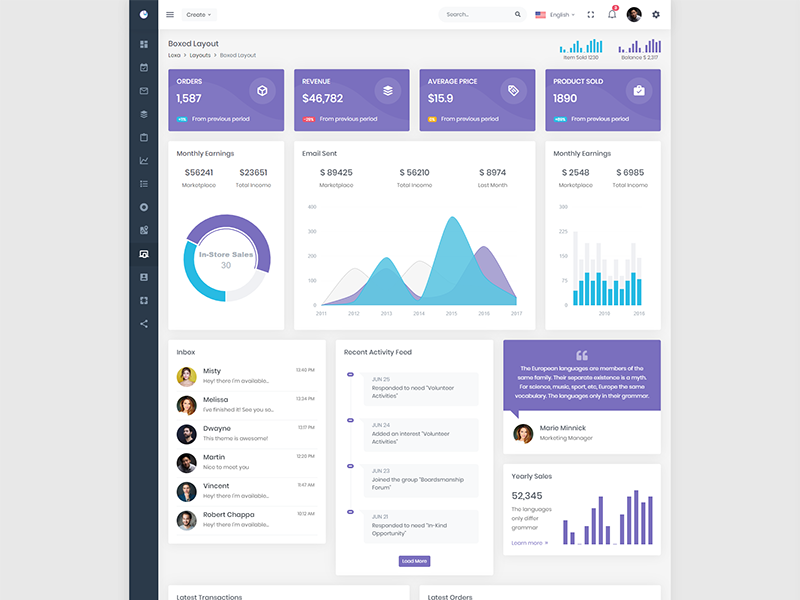
Boxed Layout
Keep your body element with classvertical-collpsed and data attribute
data-layout-size="boxed" data-keep-enlarged="true"
E.g.
<body class="vertical-collpsed" data-layout-size="boxed" data-keep-enlarged="true">
to have boxed layout with icon view sidebar.

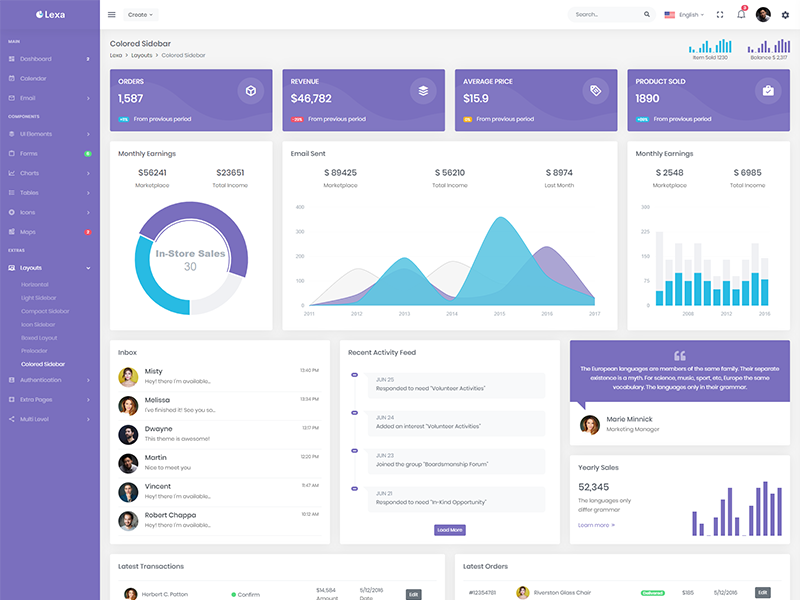
Colored Sidebar
Keep your body element with data attributedata-topbar="colored" E.g.
<body data-topbar="colored"> to
have colored sidebar.

Preloader
In order to add pre-loader in your page, include following html afterbody element.
<div id="preloader">
<div id="status">
<div class="spinner">
<i class="uil-shutter-alt spin-icon"></i>
</div>
</div>
</div>