Horizontal menu configuration
If you would like to have Horizontal Menu (or Topnav) based layout then perform below change.
Each of the layout options is provided below with steps you would need to perform in file Admin/templates/partial/base.html and add data-layout="horizontal" in body tag.
To change Horizontal layout header, comment vertical block header & block sidebar as shown below.
{% comment %}
{% block header %}
{% include 'partials/header.html' %}
{% endblock %}
{% block sidebar %}
{% include 'partials/sidebar.html' %}
{% endblock %}
{% endcomment %}
and un-comment block header as shown below.
{% block horizontal %}
{% include "partials/horizontal.html" with pagetitle="Lexa" subtitle="Horizontal" title="Horizontal" %}
{% endblock horizontal %}
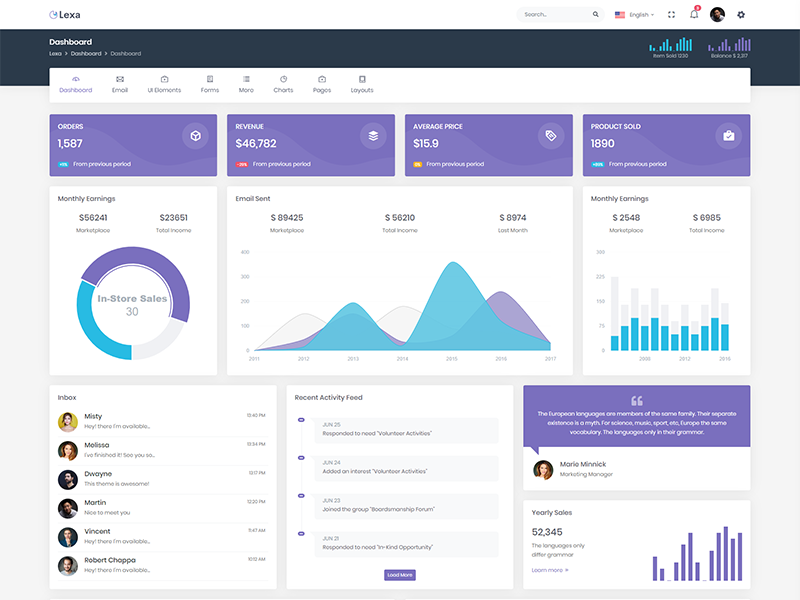
How to use pre-built layouts?
Each of the layout options is provided below with steps you would need to perform:

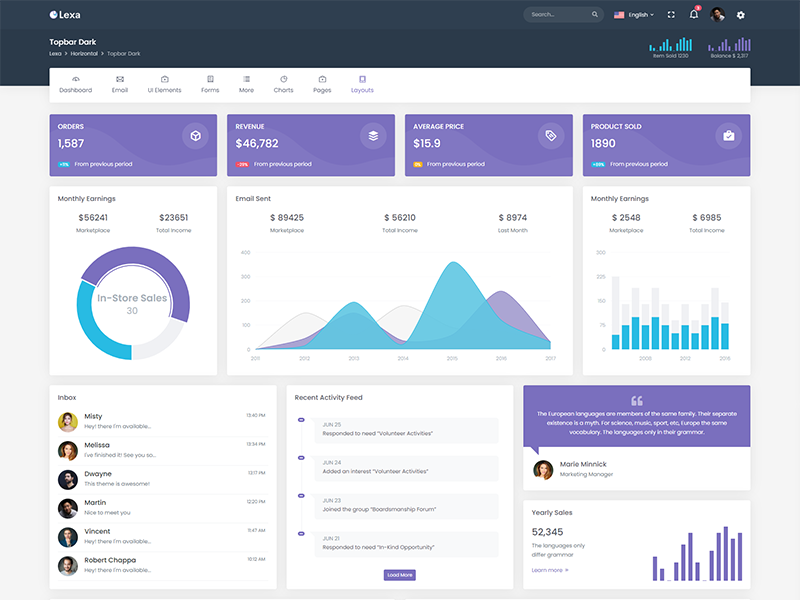
Topbar Dark
Keep your body element with data attributedata-topbar="dark" data-layout="horizontal" E.g. <body data-topbar="light" data-layout="horizontal"> to have light topbar and dark menubar.

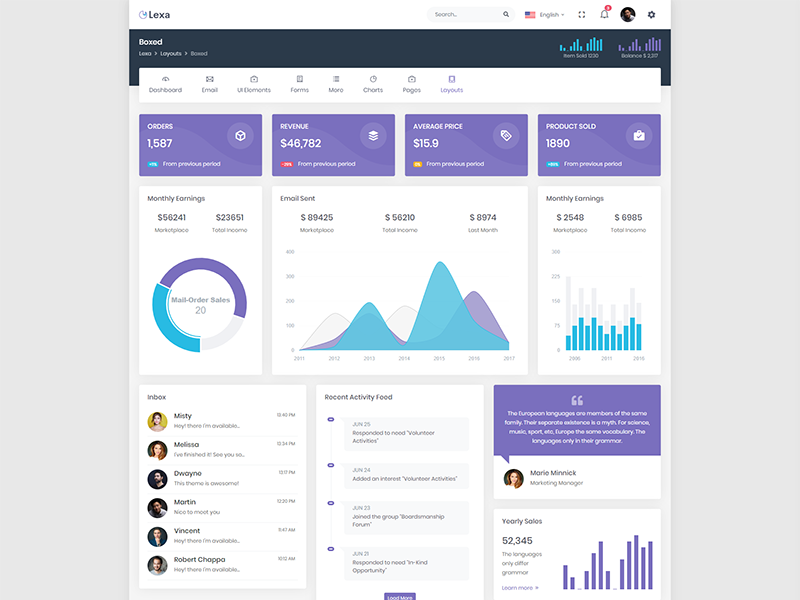
Boxed Layout
Keep your body element with data attributedata-layout-size="boxed" data-layout="horizontal" E.g. <body data-layout-size="boxed" data-layout="horizontal"> to have boxed layout.

Preloader
In order to add pre-loader in your page, include following html afterbody element.
<div id="preloader">
<div id="status">
<div class="spinner">
<i class="uil-shutter-alt spin-icon"></i>
</div>
</div>
</div>