Vertical menu configuration
If you would like to have Horizontal Menu (or Topnav) based layout then perform below change.
Each of the layout options is provided below with steps you would need to perform in file Admin/templates/partials/base.html.
Use data-layout="vertical" attribute to set vertical layout.
How to use pre-built layouts?
Each of the layout options is provided below with steps you would need to perform in file Admin/templates/partials/base.html in body tag.

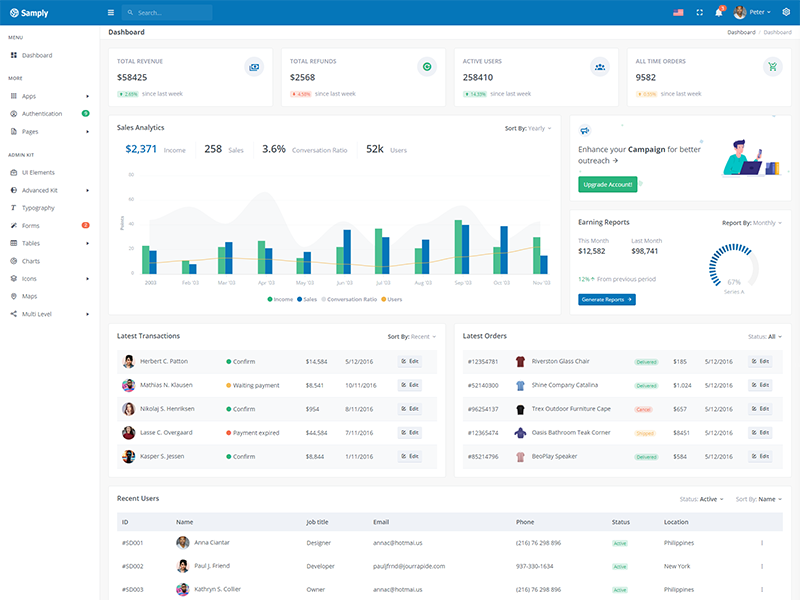
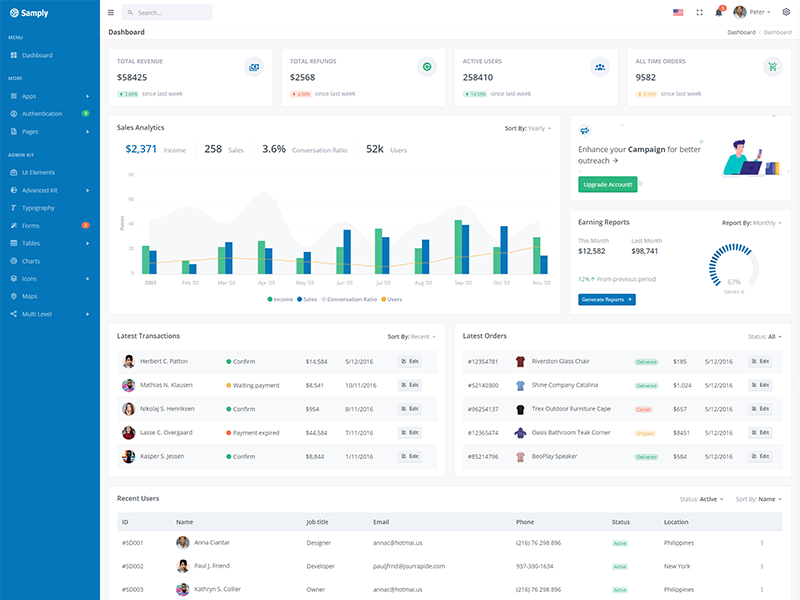
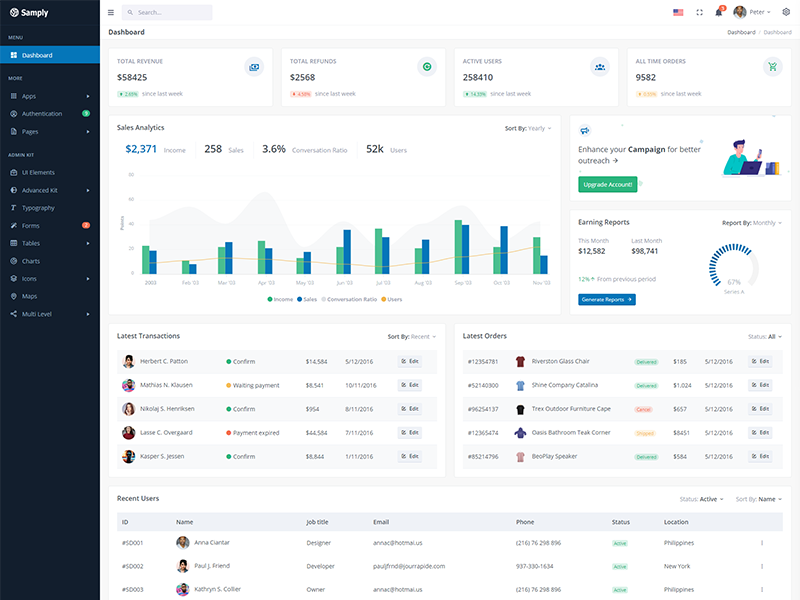
Light Sidebar
Remove data attributedata-sidebar="light" body element to
have light sidebar.

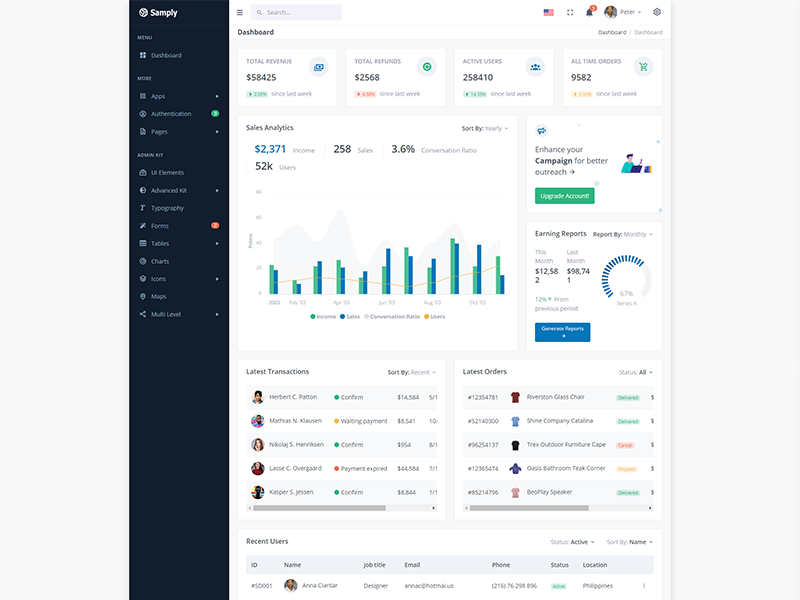
Compact Sidebar
Keep your body element with data attributedata-sidebar-size="md" E.g.
<body data-sidebar-size="md">
to have compact sidebar.

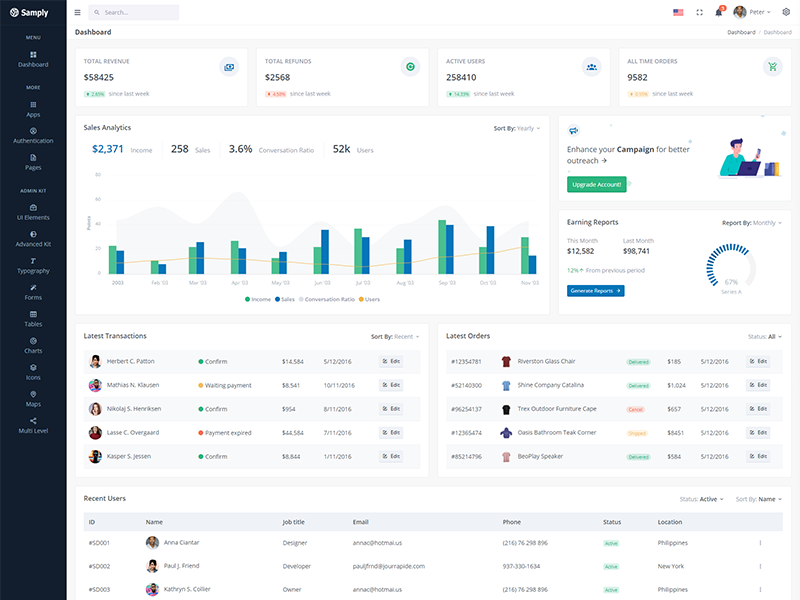
Icon View Sidebar
Keep your body element with data attributedata-sidebar-size="sm" E.g.
<body data-sidebar-size="sm">
to have small sidebar.

Boxed Layout
Keep your body element with data attributedata-layout-size="boxed" E.g.
<body data-layout-size="boxed">
to have boxed layout.

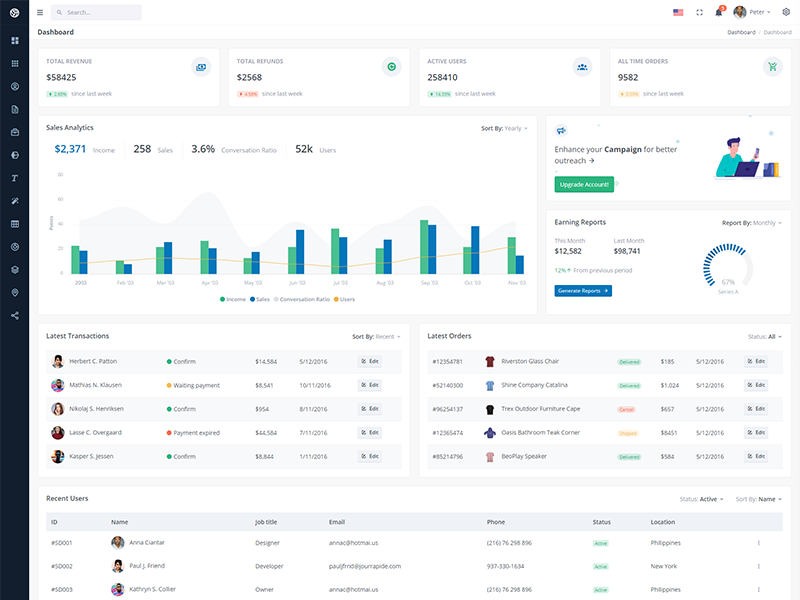
Brand Sidebar
Keep your body element with data attributedata-sidebar="brand" E.g.
<body data-sidebar="brand"> to
have colored sidebar.

Scrollable Layout
Keep your body element with data attributedata-layout-scrollable="true" E.g.
<body data-layout-scrollable="true"> to
have scrollable layout.