Modals
Default Modal
Use modal-dialog class to show default modal.
<!-- Default Modals -->
<button type="button" class="btn btn-primary " data-bs-toggle="modal" data-bs-target="#myModal">Standard Modal</button>
<div id="myModal" class="modal fade" tabindex="-1" aria-labelledby="myModalLabel" aria-hidden="true" style="display: none;">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="myModalLabel">Modal Heading</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"> </button>
</div>
<div class="modal-body">
<h5 class="fs-15">
Overflowing text to show scroll behavior
</h5>
<p class="text-muted">One morning, when Gregor Samsa woke from troubled dreams, he found himself transformed in his bed into a horrible vermin. He lay on his armour-like back, and if he lifted his head a little he could see his brown belly, slightly domed and divided by arches into stiff sections.</p>
<p class="text-muted">The bedding was hardly able to cover it and seemed ready to slide off any moment. His many legs, pitifully thin compared with the size of the rest of him, waved about helplessly as he looked. "What's happened to me?" he thought.</p>
<p class="text-muted">It wasn't a dream. His room, a proper human room although a little too small, lay peacefully between its four familiar walls.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-light" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary ">Save Changes</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
Vertically Centered Modal
Use modal-dialog-centered class to show vertically center the modal.
<!-- Vertically Centered -->
<div class="modal-dialog modal-dialog-centered">
...
</div>
Grids in Modals
Use container-fluid class within the modal-body to utilize the Bootstrap grid system within a modal by nesting.
<!-- Grids in modals -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModalgrid">
Launch Demo Modal
</button>
<div class="modal fade" id="exampleModalgrid" tabindex="-1" aria-labelledby="exampleModalgridLabel" aria-modal="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalgridLabel">Grid Modals</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form action="javascript:void(0);">
<div class="row g-3">
<div class="col-xxl-6">
<div>
<label for="firstName" class="form-label">First Name</label>
<input type="text" class="form-control" id="firstName" placeholder="Enter firstname">
</div>
</div><!--end col-->
<div class="col-xxl-6">
<div>
<label for="lastName" class="form-label">Last Name</label>
<input type="text" class="form-control" id="lastName" placeholder="Enter lastname">
</div>
</div><!--end col-->
<div class="col-lg-12">
<label for="genderInput" class="form-label">Gender</label>
<div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio1" value="option1">
<label class="form-check-label" for="inlineRadio1">Male</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio2" value="option2">
<label class="form-check-label" for="inlineRadio2">Female</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio3" value="option3">
<label class="form-check-label" for="inlineRadio3">Others</label>
</div>
</div>
</div><!--end col-->
<div class="col-xxl-6">
<div>
<label for="emailInput" class="form-label">Email</label>
<input type="email" class="form-control" id="emailInput" placeholder="Enter your email">
</div>
</div><!--end col-->
<div class="col-xxl-6">
<div>
<label for="passwordInput" class="form-label">Password</label>
<input type="password" class="form-control" id="passwordInput" value="451326546">
</div>
</div><!--end col-->
<div class="col-lg-12">
<div class="hstack gap-2 justify-content-end">
<button type="button" class="btn btn-light" data-bs-dismiss="modal">Close</button>
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div><!--end col-->
</div><!--end row-->
</form>
</div>
</div>
</div>
</div>
Static Backdrop Modal
Use data-bs-backdrop="static" to modal not to close when clicking outside the modal.
<!-- Static Backdrop -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#staticBackdrop">
Static Backdrop Modal
</button>
<!-- staticBackdrop Modal -->
<div class="modal fade" id="staticBackdrop" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1" role="dialog" aria-labelledby="staticBackdropLabel" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-body text-center p-5">
<lord-icon
src="https://cdn.lordicon.com/lupuorrc.json"
trigger="loop"
colors="primary:#121331,secondary:#08a88a"
style="width:120px;height:120px">
</lord-icon>
<div class="mt-4">
<h4 class="mb-3">You've made it!</h4>
<p class="text-muted mb-4"> The transfer was not successfully received by us. the email of the recipient wasn't correct.</p>
<div class="hstack gap-2 justify-content-center">
<a href="javascript:void(0);" class="btn btn-link link-success fw-medium material-shadow-none" data-bs-dismiss="modal"><i class="ri-close-line me-1 align-middle"></i> Close</a>
<a href="javascript:void(0);" class="btn btn-success">Completed</a>
</div>
</div>
</div>
</div>
</div>
</div>
Toggle Between Modal
Toggle between multiple modals with some clever placement of the data-bs-target and data-bs-toggle attributes.
Please note multiple modals cannot be open at the same time. this method simply toggles between two separate modals.
<!-- Toggle Between Modals -->
<button type="button" class="btn btn-primary " data-bs-toggle="modal" data-bs-target="#firstmodal">Open First Modal</button>
<!-- First modal dialog -->
<div class="modal fade" id="firstmodal" aria-hidden="true" aria-labelledby="..." tabindex="-1">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-body text-center p-5">
<lord-icon
src="https://cdn.lordicon.com/tdrtiskw.json"
trigger="loop"
colors="primary:#f7b84b,secondary:#405189"
style="width:130px;height:130px">
</lord-icon>
<div class="mt-4 pt-4">
<h4>Uh oh, something went wrong!</h4>
<p class="text-muted"> The transfer was not successfully received by us. the email of the recipient wasn't correct.</p>
<!-- Toogle to second dialog -->
<button class="btn btn-warning" data-bs-target="#secondmodal" data-bs-toggle="modal" data-bs-dismiss="modal">
Continue
</button>
</div>
</div>
</div>
</div>
</div>
<!-- Second modal dialog -->
<div class="modal fade" id="secondmodal" aria-hidden="true" aria-labelledby="..." tabindex="-1">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-body text-center p-5">
<lord-icon
src="https://cdn.lordicon.com/zpxybbhl.json"
trigger="loop"
colors="primary:#405189,secondary:#0ab39c"
style="width:150px;height:150px">
</lord-icon>
<div class="mt-4 pt-3">
<h4 class="mb-3">Follow-Up Email</h4>
<p class="text-muted mb-4">Hide this modal and show the first with the button below Automatically Send your invitees a follow -Up email.</p>
<div class="hstack gap-2 justify-content-center">
<!-- Toogle to first dialog, `data-bs-dismiss` attribute can be omitted - clicking on link will close dialog anyway -->
<button class="btn btn-soft-danger" data-bs-target="#firstmodal" data-bs-toggle="modal" data-bs-dismiss="modal">Back to
First
</button>
<button type="button" class="btn btn-light" data-bs-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
</div>
Tooltips and Popovers
Tooltips and Popovers can be placed within modals as needed.When modals are closed, any tooltips and popovers within are also automatically dismissed.
<!-- Tooltips and Popovers -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModalPopovers">
Launch demo modal
</button>
<!-- tooltips and popovers modal -->
<div class="modal fade" id="exampleModalPopovers" tabindex="-1" aria-labelledby="exampleModalPopoversLabel" aria-modal="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalPopoversLabel">Modal title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="" data-bs-toggle="popover" data-bs-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus." data-bs-container="body" data-bs-original-title="Popover Title">button</a> triggers a popover on click.
</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test text-decoration-underline" title="" data-bs-container="#exampleModalPopovers" data-bs-toggle="tooltip" data-bs-original-title="Tooltip title">This
link</a> and <a href="#" class="tooltip-test text-decoration-underline" title="" data-bs-toggle="tooltip" data-bs-container="#exampleModalPopovers" data-bs-original-title="Tooltip title">that link</a> have tooltips on
hover.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-light" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
Scrollable Modal
Use modal-dialog-scrollable class to create a modal scrollable.
<!-- Scrollable Modal -->
<div class="modal-dialog modal-dialog-scrollable">
...
</div>
Varying Modal Content
Use event.relatedTarget and HTML data-bs-* attributes to vary the contents of the modal depending on which button was clicked.
<!-- Varying Modal Content --> <div class="hstack gap-2 flex-wrap"> <button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#varyingcontentModal" data-bs-whatever="@mdo">Open modal for @mdo</button> <button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#varyingcontentModal" data-bs-whatever="@fat">Open modal for @fat</button> <button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#varyingcontentModal" data-bs-whatever="@getbootstrap">Open modal for @getbootstrap</button> </div><!-- Varying modal content --> <div class="modal fade" id="varyingcontentModal" tabindex="-1" aria-labelledby="varyingcontentModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="varyingcontentModalLabel">New message</h5> <button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body"> <form> <div class="mb-3"> <label for="recipient-name" class="col-form-label">Recipient:</label> <input type="text" class="form-control" id="recipient-name"> </div> <div class="mb-3"> <label for="message-text" class="col-form-label">Message:</label> <textarea class="form-control" id="message-text"></textarea> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-light" data-bs-dismiss="modal">Close</button> <button type="button" class="btn btn-primary">Send message</button> </div> </div> </div> </div>
Optional Sizes
Use modal-fullscreen, modal-xl, modal-lg, or modal-sm class to modal-dialog class to set different size modal respectively.
<!-- Optional Modal Sizes --> <div class="modal-dialog modal-fullscreen">...</div><div class="modal-dialog modal-xl">...</div><div class="modal-dialog modal-lg">...</div><div class="modal-dialog modal-sm">...</div>
Fullscreen Responsive Modals
Below mentioned modifier classes are used to show fullscreen modal as per minimum screen requirement.
<!-- Fullscreen Modals --> <div class="modal-dialog modal-fullscreen">...</div><div class="modal-dialog modal-fullscreen-sm-down">...</div><div class="modal-dialog modal-fullscreen-md-down">...</div><div class="modal-dialog modal-fullscreen-lg-down">...</div><div class="modal-dialog modal-fullscreen-xl-down">...</div><div class="modal-dialog modal-fullscreen-xxl-down">...</div>
Animation Modals
Use fadeInRight, fadeInLeft, fadeInUp, flip, or zoomIn class to modal class to set different modal with animation effect respectively.
<!-- Animation Modals --> <div class="modal fade fadeInRight">...</div><div class="modal fade fadeInLeft">...</div><div class="modal fadeInUp">...</div><div class="modal flip">...</div><div class="modal zoomIn">...</div>
Modal Positions
Use modal-dialog-right, modal-dialog-bottom, or modal-dialog-bottom-right class to modal-dialog class to set modal at different positions respectively.
<!-- Animation Modals --> <div class="modal-dialog">...</div><div class="modal-dialog modal-dialog-right">...</div><div class="modal-dialog modal-dialog-bottom">...</div><div class="modal-dialog modal-dialog-bottom-right">...</div>
Custom Modals Example
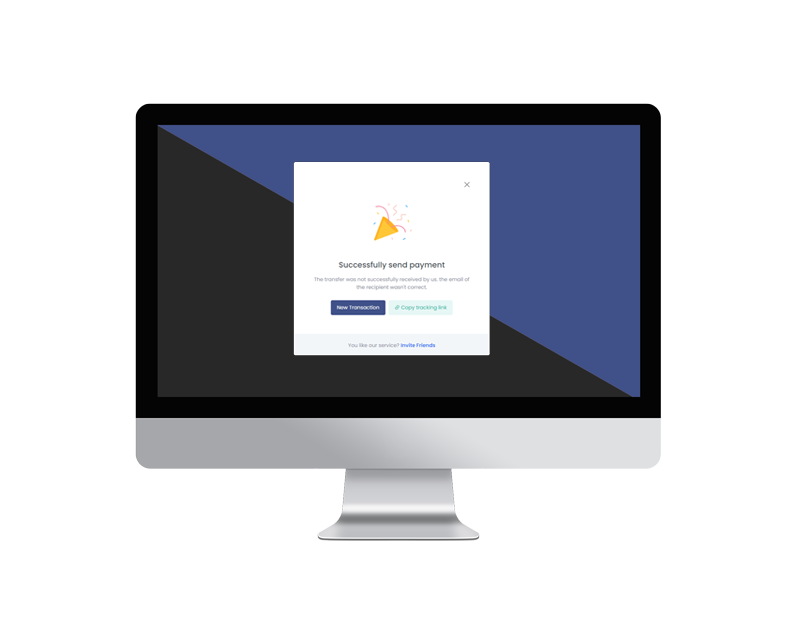
Success Message
Here is an example of a sweet alert with a success message.

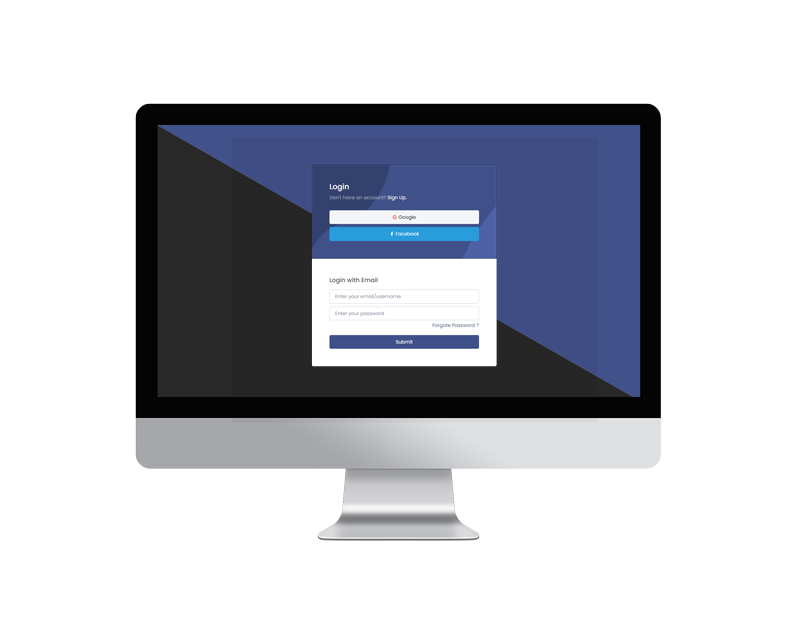
Login Modals
Here is an example of a sweet alert with a error message.

Subscribe Modals
Here is an example of a sweet alert with a warning message.

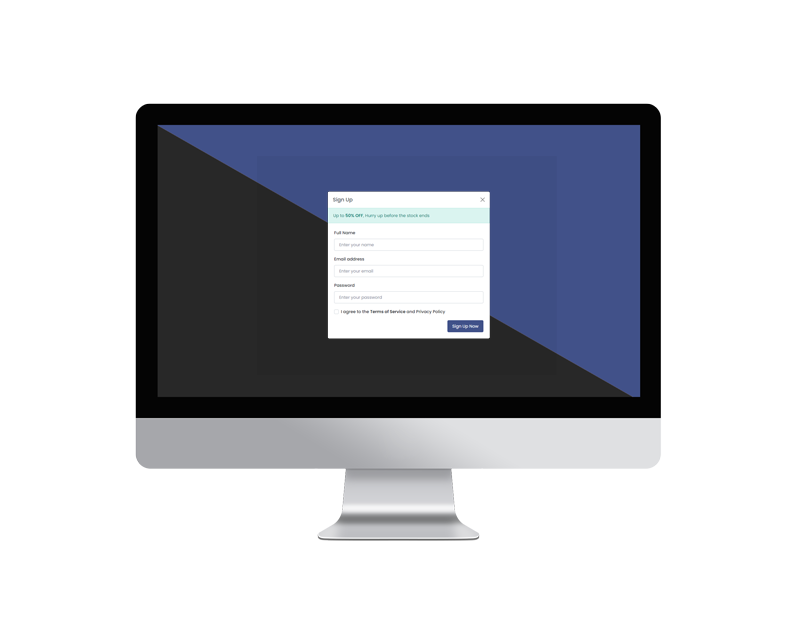
Sign Up Modals
Here is an example of a sweet alert with a community registration field.