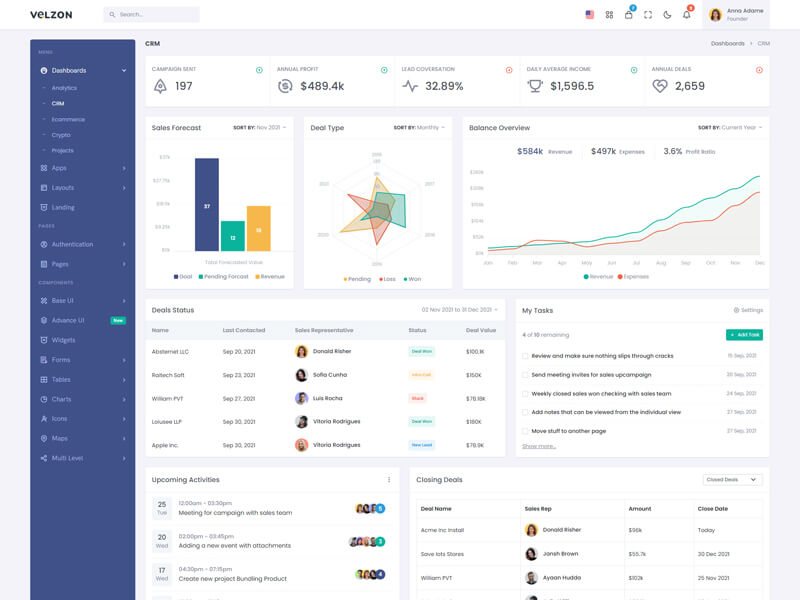
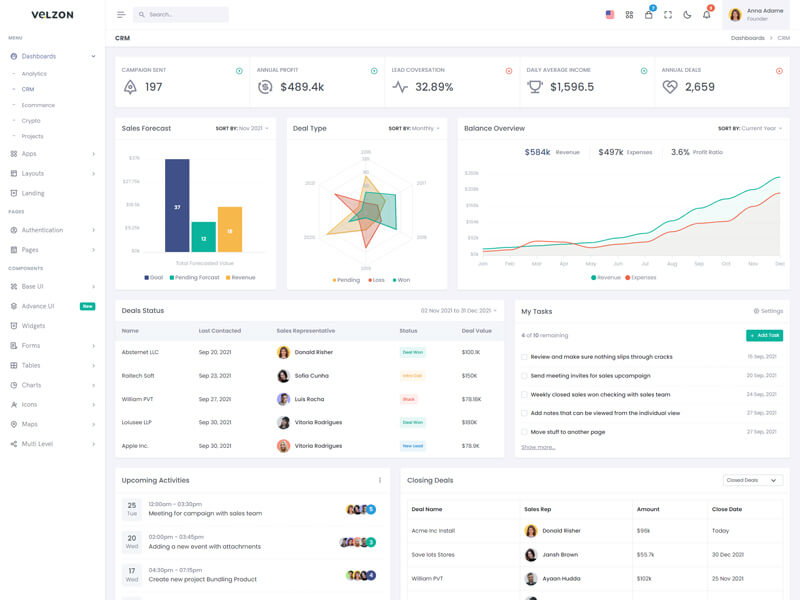
Vertical
Vertical menu configuration
You can change or customize the left side navigation very easily.
How to add new menu items/change menu items?
In order to add, change or remove menu items from the
left side
navigation,
simply edit in file templates/partials/sidebar.html. The
change would reflect in all the html files automatically. We are using gulp
which would actually take care of including the
templates/partials/sidebar.html file content in the all
html pages.
How to use pre-built layouts?
Please do the below change in the html element at
templates/partials/base.html file. ex:
<html data-layout-width="fluid">
Layout Width

data-layout-width="fluid"

data-layout-width="boxed"
Layout Position
data-layout-position="fixed"
data-layout-position="scrollable"
Topbar Colors

data-topbar="light"

data-topbar="dark"
Sidebar Sizes

data-sidebar-size="lg"

data-sidebar-size="md"

data-sidebar-size="sm"

data-sidebar-size="sm-hover"
Sidebar View

data-layout-style="default"

data-layout-style="detached"
Sidebar Colors

data-sidebar="light"

data-sidebar="dark"

data-sidebar="gradient"

data-sidebar="gradient-2"

data-sidebar="gradient-3"

data-sidebar="gradient-4"
Sidebar Images

data-sidebar-image="none"

data-sidebar-image="img-1"

data-sidebar-image="img-2"

data-sidebar-image="img-3"

data-sidebar-image="img-4"
Preloader Option
data-preloader="disable"
data-preloader="enable"