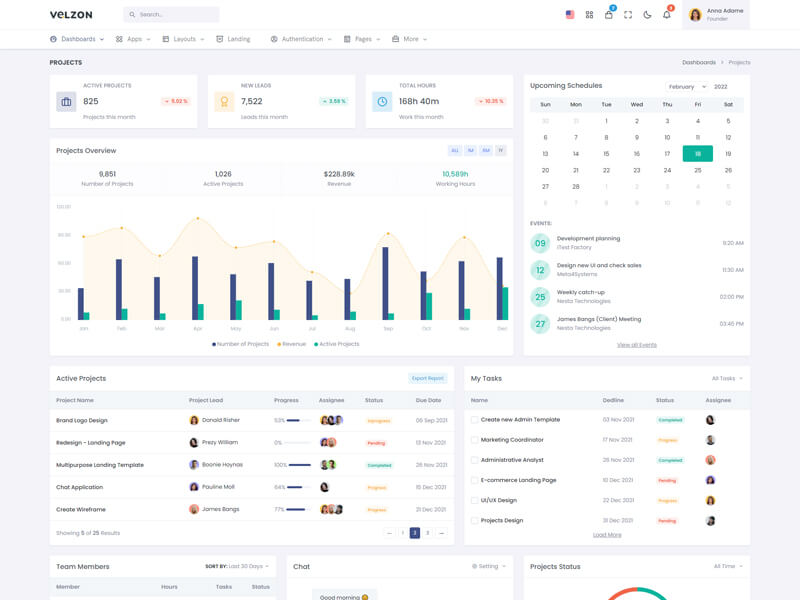
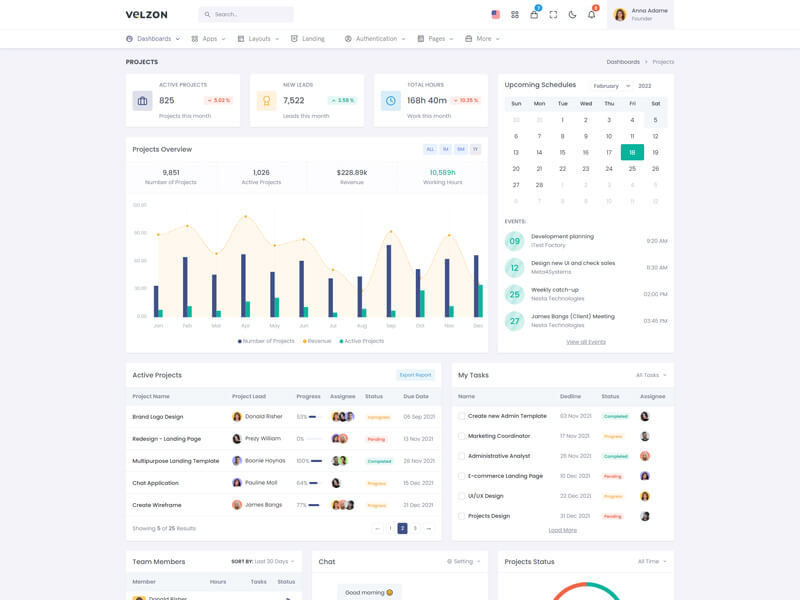
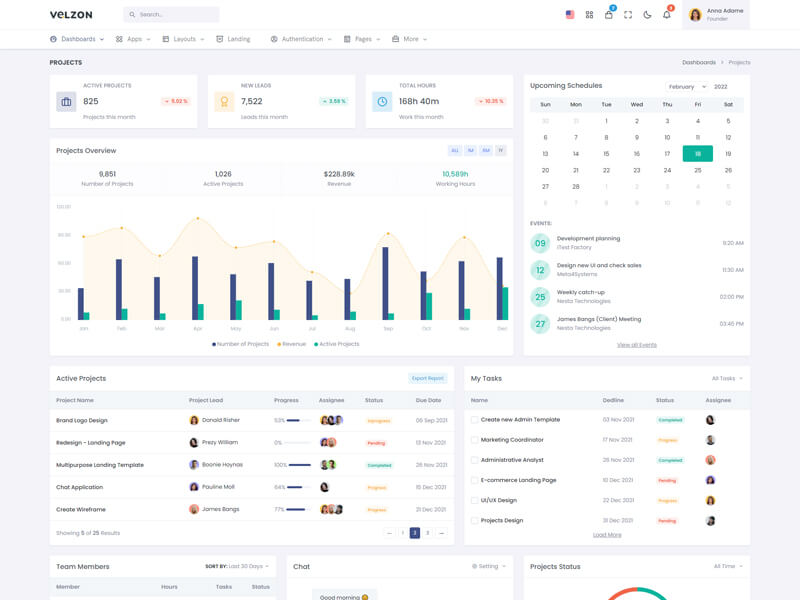
Horizontal
Horizontal menu configuration
Use below given attribute to set horizontal layout.
data-layout="horizontal" in the
templates/partials/base.html file.
How to add new menu items/change menu items?
In order to add, change or remove menu items from the
left side
navigation,
simply edit in file templates/partials/sidebar.html. The
change would reflect in all the html files automatically. We are using gulp
which would actually take care of including the
templates/partials/sidebar.html file content in the all
html pages.
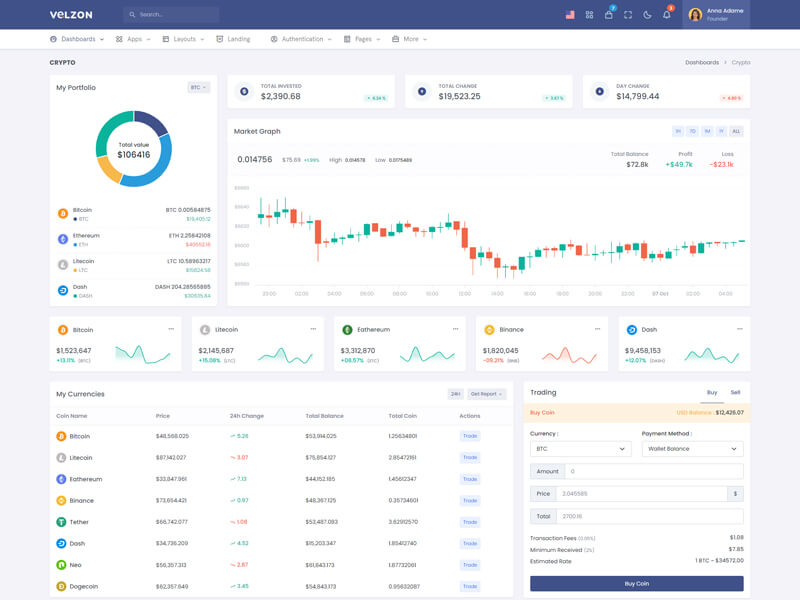
How to use pre-built layouts?
Please do the below change in the html element at
templates/partials/base.html file. ex:
<html data-layout-width="fluid">
Layout Width

data-layout-width="fluid"

data-layout-width="boxed"
Layout Position
data-layout-position="fixed"
data-layout-position="scrollable"
Topbar Colors

data-topbar="light"

data-topbar="dark"
Preloader Option
data-preloader="disable"
data-preloader="enable"