Two Column
Two column menu configuration
Use below given attribute to set two column layout.
data-layout="twocolumn" in the
views/partials/base.html file.
How to add new menu items/change menu items?
In order to add, change or remove menu items from the
left side
navigation,
simply edit in file views/partials/sidebar.html. The
change would reflect in all the html files automatically. We are using gulp
which would actually take care of including the
views/partials/sidebar.html file content in the all
html pages.
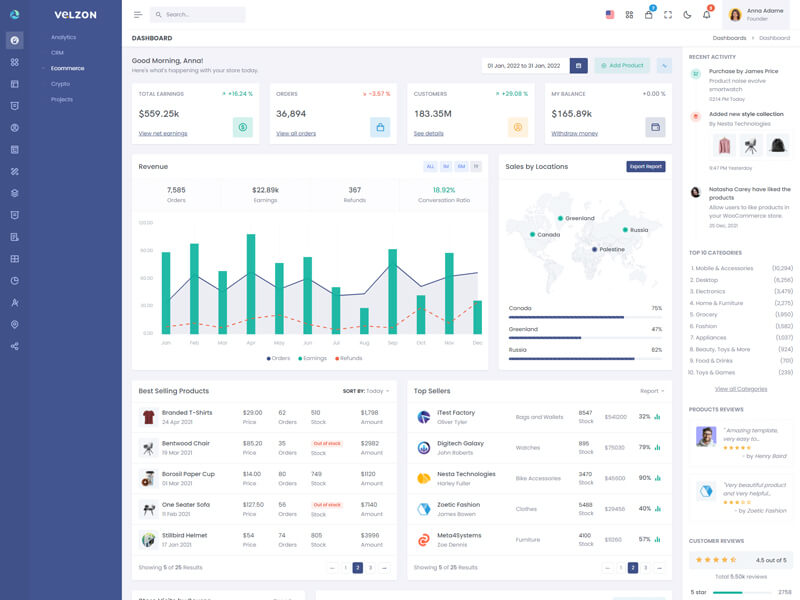
How to use pre-built layouts?
Please do the below change in the html element at
views/partials/base.html file. ex:
<html data-layout="twocolumn">
Topbar Colors

data-topbar="light"

data-topbar="dark"
Sidebar Colors

data-sidebar="light"

data-sidebar="dark"

data-sidebar="gradient"

data-sidebar="gradient-2"

data-sidebar="gradient-3"

data-sidebar="gradient-4"
Sidebar Images

data-sidebar-image="none"

data-sidebar-image="img-1"

data-sidebar-image="img-2"

data-sidebar-image="img-3"

data-sidebar-image="img-4"
Preloader Option
data-preloader="disable"
data-preloader="enable"