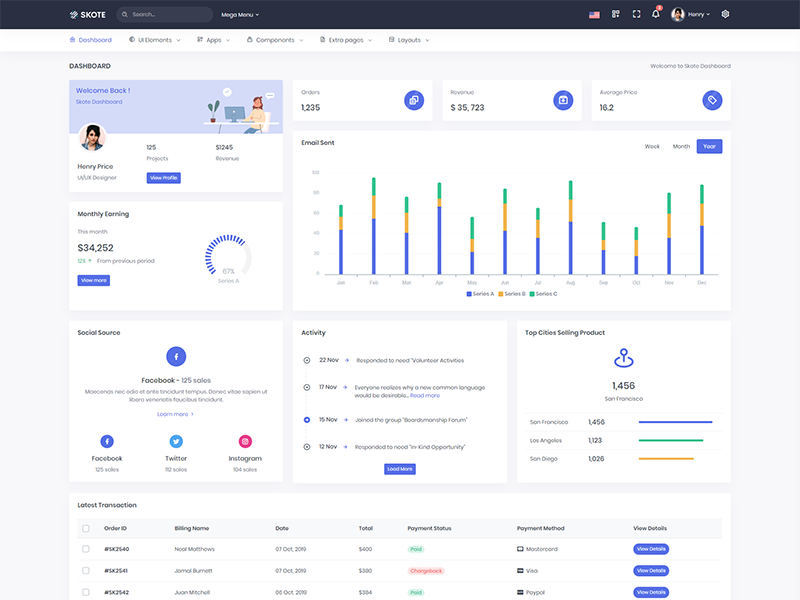
Horizontal Layout
Horizontal menu configuration
How to use pre-built layouts?
Each of the layout options is provided below with steps you would need to perform in file templates/layouts/_body.html.twig in body tag.

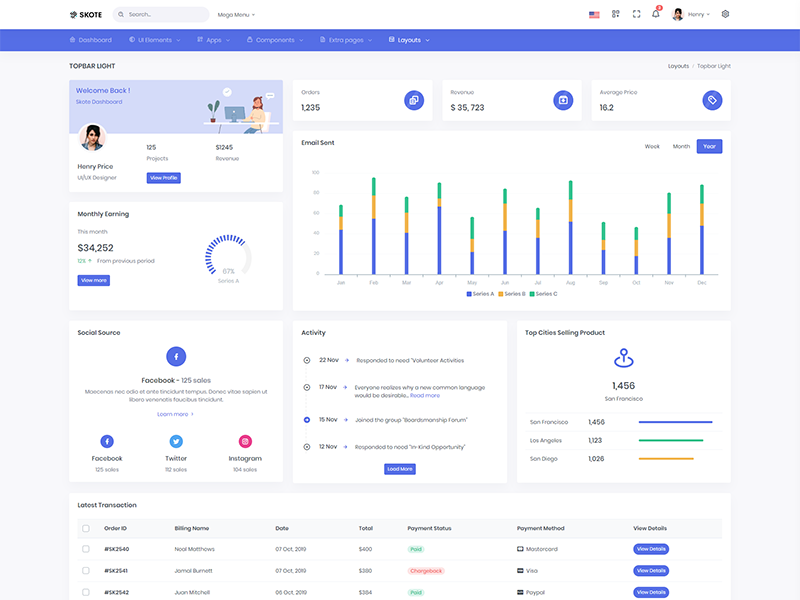
Topbar Light
data-layout="horizontal" data-topbar="light"

Boxed Layout
data-layout="horizontal" data-topbar="light" data-layout-size="boxed"

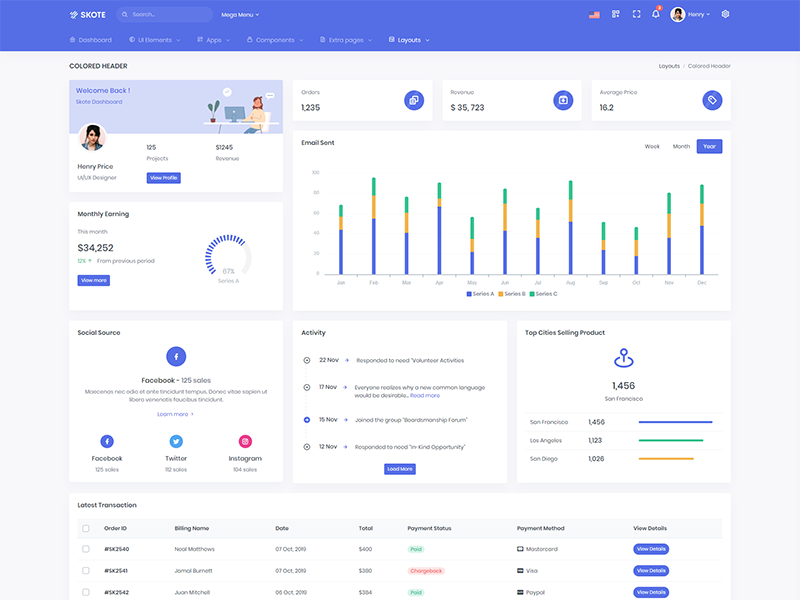
Colored Header
data-layout="horizontal" data-topbar="colored"

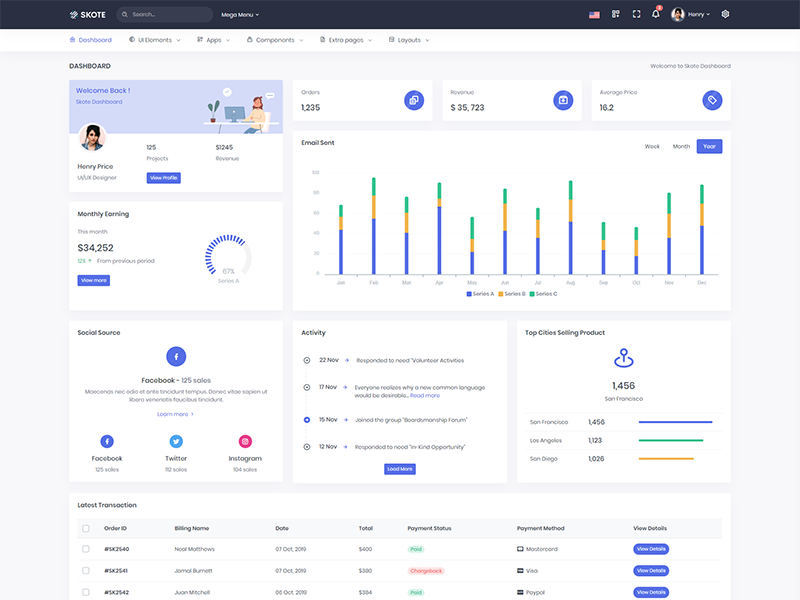
Scrollable
data-layout-scrollable="true" data-layout="horizontal"

Preloader
data-layout="horizontal" data-topbar="colored" Add below code after body tag.
<div id="preloader">
<div id="status">
<div class="spinner">
<i class="uil-shutter-alt spin-icon"></i>
</div>
</div>
</div>
<div id="preloader">
<div id="status">
<div class="spinner-chase">
<div class="chase-dot"></div>
<div class="chase-dot"></div>
<div class="chase-dot"></div>
<div class="chase-dot"></div>
<div class="chase-dot"></div>
<div class="chase-dot"></div>
</div>
</div>
</div>