Horizontal menu configuration
If you would like to have Horizontal Menu (or Topnav) based layout then perform below change.
Set layoutType:
"horizontal"
in the INIT_STATE
in the src/store/layout/reducer.js.
Only one change to
make horizontal
layouts on all the
pages.
How to add new/change menu items?
In order to add,
change or remove
menu items from the
left side
navigation, simply
edit in file src/components/VerticalLayout/sidebar.js.
How to use pre-built layouts?
Each of the
layout
options is
provided
below with
steps you
would need
to perform
in src/store/layout/reducer.js
in
INIT_STATE
object:

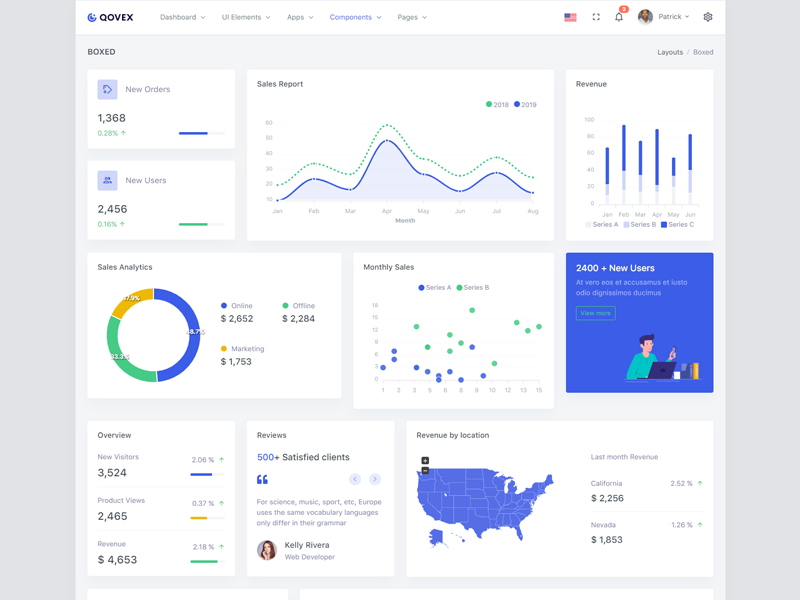
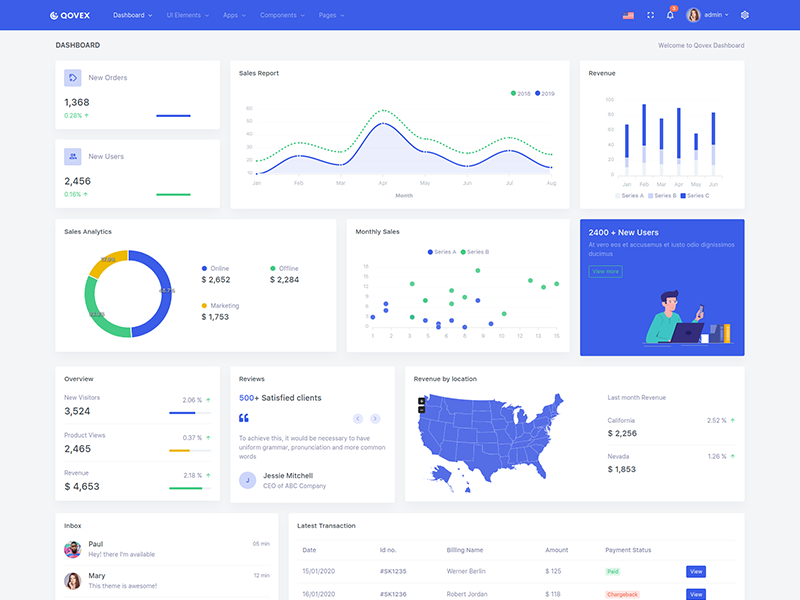
Colored Topbar
topbarTheme: "colored"
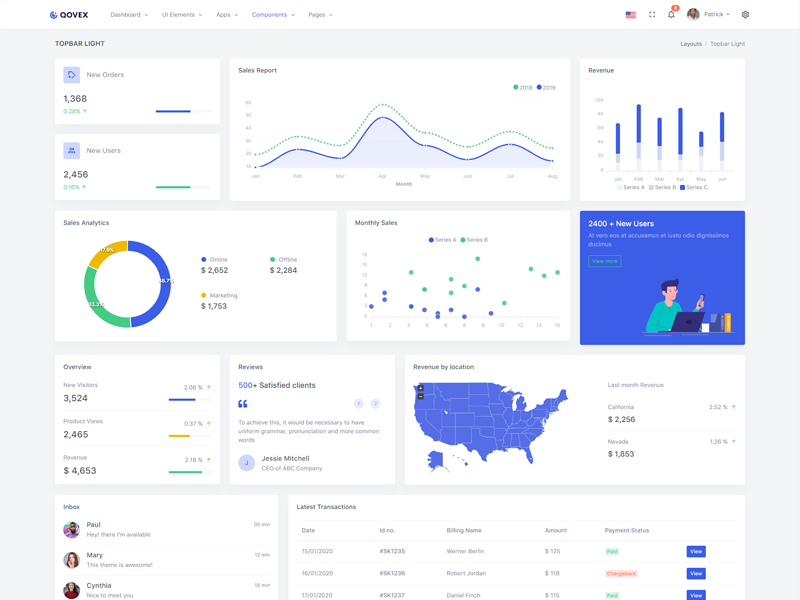
Topbar Light
topbarTheme: "light"
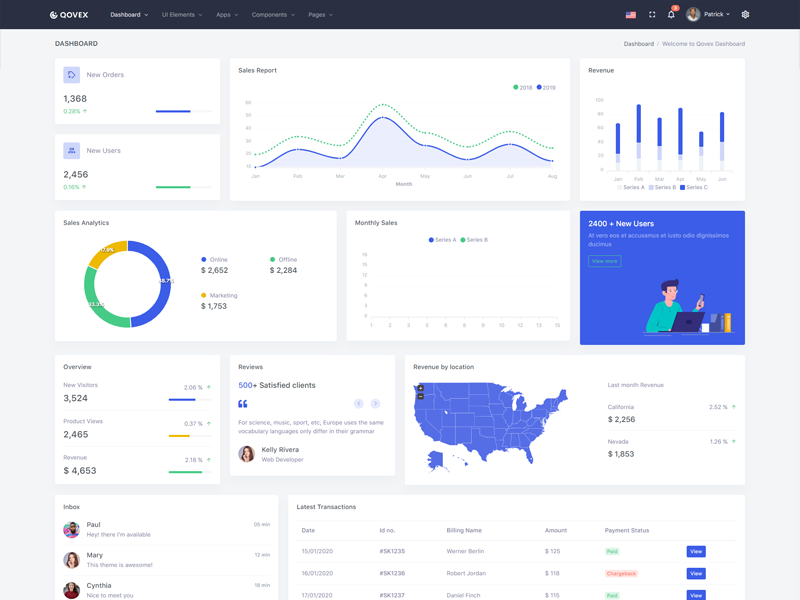
Dark Header
topbarTheme: "dark"