Vertical Layouts
How to use pre-built layouts?
For Vertical layout, Each of the layout options is provided below with
steps you would need to perform in the app/Views/partials/body.php file:

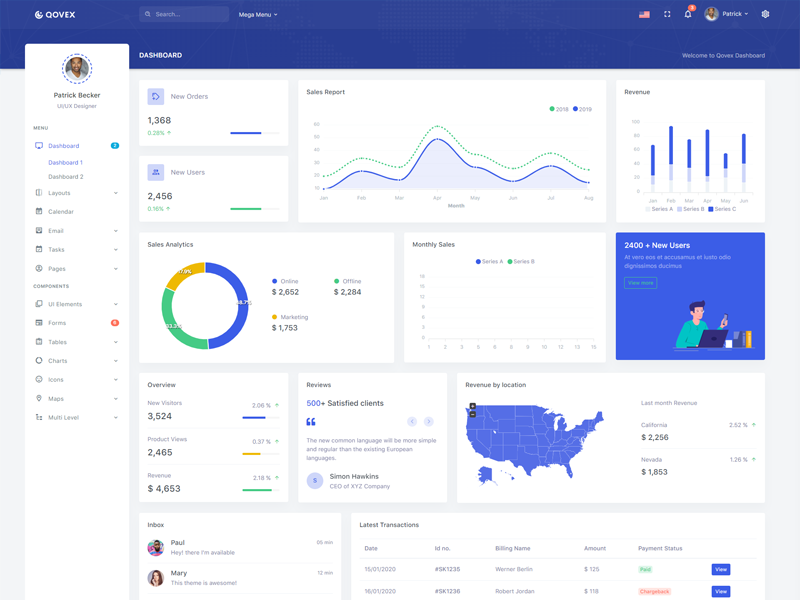
Light Sidebar & Topbar Dark
Remove data attributedata-sidebar="dark" body element to
have light sidebar. Add data attribute
data-topbar="dark" body element to have a
dark topbar.

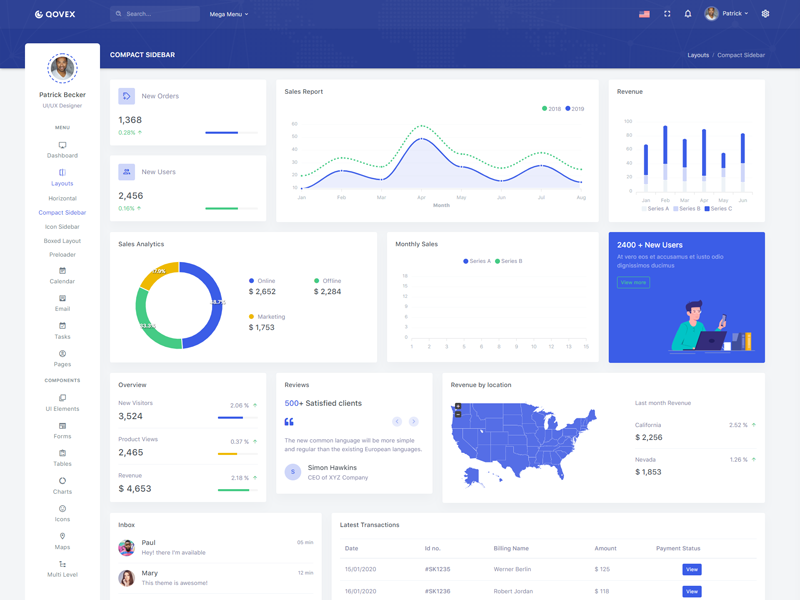
Compact Sidebar
Keep your body element with data attributedata-sidebar-size="small" i.e.
<body data-sidebar-size="small">
to have small sidebar.

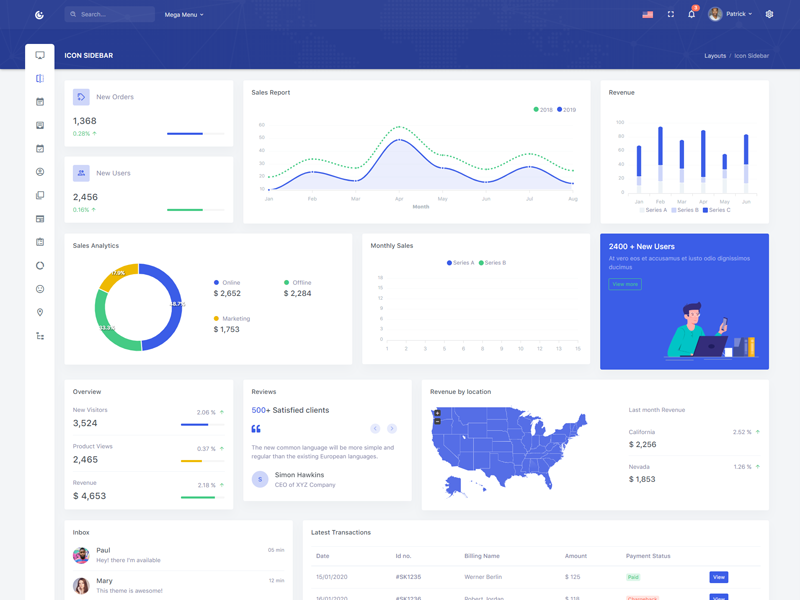
Icon Sidebar
Keep your body element with classvertical-collpsed" i.e.
<body class="vertical-collpsed">
to have icon sidebar.

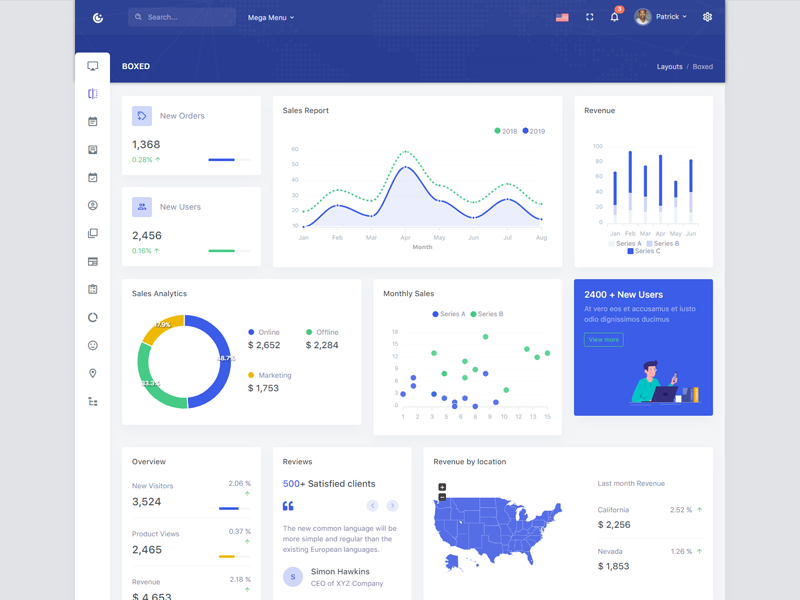
Boxed Layout
Keep your body element with classvertical-collpsed and data attribute
data-layout-size="boxed" data-keep-enlarged="true"
i.e.
<body class="vertical-collpsed" data-layout-size="boxed" data-keep-enlarged="true">
to have boxed layout with icon view sidebar.

Preloader
In order to add pre-loader in your page, include following html afterbody element.
<div id="preloader">
<div id="status">
<div class="spinner-chase">
<div class="chase-dot"></div>
<div class="chase-dot"></div>
<div class="chase-dot"></div>
<div class="chase-dot"></div>
<div class="chase-dot"></div>
<div class="chase-dot"></div>
</div>
</div>
</div>