Vertical menu configuration
You can change or customize the left side navigation very
easily by changing layoutType: "vertical" in the
stores/layout.js. Here we have added that
layout types as a const in app/const.js so we
can have name consistency for whole site.
app/const.js will have the const as per below.
export const LAYOUT_TYPE = {
VERTICAL: "vertical",
};
We can simple import the const and use it by following bellowed steps.
- import { LAYOUT_TYPE } from "~/app/const";
- const { VERTICAL } = LAYOUT_TYPE;
How to add new menu items / change menu items?
- In order to add, change or remove menu items from the
left side navigation, simply edit in file
components/layouts/utils/menu.js.
How to use pre-built layouts?
Each of the layout options is provided below with
steps you would need to perform in
stores/layout.js inside the
state variable.

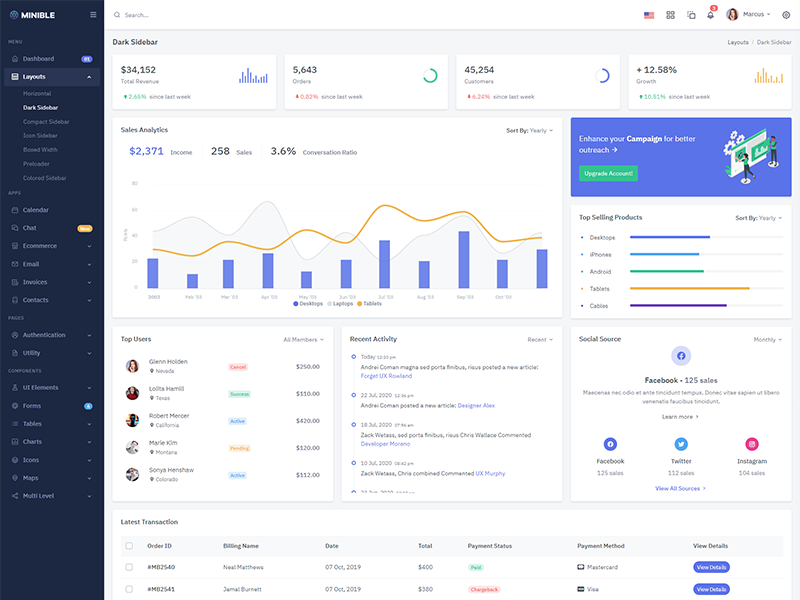
Dark Sidebar
leftSidebarType: "dark"

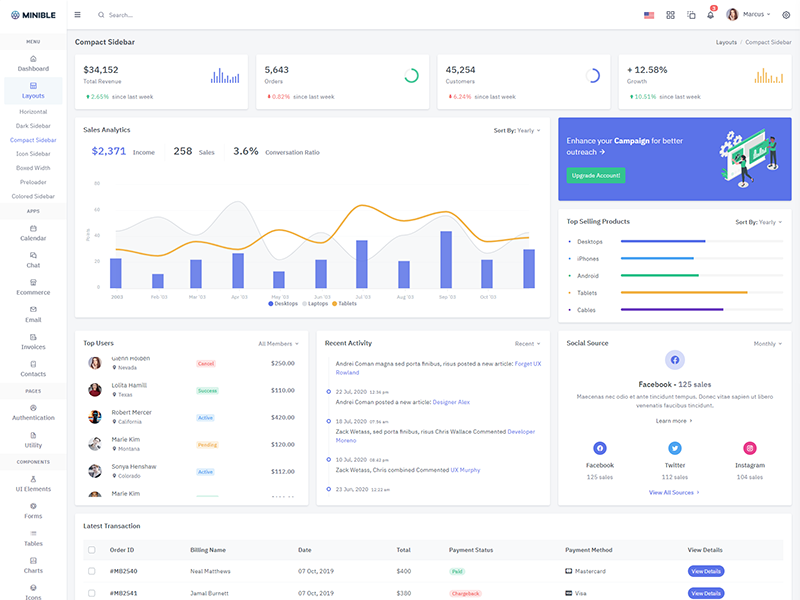
Compact Sidebar
leftSidebarType: "compact"

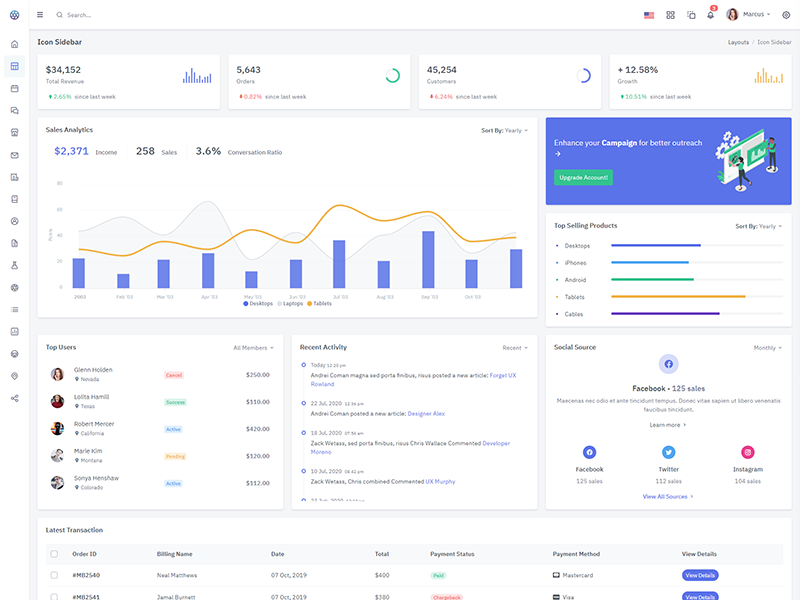
Icon Sidebar
leftSidebarType: "icon"

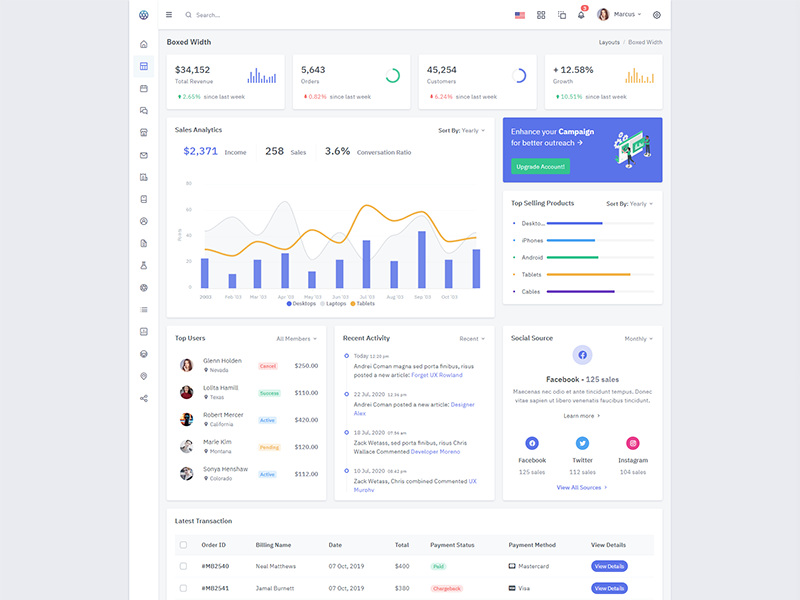
Boxed Layout
layoutWidth: "boxed"

Colored Sidebar
leftSidebarType: "colored"
Horizontal menu configuration
If you would like to have Horizontal Menu (or Topnav) based
layout, change the layoutType: "horizontal" in the
stores/layout.js. Again, here you can add it to
app/const.js to use it consistently for whole site.
In order to add, change or remove menu items from the
topbar navigation, simply edit in file
components/layouts/utils/menu.js in
horizontalMenu array.
How to use pre-built layouts?
Each of the layout options is provided below with
steps you would need to perform in
stores/layout.js inside the
state variable.

Topbar Dark
topbar: "dark"

Boxed Layout
layoutWidth: "boxed"

Colored
topbar: "colored"