Horizontal menu configuration
If you would like to have Horizontal Menu (or Topnav) based layout,
- ASP
-
You can use Horizontal folder for horizontal layout and if you want to change layout from vertical to hoizontal then perform the below changes.
You need to update the below code in theViews/Shared/_layout.cshtml
<body data-layout="horizontal" data-topbar="colored">
It will set horizontal layouts in all the pages.
In order to add, change or remove any ui elements from the topbar, simply edit in
file
Views/Shared/horizontal.html.
The change would reflect in all the files automatically.
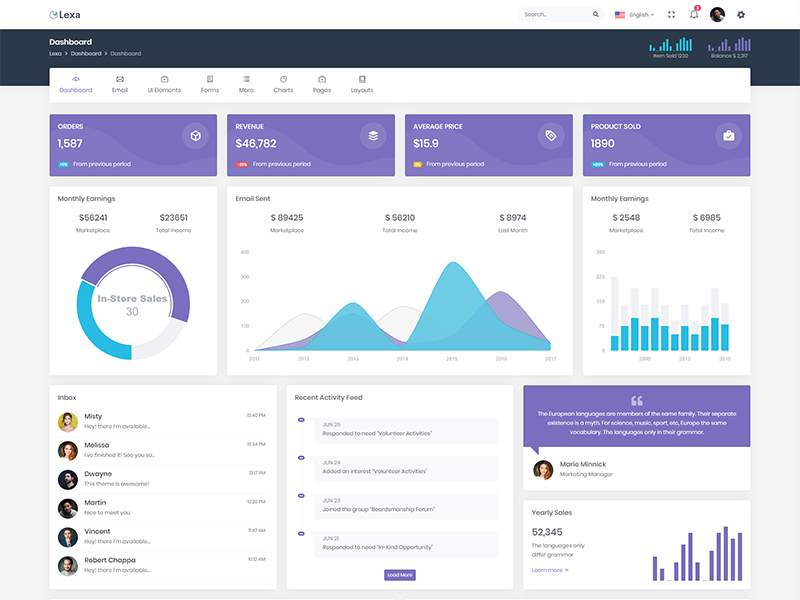
How to use pre-built layouts?
Each of the layout options is provided below with steps you would need to perform:

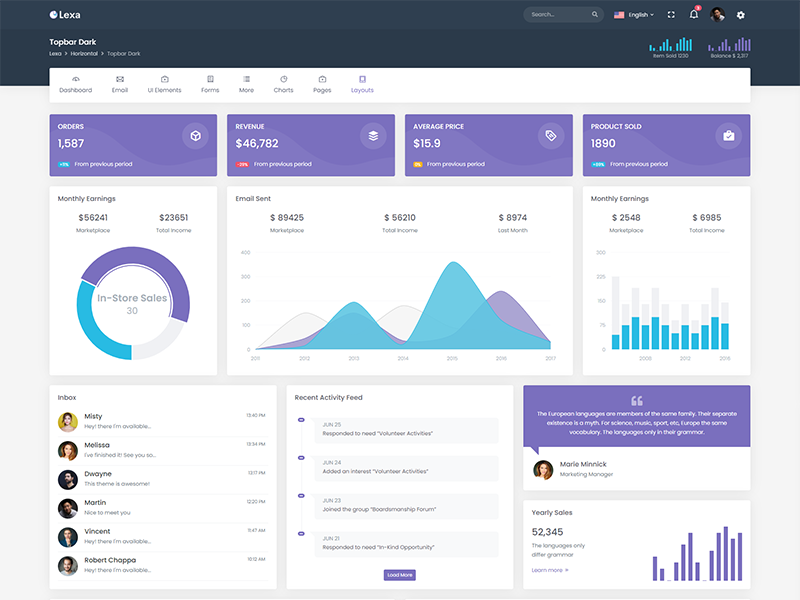
Topbar Dark
Keep your body element with data attributedata-topbar="dark" data-layout="horizontal" E.g. <body data-topbar="light" data-layout="horizontal"> to have light topbar and dark menubar.

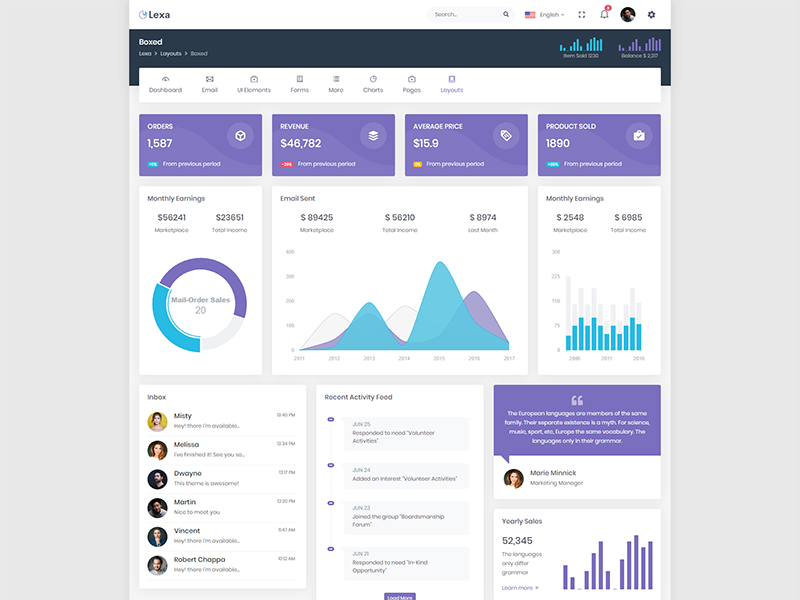
Boxed Layout
Keep your body element with data attributedata-layout-size="boxed" data-layout="horizontal" E.g. <body data-layout-size="boxed" data-layout="horizontal"> to have boxed layout.

Preloader
In order to add pre-loader in your page, include following html afterbody element.
<div id="preloader">
<div id="status">
<div class="spinner">
<i class="uil-shutter-alt spin-icon"></i>
</div>
</div>
</div>