Layouts
How to use pre-built layouts?
Please do the below change in the html element at
templates/element/main.php file. ex:
<html data-layout-width="fluid">
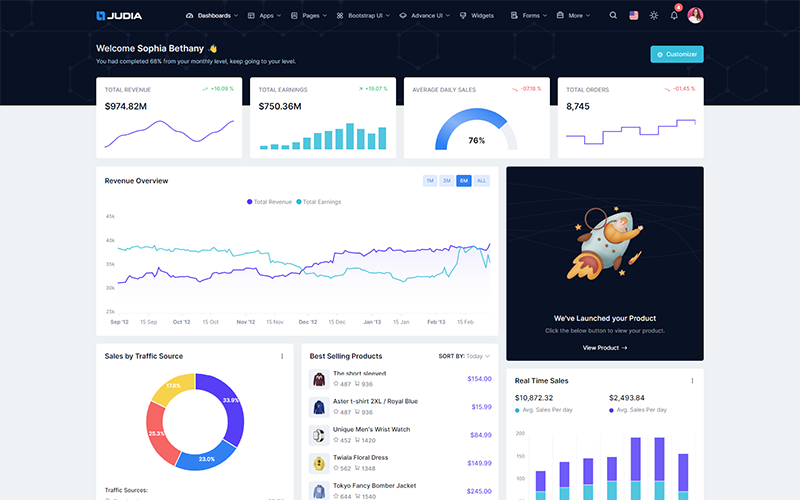
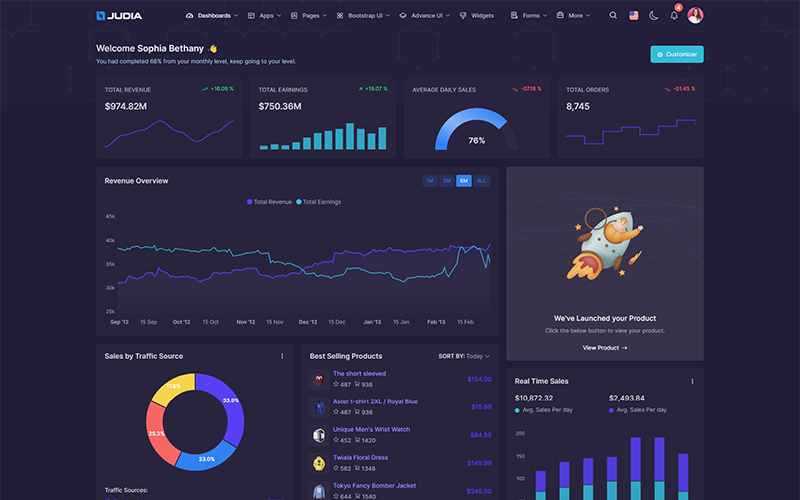
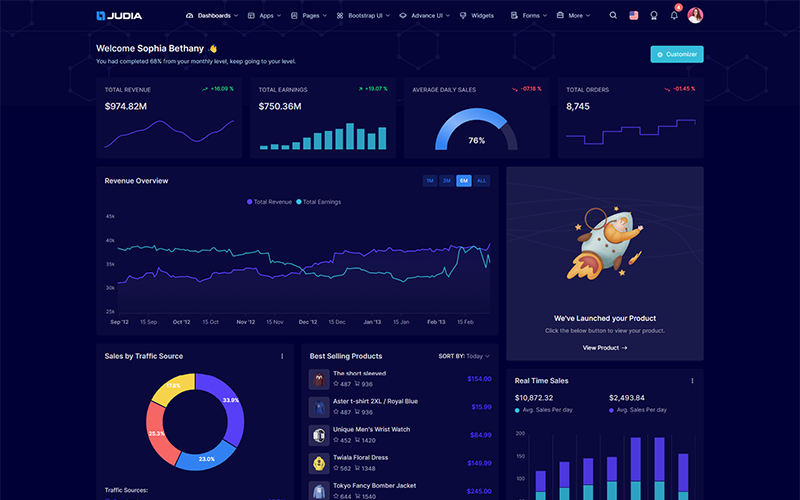
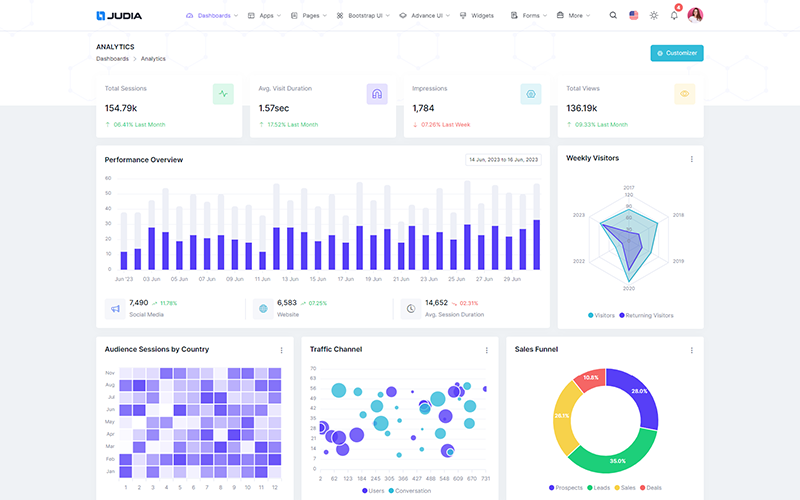
Color Scheme

data-bs-theme="light"

data-bs-theme="dark"

data-bs-theme="brand"
Card Layout
data-card-layout="borderless"
data-card-layout="border"
Layout Width
data-layout-width="fluid"
data-layout-width="boxed"
Layout Position
data-layout-position="fixed"
data-layout-position="scrollable"
Topbar Colors

data-topbar="light"

data-topbar="dark"

data-topbar="brand"
Topbar Patterns
data-topbar-image="pattern-1"
data-topbar-image="pattern-2"
data-topbar-image="pattern-3"
Preloader Option
data-preloader="disable"
data-preloader="enable"