Layouts
How to use pre-built layouts?
You can change the template as per your requirements. To configure it, we will use reducer.ts. you can find the file in
src/app/store/layouts/layout-reducers.ts file.
Note : if you are going to update any object property of
initialState, make sure you use option's corresponding constant
given in
src/app/store/layout/layout.ts file. (Please do not change the
constant's value in src/app/store/layout/layout.ts file)
export const initialState: LayoutState = {
LAYOUT_MODE: LAYOUT_MODE_TYPES.LIGHTMODE,
CARD_LAYOUT: DATA_CARD_LAYOUT_TYPES.BORDERLESS,
LAYOUT_WIDTH: LAYOUT_WIDTH_TYPES.BOXED,
LAYOUT_POSITION: LAYOUT_POSITION_TYPES.FIXED,
TOPBAR: LAYOUT_TOPBAR_COLOR_TYPES.DARK,
TOPBAR_IMAGE: LEFT_TOPBAR_IMAGE_TYPES.ONE,
DATA_PRELOADER: PERLOADER_TYPES.DISABLE
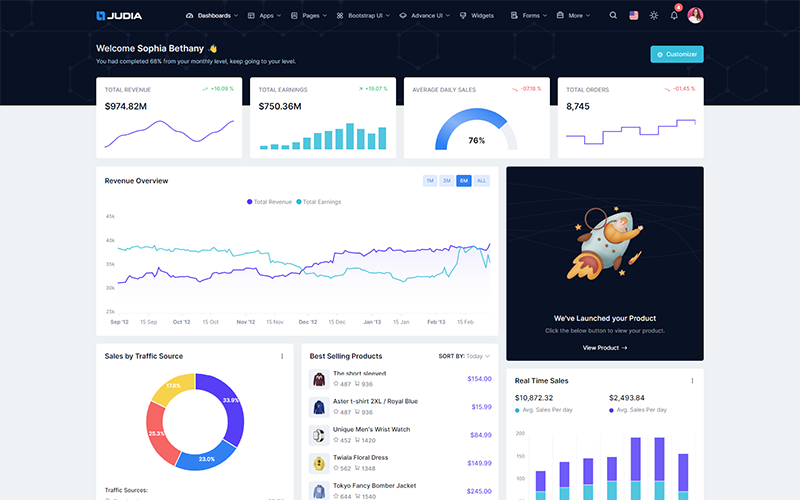
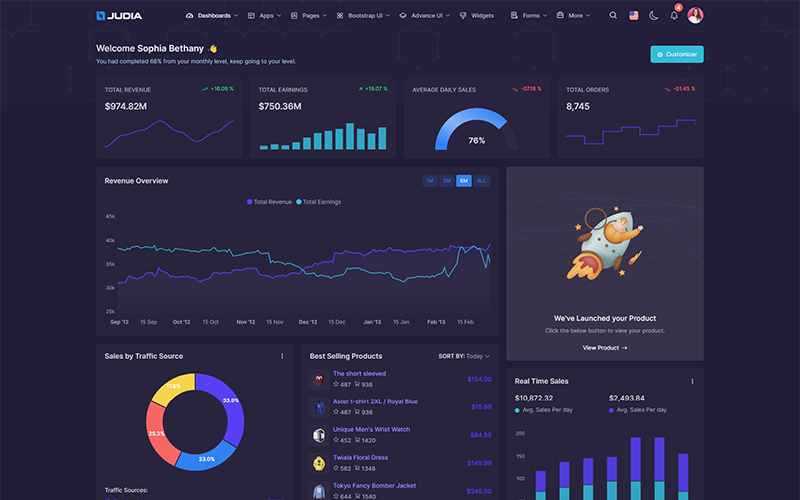
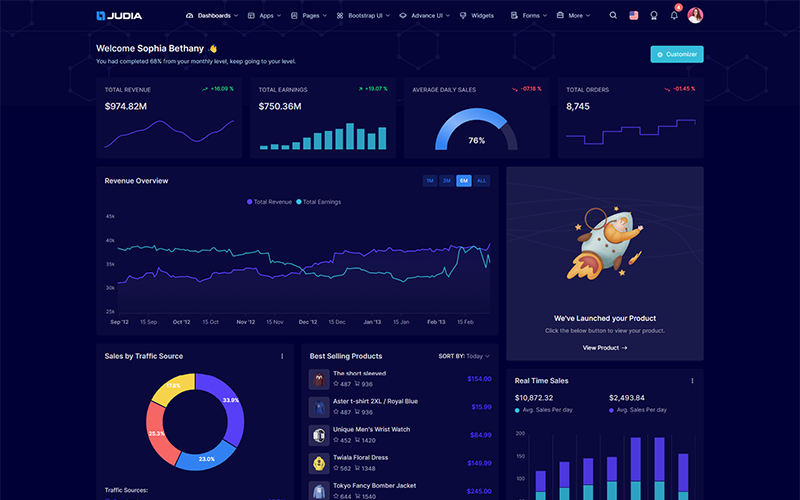
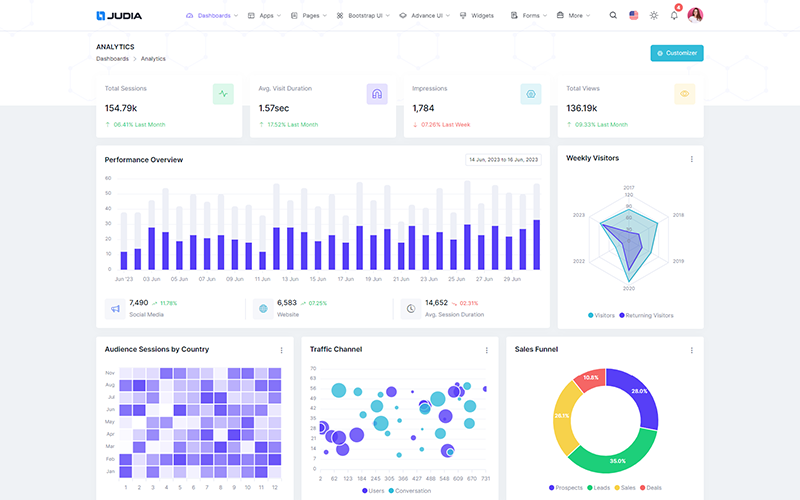
};Color Scheme

LAYOUT_MODE_TYPES.LIGHTMODE

LAYOUT_MODE_TYPES.DARKMODE

LAYOUT_MODE_TYPES.BRANDMODE
Card Layout
DATA_CARD_LAYOUT_TYPES.BORDERLESS
DATA_CARD_LAYOUT_TYPES.BORDER
Layout Width
LAYOUT_WIDTH_TYPES.FLUID
LAYOUT_WIDTH_TYPES.BOXED
Layout Position
LAYOUT_POSITION_TYPES.FIXED
LAYOUT_POSITION_TYPES.SCROLLABLE
Topbar Colors

LAYOUT_TOPBAR_COLOR_TYPES.LIGHT

LAYOUT_TOPBAR_COLOR_TYPES.DARK

LAYOUT_TOPBAR_COLOR_TYPES.BRAND
Topbar Patterns
LEFT_TOPBAR_IMAGE_TYPES.ONE
LEFT_TOPBAR_IMAGE_TYPES.TWO
LEFT_TOPBAR_IMAGE_TYPES.THREE
Preloader Option
PERLOADER_TYPES.DISABLE
PERLOADER_TYPES.ENABLE