Vertical menu configuration
You can change or customize the left side navigation very easily.
How to add new menu items/change menu items?
- In order to add, change or remove menu items from the
left side navigation, simply edit in file
src/partials/sidebar.html. The change would reflect in all the html files automatically. We are usinggulp-file-includewhich would actually take care of including thesidebar.htmlfile content in the all html pages.
How to change width?
-
In order to change the width of left side navigation
bar,
open a file
src/assets/scss/_variables.scssand change the value of variable$sidebar-width. The default value is set to250px.
How to use pre-built layouts?
Each of the layout options is provided below with steps you would need to perform in:

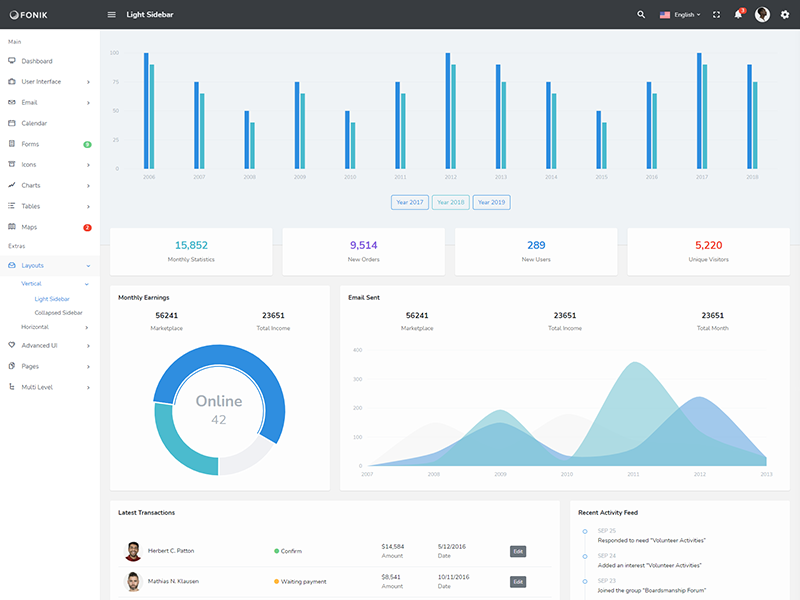
Light Sidebar
Remove data attributedata-sidebar="dark" body element to
have light sidebar. Add data attribute
data-topbar="dark" body element to have
dark topbar.

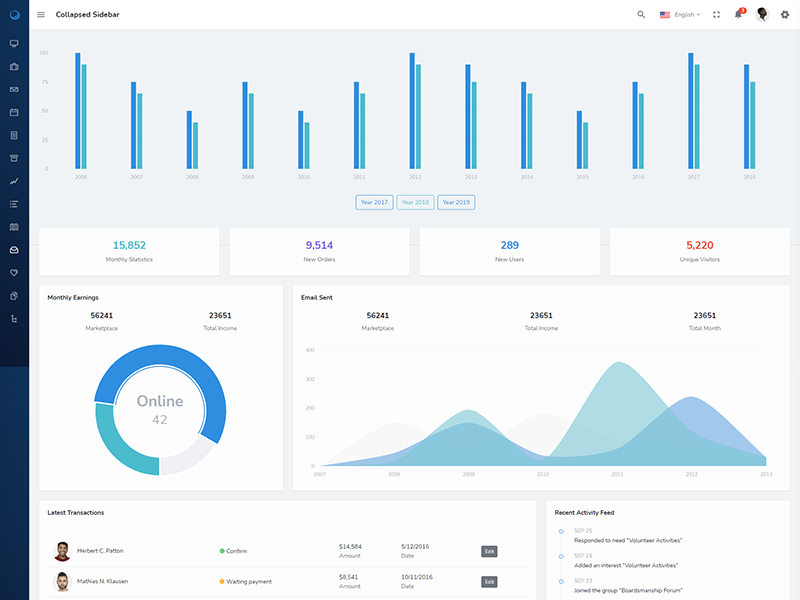
Icon Sidebar
Keep your body element with classvertical-collpsed" E.g.
<body class="vertical-collpsed">
to have icon sidebar.