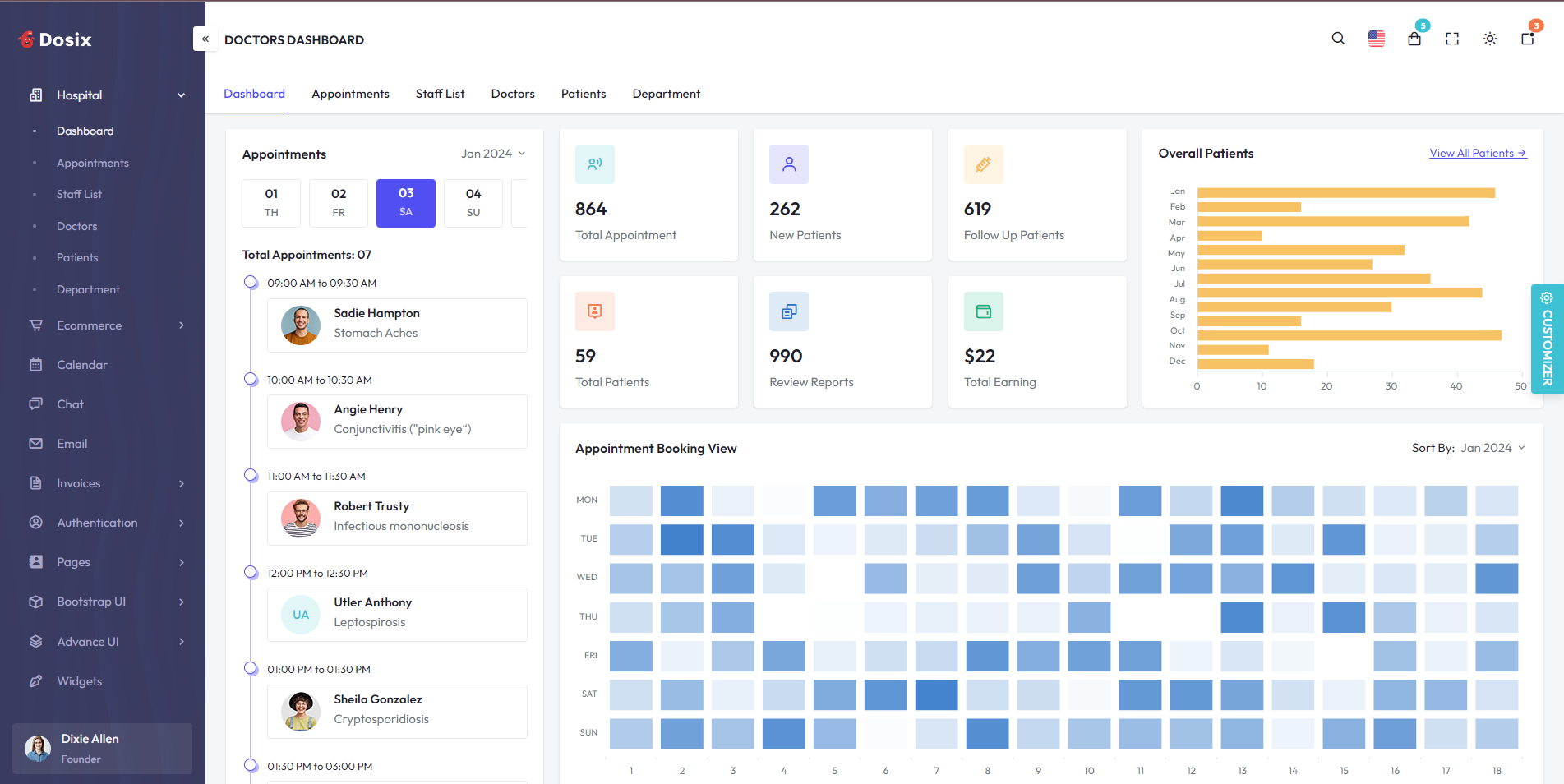
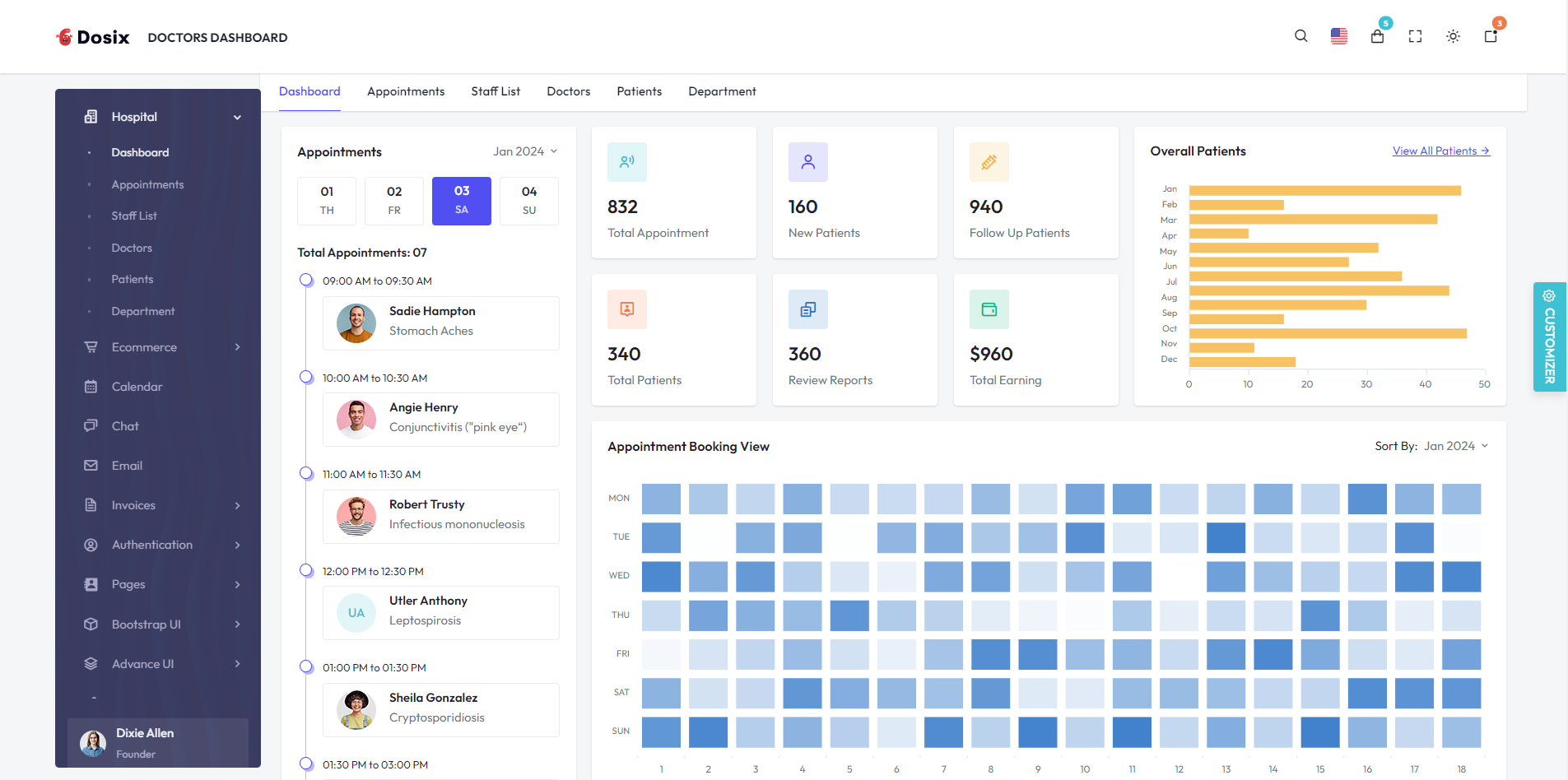
Vertical
Vertical menu configuration
You can change the left side navigation very easily by adding the
below attribute to the html tag in the src/partials/main.html file.
data-layout="vertical"
How to add new menu items/change menu items?
In order to add, change or remove menu items from the left side
navigation, simply edit in file src/partials/sidebar.html. The change
would
reflect in all the php files automatically.
How to use pre-built layouts?
Please do the below change in the html element at src/partials/main.html
file. ex: <html data-layout-width="fluid">
Color Scheme

data-bs-theme="light"

data-bs-theme="dark"
Layout Width

data-layout-width="fluid"

data-layout-width="boxed"
Topbar Colors

data-topbar="light"

data-topbar="dark"
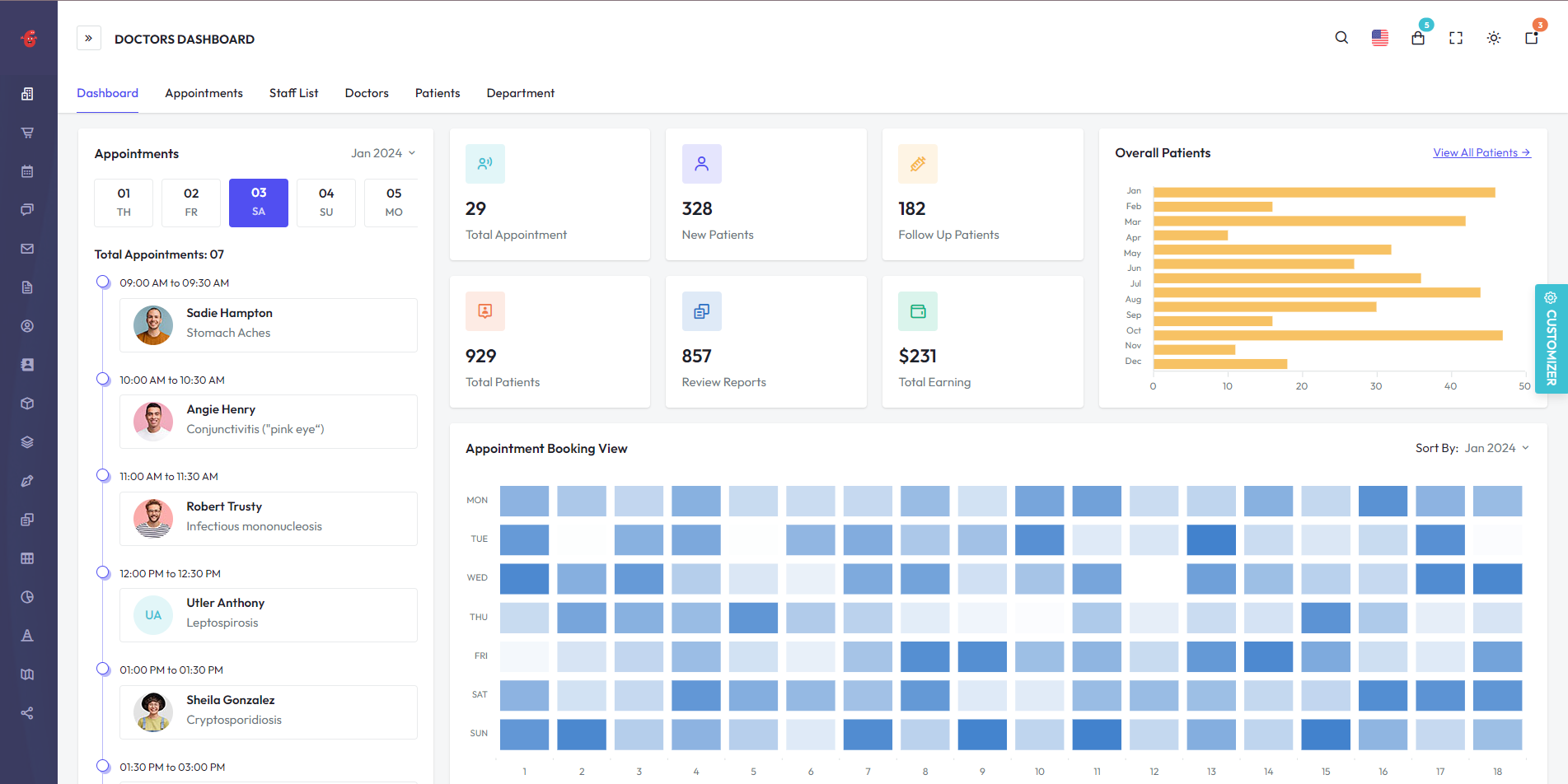
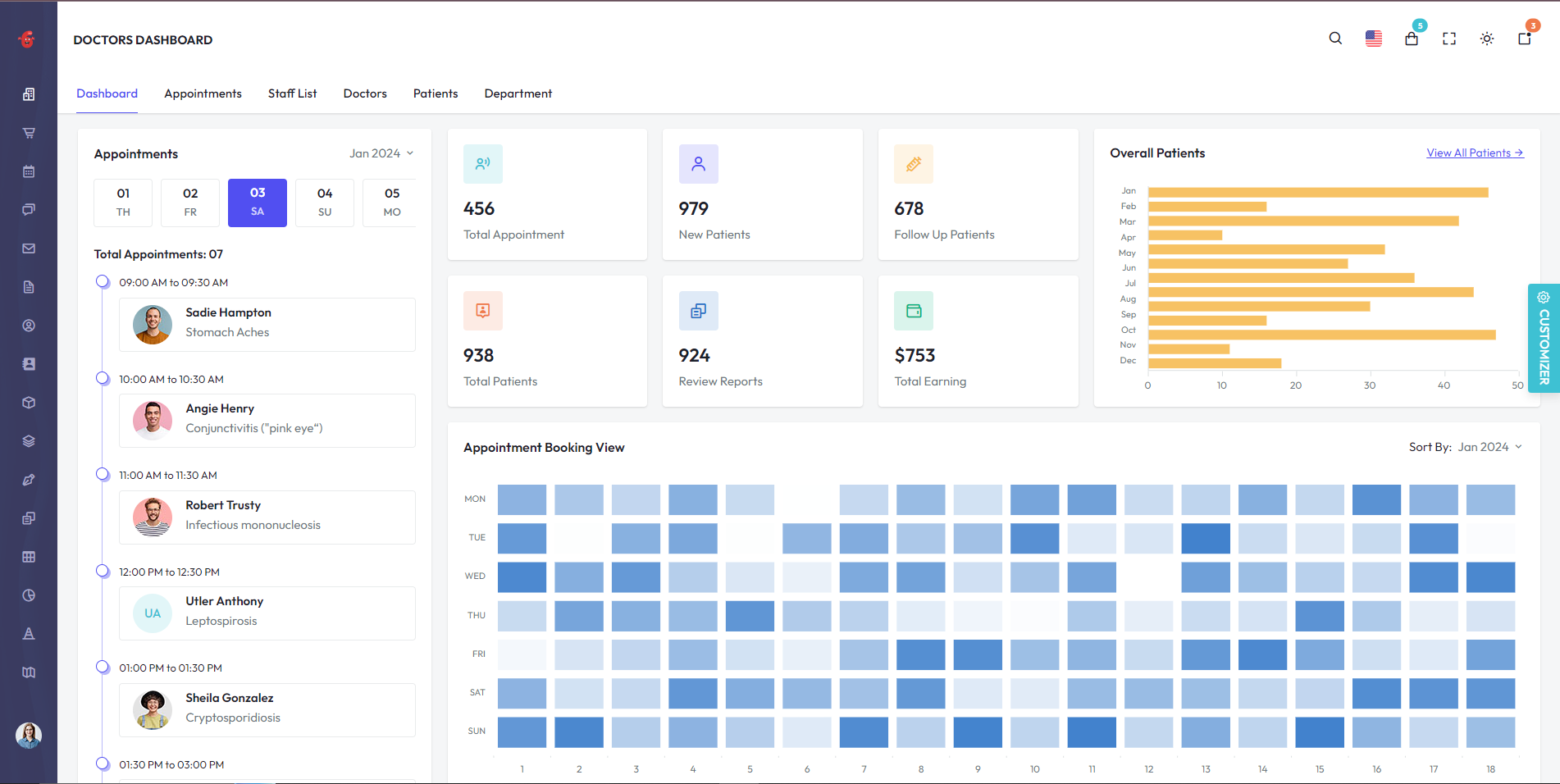
Sidebar Sizes

data-sidebar-size="lg"

data-sidebar-size="md"

data-sidebar-size="sm"

data-sidebar-size="sm-hover"
Sidebar View

data-layout-style="default"

data-layout-style="detached"
Sidebar Colors

data-sidebar="light"

data-sidebar="dark"

data-sidebar="gradient"

data-sidebar="gradient-2"

data-sidebar="gradient-3"

data-sidebar="gradient-4"
Sidebar Images

data-sidebar-image="none"

data-sidebar-image="img-1"

data-sidebar-image="img-2"

data-sidebar-image="img-3"

data-sidebar-image="img-4"
Preloader Option

data-preloader="disable"
data-preloader="enable"