Vertical menu configuration
How to use pre-built layouts?
Each of the layout options is provided below with
steps you would need to perform in templates/partials/body.html.twig:

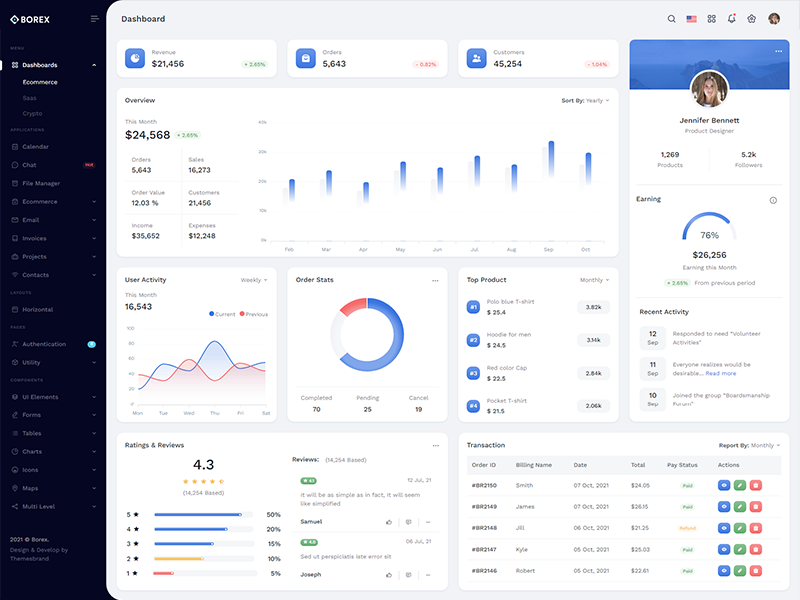
Dark Sidebar
Keep your body element with data attributedata-sidebar="dark"E.g.
<body data-sidebar="dark">
to have dark sidebar.

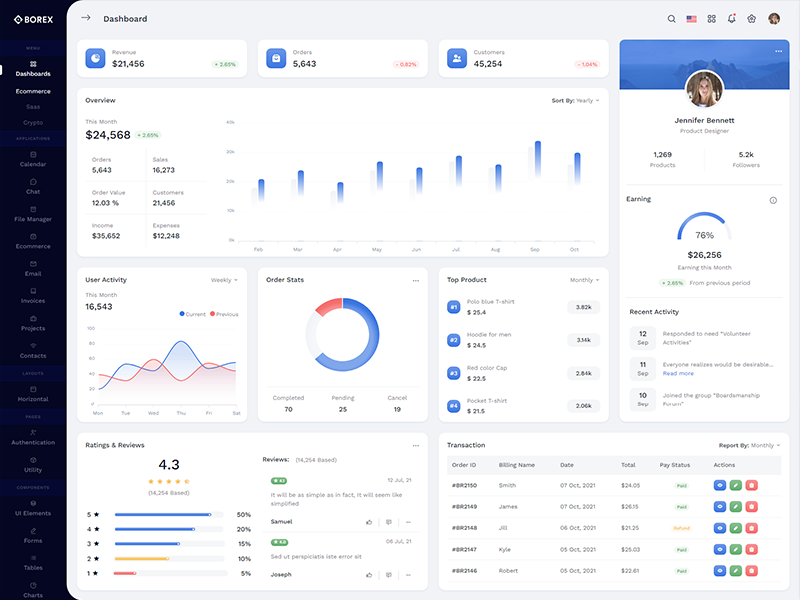
Compact Sidebar
Keep your body element with data attributedata-sidebar-size="md" E.g.
<body data-sidebar-size="md">
to have compact sidebar.

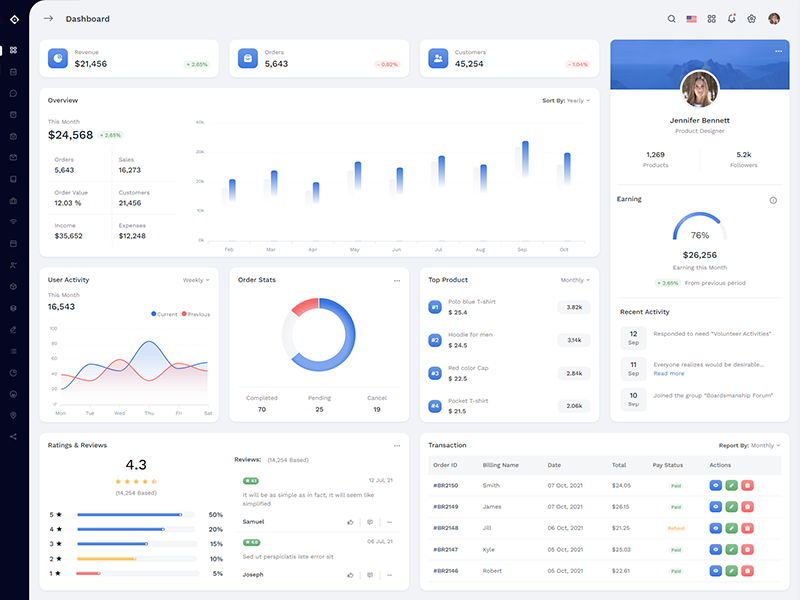
Icon Sidebar
Keep your body element with data attributedata-sidebar-size="sm" E.g.
<body data-sidebar-size="sm">
to have icon sidebar.

Boxed Layout
Keep your body element with data attributedata-layout-size="boxed"
E.g. <body data-layout-size="boxed">
to have boxed layout with icon view sidebar.

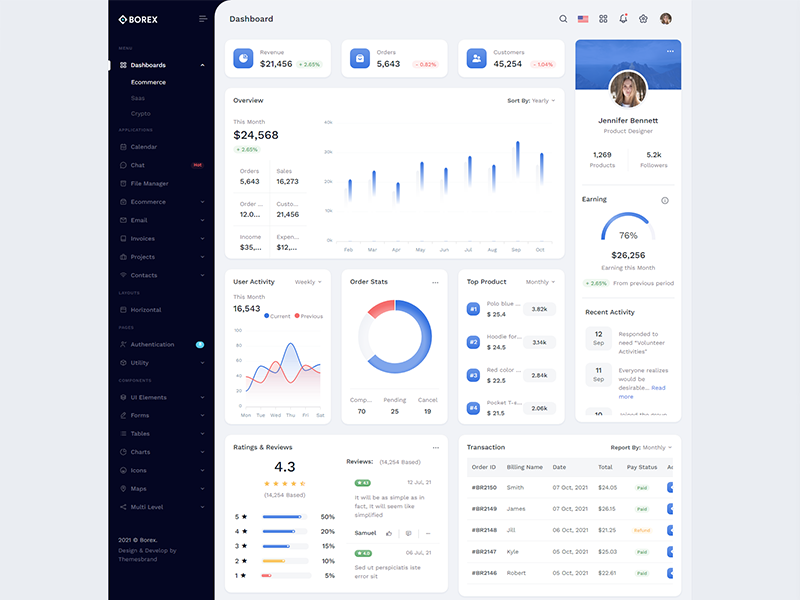
Brand Sidebar
Keep your body element with data attributedata-sidebar="brand" E.g.
<body data-sidebar="brand"> to
have brand sidebar.

Scrollable Layout
Keep your body element with data attributedata-layout-scrollable="true" E.g.
<body data-layout-scrollable="true"> to
have Scrollable Layout.