Setup PHP
Introduction
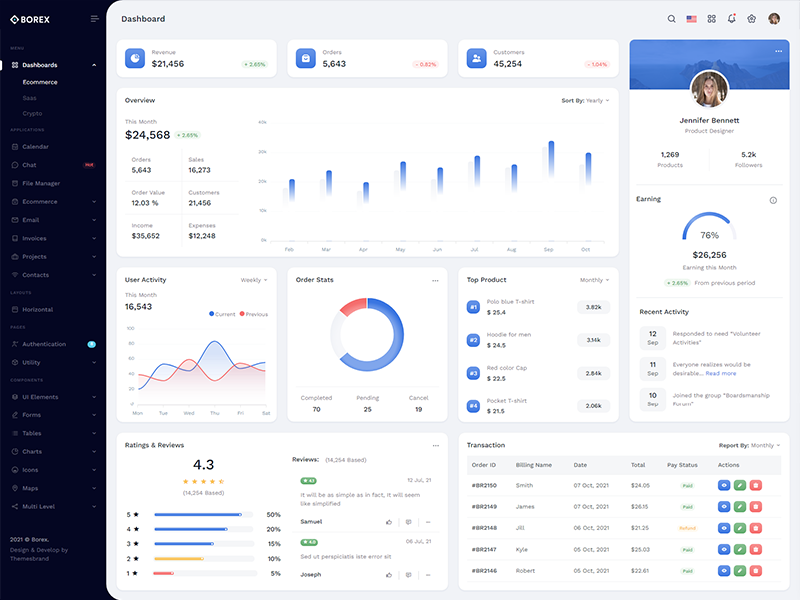
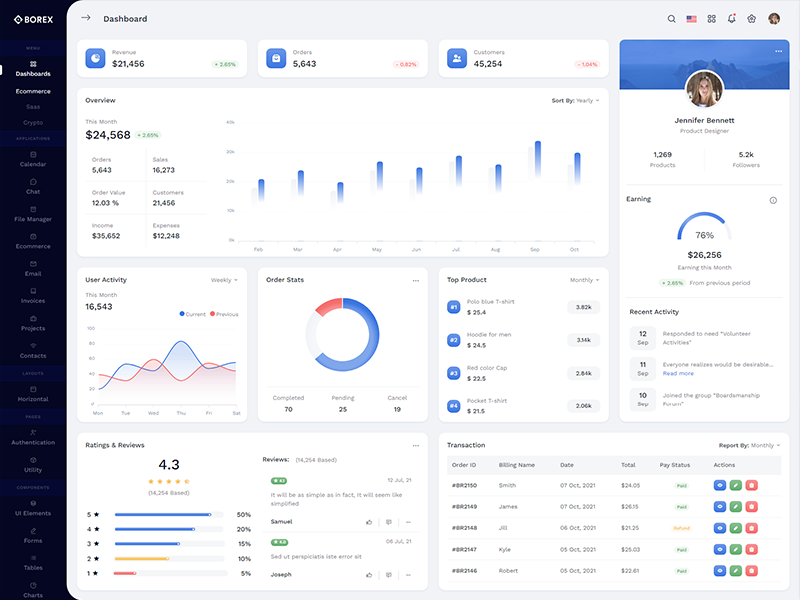
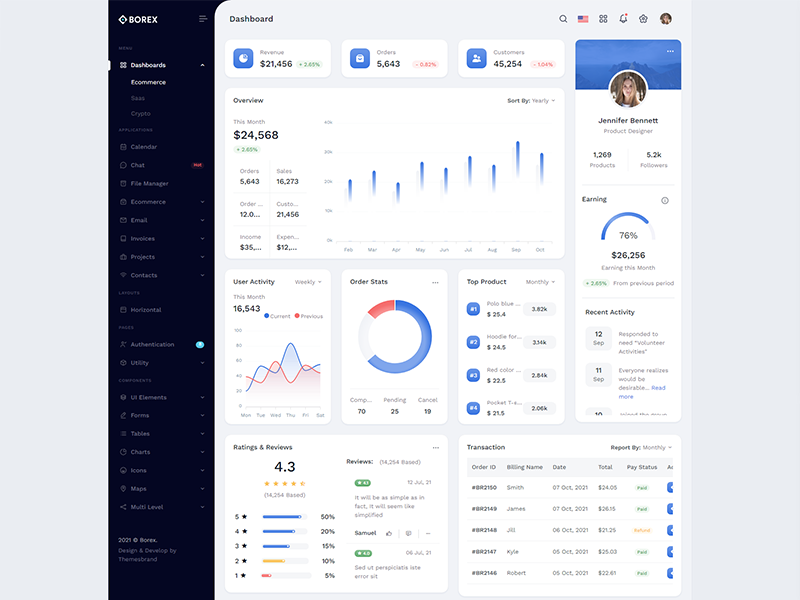
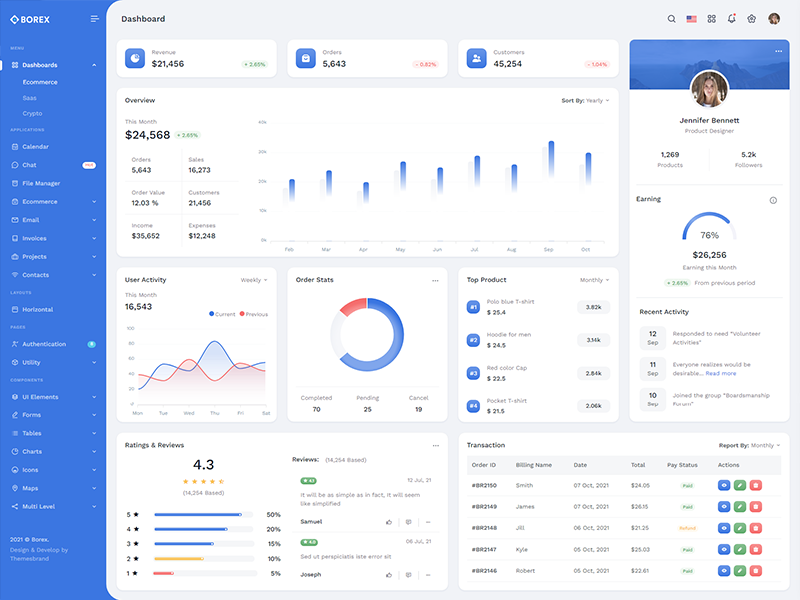
Borex – PHP is a simple and beautiful admin template built with Bootstrap 5.3.3 and PHP. It has 3+ different layouts and 3 modes ( Dark, Light & RTL ). It has working auth and email functionality. You can simply change to any layouts or modes by changing a couple of lines code. You can start small and large projects or update design in your existing project using Borex PHP. It is very quick and easy as it is beautiful, adroit, and delivers the ultimate user experience.
📁 Folder & Files Structure
PHP
├── Admin
├── Auth
├── Documentation
├── Admin
├── assets directory
├── css
├── fonts
├── images
├── js
├── lang
└── libs
├── layouts directory
├── vendor directory
├── borex_php.sql
└── All php pages
Server Requirements
Please use the PHP version 8.2 or the latest one.
Installation
To setup the admin template, you can simply run as other PHP projects.
| Description |
|---|
Create a new database with name borex_php. Then import the borex_php.sql file in your database.
|
Configure the Database credentials in the config.php file.
|
| You can test locally with signup as a new user to check all the pages. |
How to use pre-built layouts?
For Vertical layout, Each of the layout options
is provided below with
steps you would need to perform in the
layouts/body.php file:

Dark Sidebar
Add data attribute in body elementdata-sidebar="dark" E.g.
<body data-sidebar="dark"> to
have dark sidebar.

Compact Sidebar
Keep your body element with data attributedata-sidebar-size="md" E.g.
<body data-sidebar-size="md">
to have small sidebar.
Icon Sidebar
Keep your body element with data attributedata-sidebar-size="sm" E.g.
<body data-sidebar-size="sm">
to have small sidebar.

Boxed Layout
Keep your body element with data attributedata-layout-size="boxed" and data attribute
data-sidebar-size="sm"
E.g.
<body data-layout-size="boxed" data-sidebar-size="sm">
to have boxed layout with icon view sidebar.

Brand Sidebar
Keep your body element with data attributedata-sidebar="brand" E.g.
<body data-sidebar="brand"> to
have colored sidebar.

Scrollable Layout
Keep your body element with data attributedata-layout-scrollable="true" E.g.
<body data-layout-scrollable="true"> to
have Scrollable Layout.
For Horizontal layout, Please include include
'layouts/horizontal-menu.php'; in the
layouts/menu.php
Each of the layout options
is provided below with
steps you would need to perform in the
layouts/body.php file:

Topbar Dark
Keep your body element with data attributedata-topbar="dark" data-layout="horizontal" E.g. <body data-topbar="dark" data-layout="horizontal"> to have Dark topbar and Light Menubar.

Boxed Layout
Keep your body element with data attributedata-layout-size="boxed" data-layout="horizontal" E.g. <body data-layout-size="boxed" data-layout="horizontal"> to have boxed layout.

Scrollable Layout
Keep your body element with data attributedata-layout="horizontal" data-layout-scrollable="true" E.g. <body data-layout-scrollable="true" data-layout="horizontal"> to have Scrollable Layout.
Multi-Language Settings
-
Let's add a new language Italy.
Create an it.php file in theassets/langfolder. And refer to the other languages to add or update the keys and values for translation. -
You need to add a new language in the topbar dropdown in the
file
layouts/topbar.phpfile and fin the class "language-switch". You can add a new language flag so it will be able to render in the topbar. -
You can use
<?php echo $language["Forms"]; ?>in the view.
Email Settings
You can configure the email credentials in the
config.php file.
NOTE: Manage your google account security with "Allow less
secure apps" to ON. You check the setting from this link https://myaccount.google.com/lesssecureapps?gar=1.
Tips
CSS: We suggest you do not change any scss files from the assets/scss/custom folders because to get new updates will break your CSS changes if any you have made. We strongly suggest you create a new custom.css file and use that instead of overwriting any template's custom CSS files.