Vertical menu configuration
You can change or customize the left side navigation very easily.
How to add new menu items/change menu items?
- In order to add, change or remove menu items from the
left side navigation, simply edit in file
templates/partials/sidebar.html. The change would reflect in all the html files automatically. We are usinggulp-file-includewhich would actually take care of including thesidebar.htmlfile content in the all html pages.
To change Vertical layout you need un-comment block header & block sidebar as shown below.
{% block topbar %}
{% include "partials/topbar.html" %}
{% endblock topbar %}
{% block sidebar %}
{% include "partials/sidebar.html" %}
{% endblock sidebar %}
Also you need to comment the Vertical layout code show the below. It will be Default commented in this template.
{% comment %}
{% block horizontal %}
{% include "partials/horizontal.html" %}
{% endblock horizontal %} {% endcomment %}
How to change width?
-
In order to change the width of left side navigation
bar,
open a file
src/scss/_variables.scssand change the value of variable$sidebar-width. The default value is set to240px.
How to use pre-built layouts?
Each of the layout options is provided below with steps you would need to perform in:

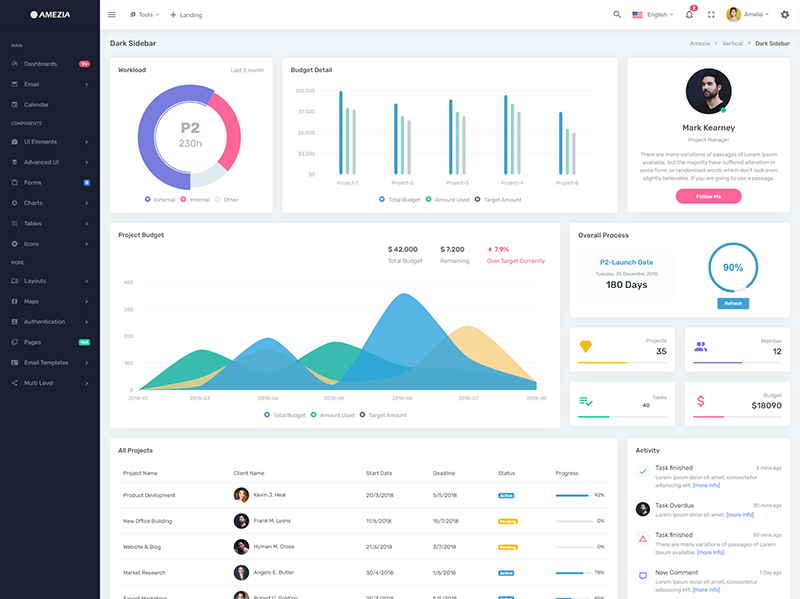
Dark Sidebar
Add data attributedata-sidebar="dark" body element to
have light sidebar. Add data attribute
data-sidebar="dark" body element to have
dark topbar.

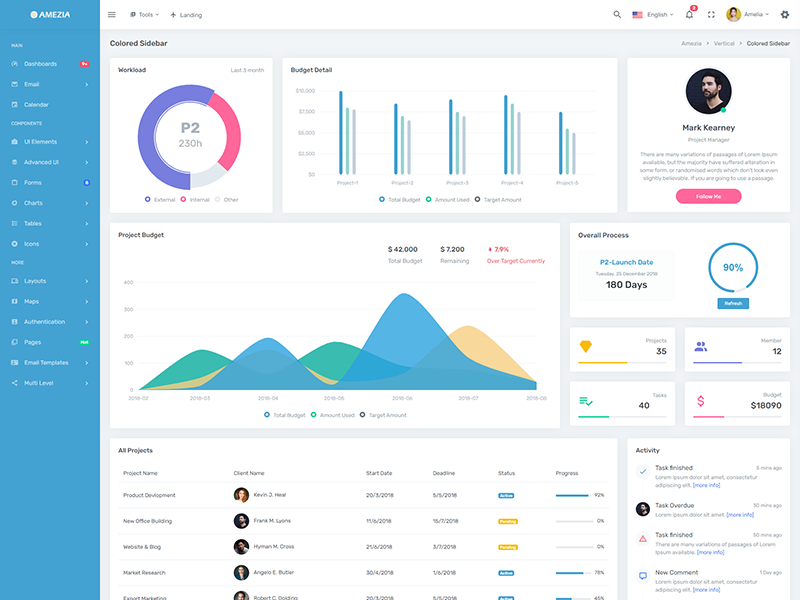
Colored Sidebar
Add data attributedata-sidebar="colored" body element to
have light sidebar. Add data attribute
data-sidebar="colored" body element to have
dark topbar.

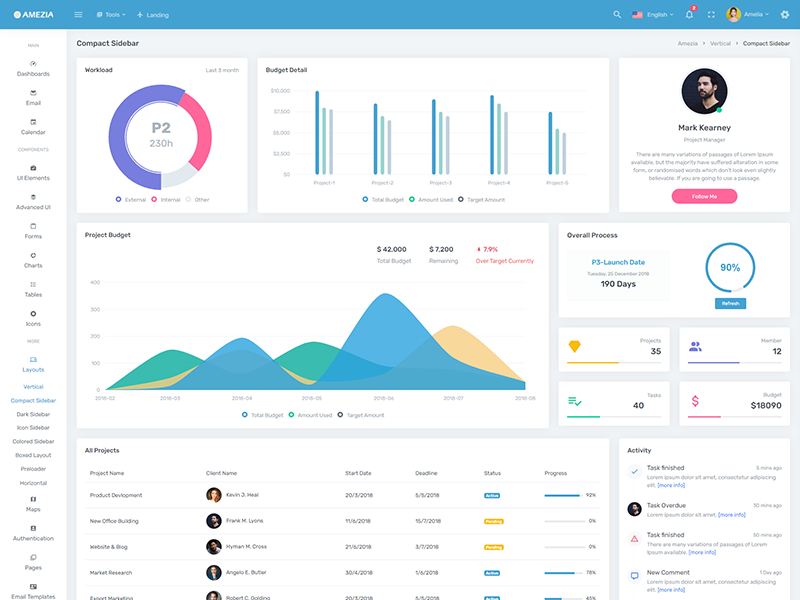
Compact Sidebar
Keep your body element with data attributedata-sidebar-size="small" E.g.
<body data-sidebar-size="small">
to have small sidebar.
Icon Sidebar
Keep your body element with classvertical-collpsed" E.g.
<body class="vertical-collpsed">
to have icon sidebar.

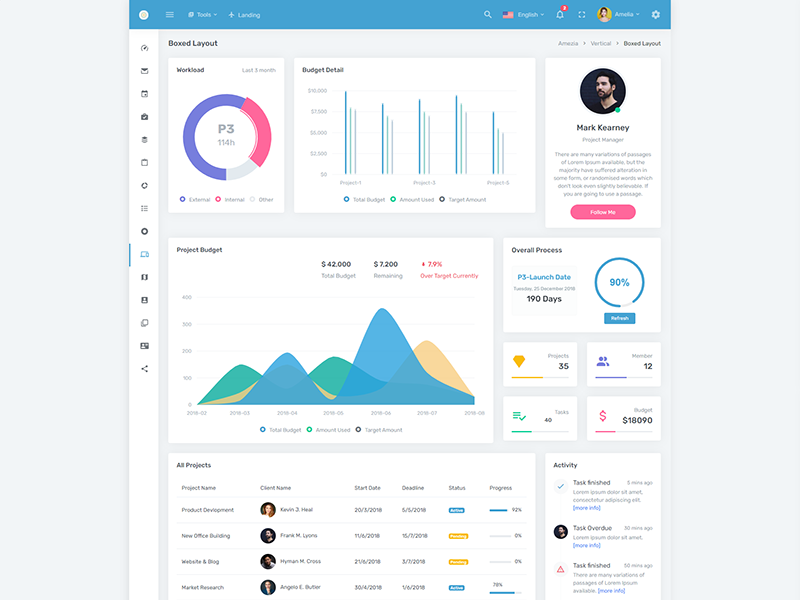
Boxed Layout
Keep your body element with classvertical-collpsed and data attribute
data-layout-size="boxed" data-keep-enlarged="true"
E.g.
<body class="vertical-collpsed" data-layout-size="boxed" data-keep-enlarged="true">
to have boxed layout with icon view sidebar.

Preloader
In order to add pre-loader in your page, include following html afterbody element.
<div id="preloader">
<div id="status">
<div class="spinner-chase">
<div class="chase-dot"></div>
<div class="chase-dot"></div>
<div class="chase-dot"></div>
<div class="chase-dot"></div>
<div class="chase-dot"></div>
<div class="chase-dot"></div>
</div>
</div>
</div>