Thank you very much for your purchase!
If you have any questions that are beyond the scope of this documentation, please feel free to email or contact us via my page.
Introduction
Softland is a multi purpose landing page template built for any app development, agency or business. It’s fully responsive and built with bootstrap v5.3.0-alpha1. You will be easily able to customize it for your needs.
Please feel free to get back to me in case if you are having any question or feedback.
Structure
I have tried to follow the standards and modular structure while developing the theme. Following sections are explaining the theme File & Folder, structure, html file struture and plugins.
File & Folder Structure
├── html files
├── css/
│ └── All css files.
├── fonts/
├── scss/
│ └── All scss files.
├── images/
│ └── All images
├── php/
│ └── contact.php
└── js/
└── All common Javascripts files
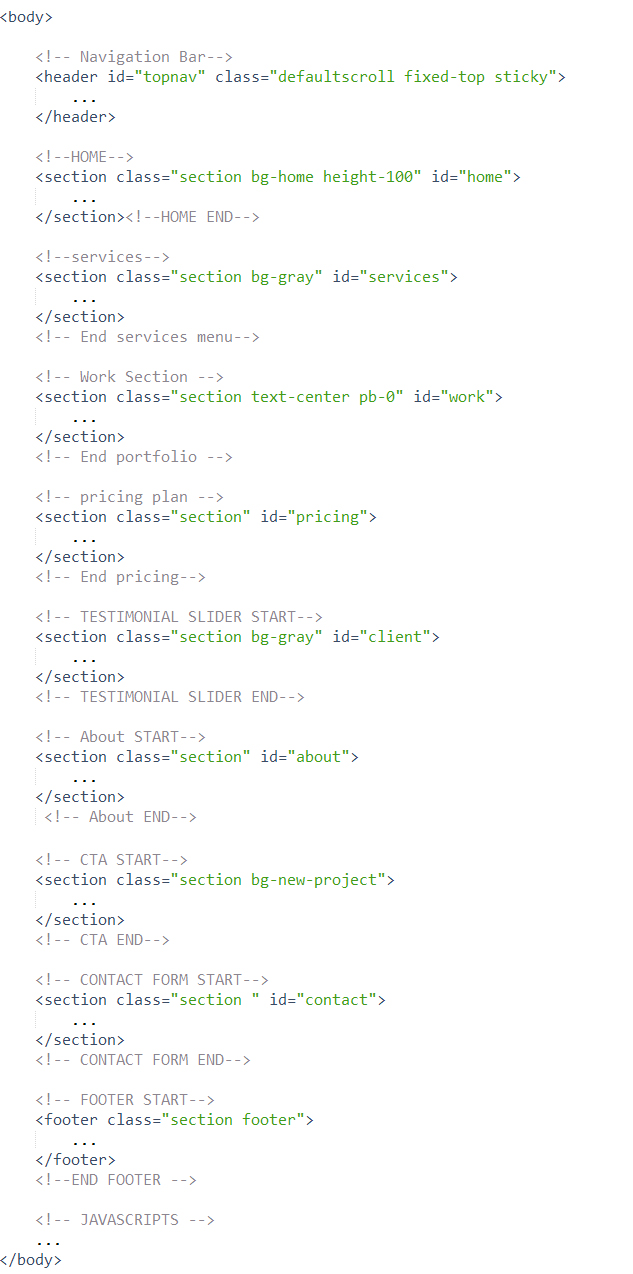
HTML Structure

CSS
Files are explained below:
| File | Description |
|---|---|
bootstrap.min.css
|
Softland uses the bootstrap v5.3.0-alpha1 The core bootstrap file is being used in all the pages. |
style.css
|
This file is containing all common styles for all the pages. |
Javascript
Files are explained below:
| File | Description |
|---|---|
app.js
|
This is a main js file. |
Credits & Official Documentation
We've used the following resources as listed. These are some awesome creation and we are thankful to the community.
Support
Once again thank you for your purchase. I'll be happy to answer the the questions you have related to the theme. In case if you have any suggestion or feature, request please feel free to contact me, I'll try to implement it and will release as part of future updates.
Stay Awesome!
- Themesbrand
Dark Mode
To have dark mode enabled, Keep your body element with data attribute
data-bs-theme="dark".
E.g. <html data-bs-theme="dark"> to
have Dark layout.
Light Mode
To have Light mode enabled, Keep your body element with remove data
attribute
data-bs-theme="dark".
E.g. <html> to
have Light Mode.
RTL Mode
To have RTL mode enabled, replace the reference of
bootstrap.rtl.min.css and in the
<html lang="en" dir="rtl">