Landrick Template Page
How to create page ?
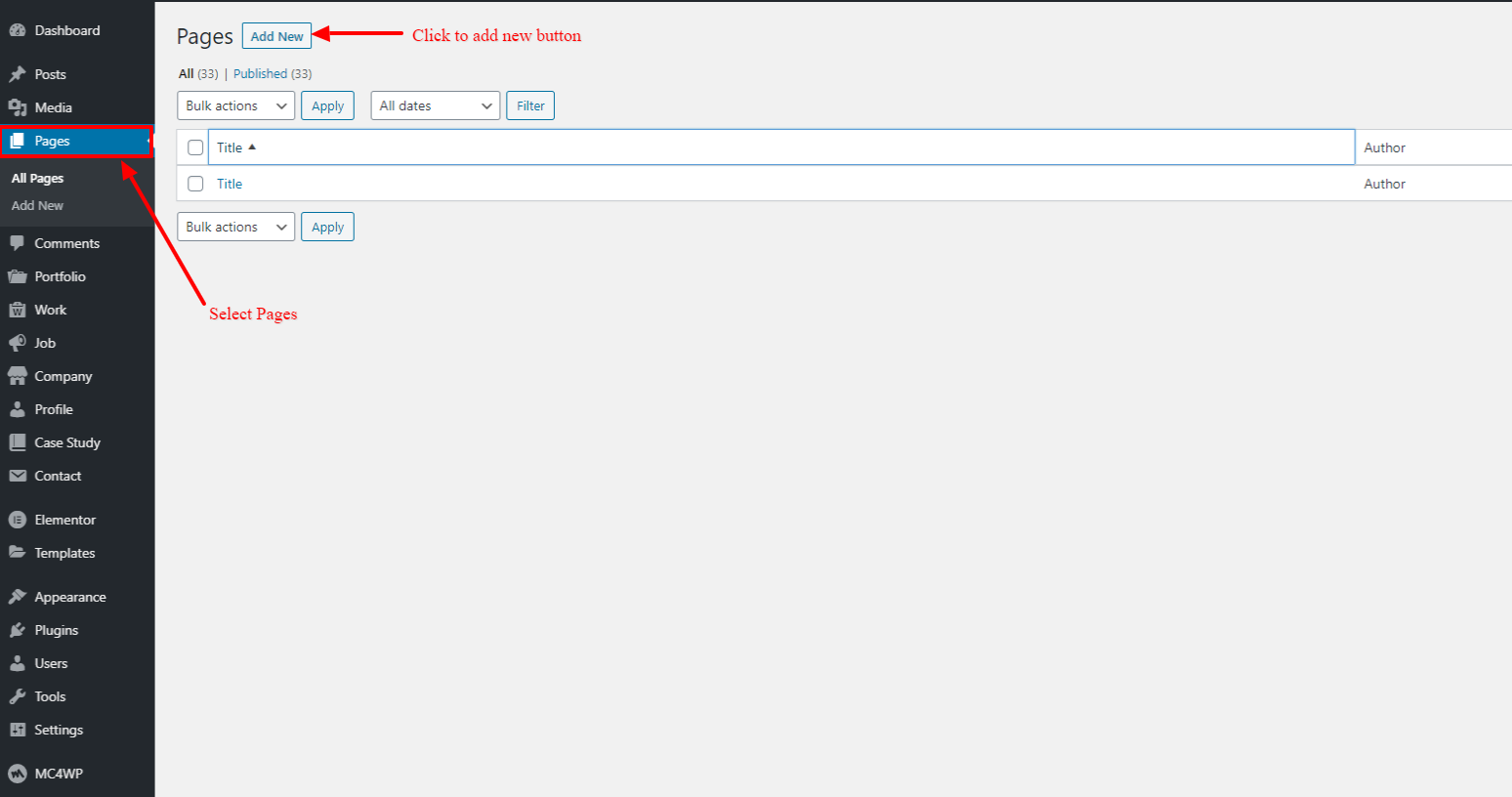
1. Go to wordpress admin panel and left side display pages tab, select pages.
2. Then click to add new Button.

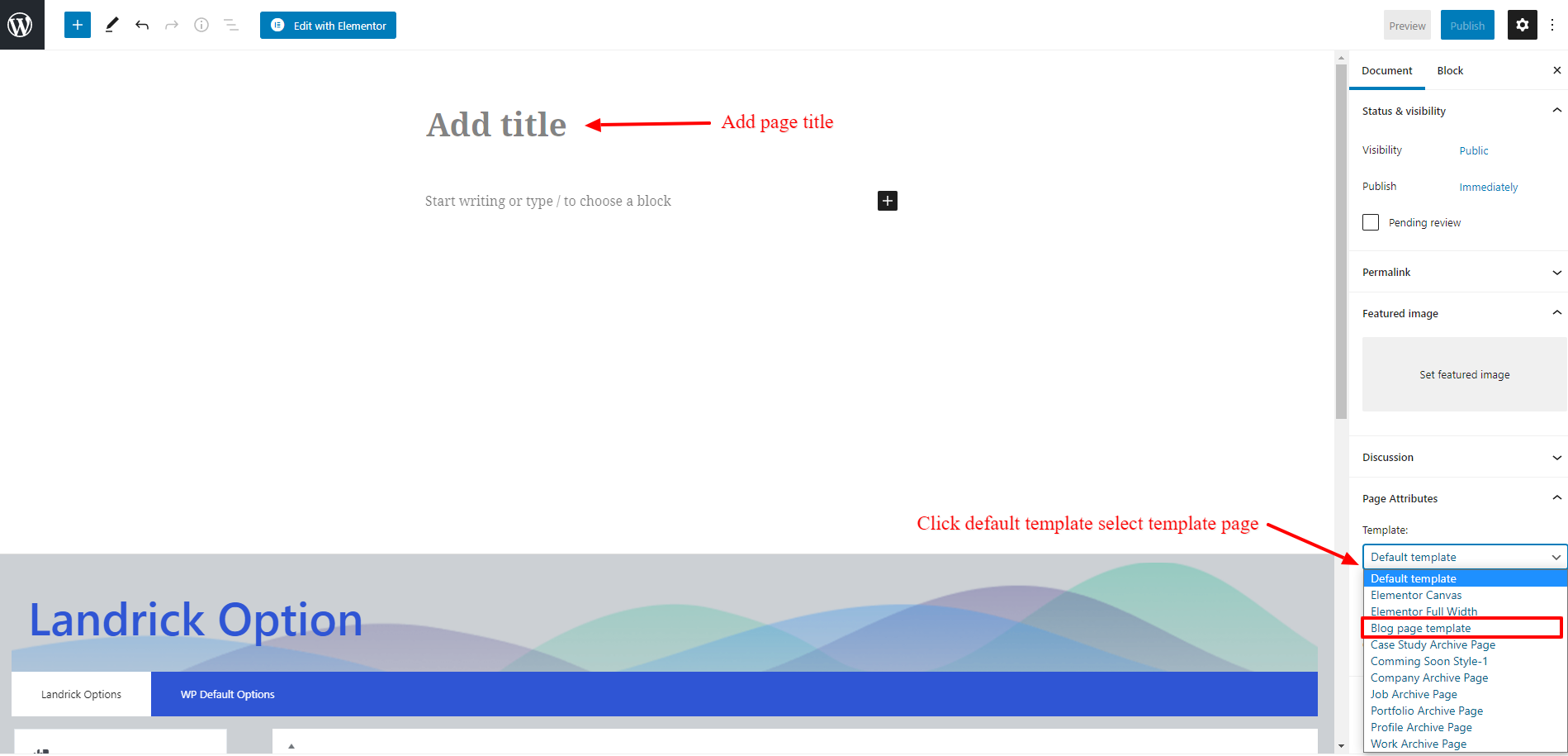
3. After add title on your page and right side display default template, select any template like Blog, Case Study, Comming Soon, Company, Job, Portfolio, Profile, work etc.
4. After Click on publish button to save your page.

Blog Page Template
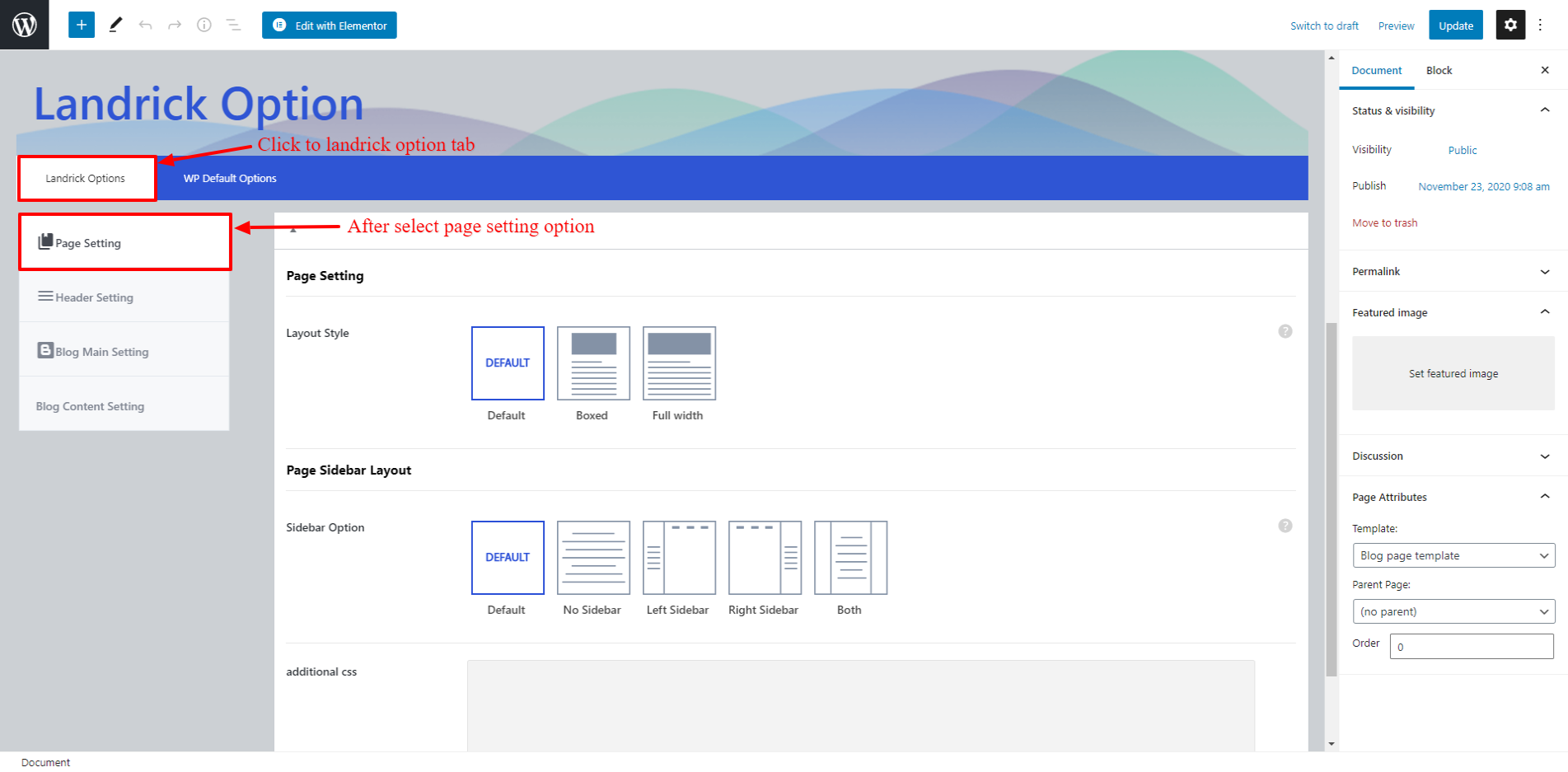
Select Blog page template after click on landrick option tab and select page setting then select layout style boxed or full width.
1. Page Setting
A boxed layout means that the web page appears in a box in the browser, with space appearing around the box if your browser screen is sized larger than the box size.
The full-width layout is the default layout for the theme and it displays your content centered of course but with a white background through-out. This layout doesn't have any padding around the main wrapper.
2. Page Sidebar Layout
A sidebar in WordPress is referred to a widget-ready area used by WordPress themes to display information that is not a part of the main content. It is not always a vertical column on the side. It can be a horizontal rectangle below or above the content area, footer, header, or any where in the theme.
The Advanced block setting allows you to add a CSS class to your block, letting you write custom CSS to style the block as you wish.

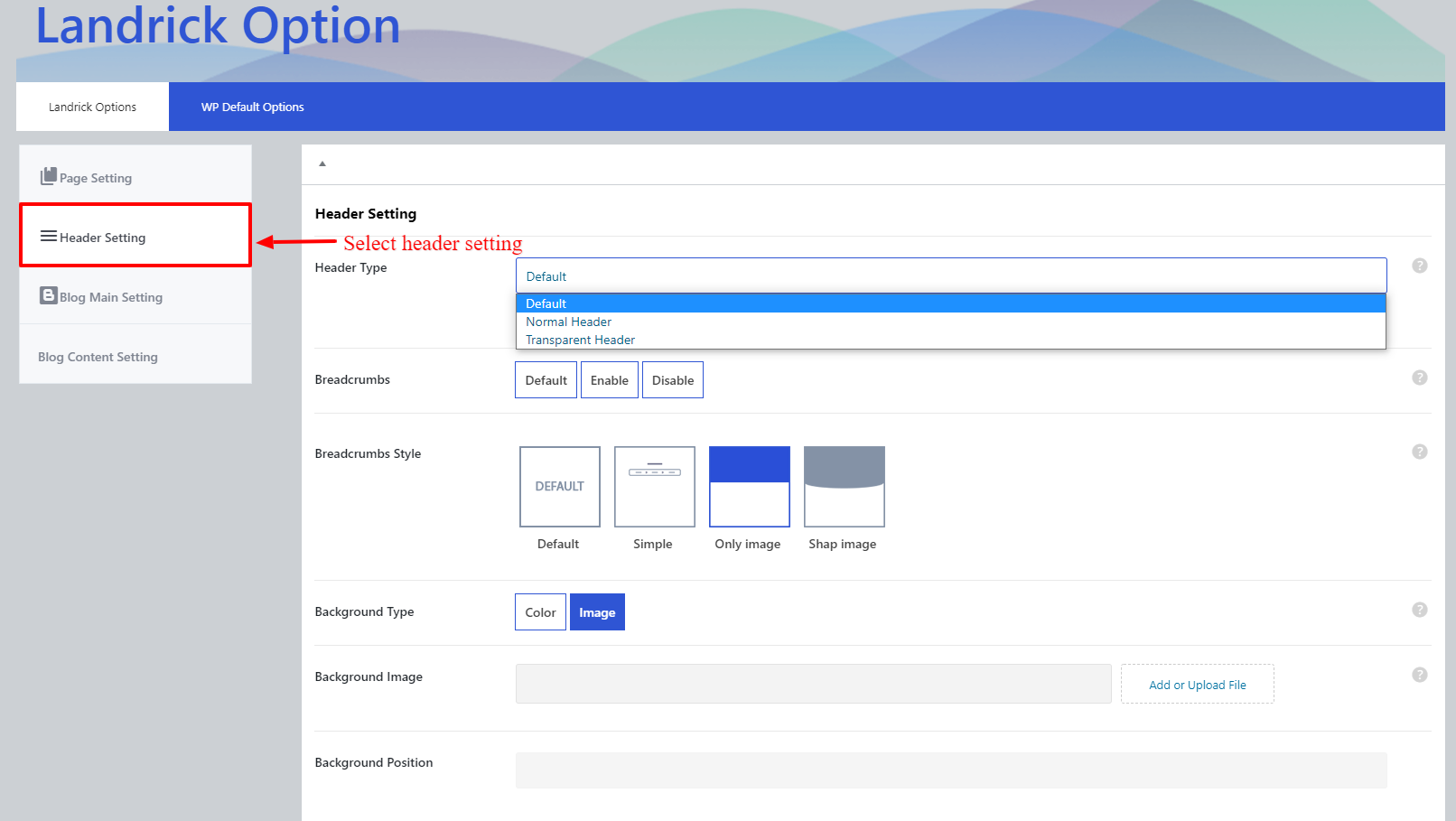
3. Header Setting
Transparent headers are very popular in web page design. The header "transparency" means that the page content area is merged up into the header, and the background image or video of the content row becomes the background of the header
A “breadcrumb” (or “breadcrumb trail”) is a type of secondary navigation scheme that reveals the user’s location in a website or Web application.
You can use simple breadcrumb, image breadcrum and shap breadcrumb and set background image or color.
After select background position then show all background position like top, bottom, left, right, revent, inherit, unset, center, initial.

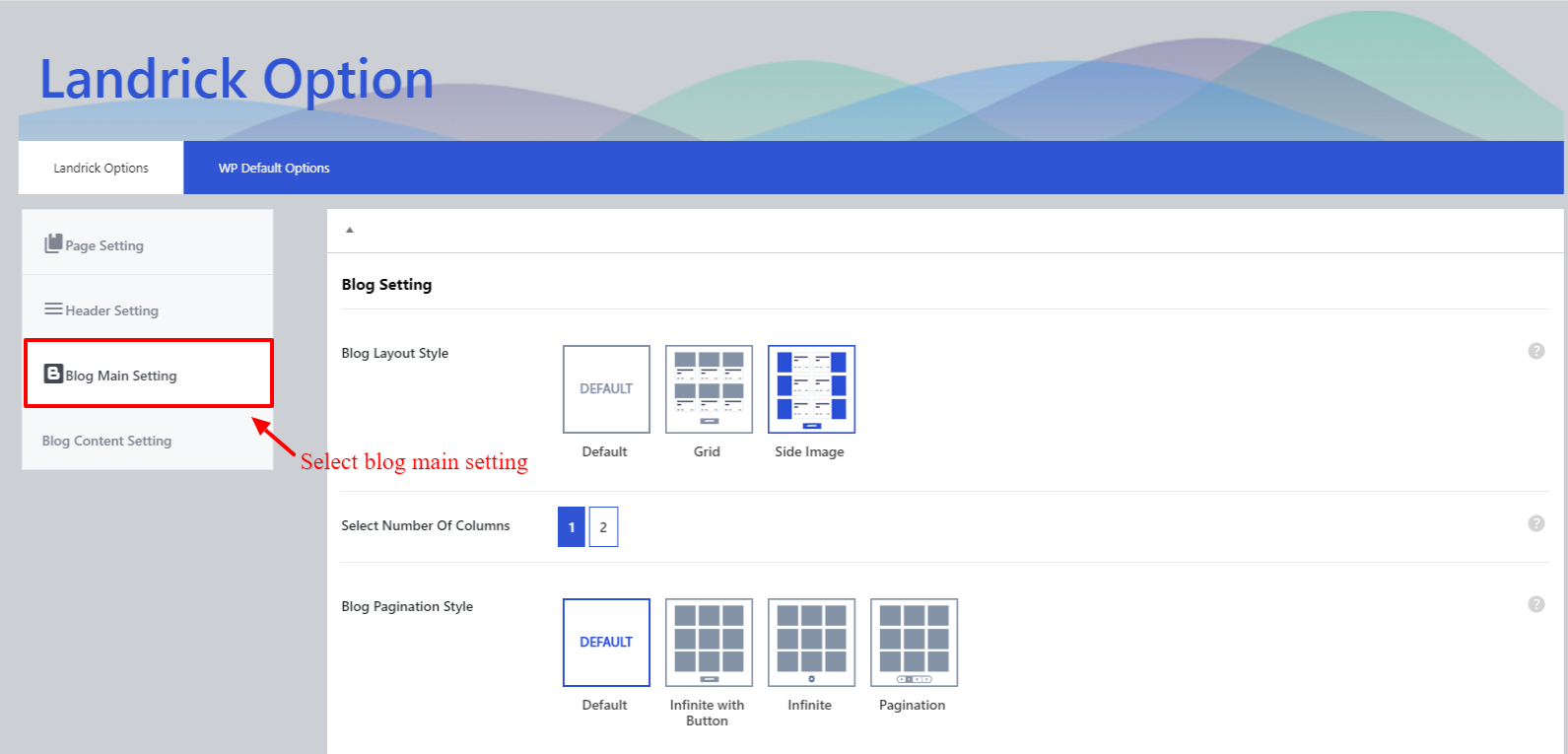
4. Blog Main Setting
The Grid layout is a design strategy that uses a block-based design for arranging and showcasing content.
Side Image option is display image on side left to right and display content to center.
You can use Number of column and Blog pagination style like infinit with button, infinite, pagination.

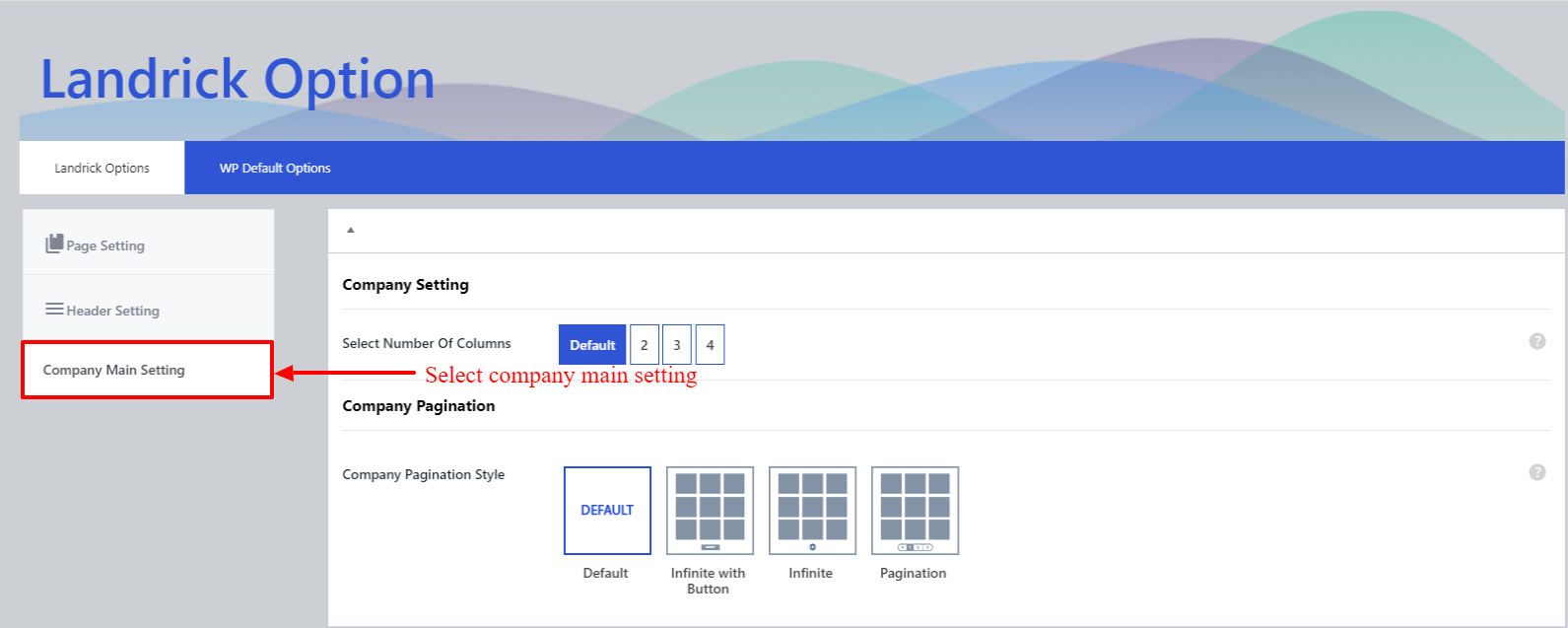
Company Archive Page
You can use Number of column and Company pagination style like infinit with button, infinite, pagination.

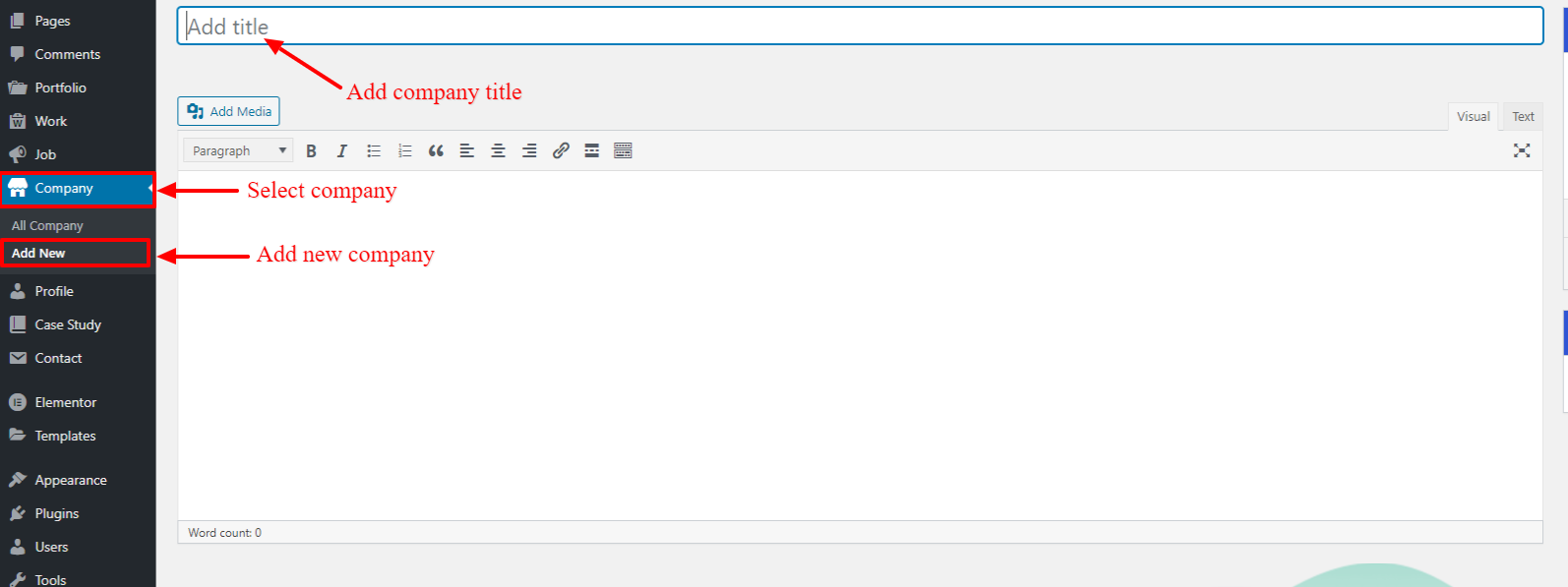
Add new Company Go to the wordpress panel left side display Company tab thene select company tab and click to add new button after add comany name.

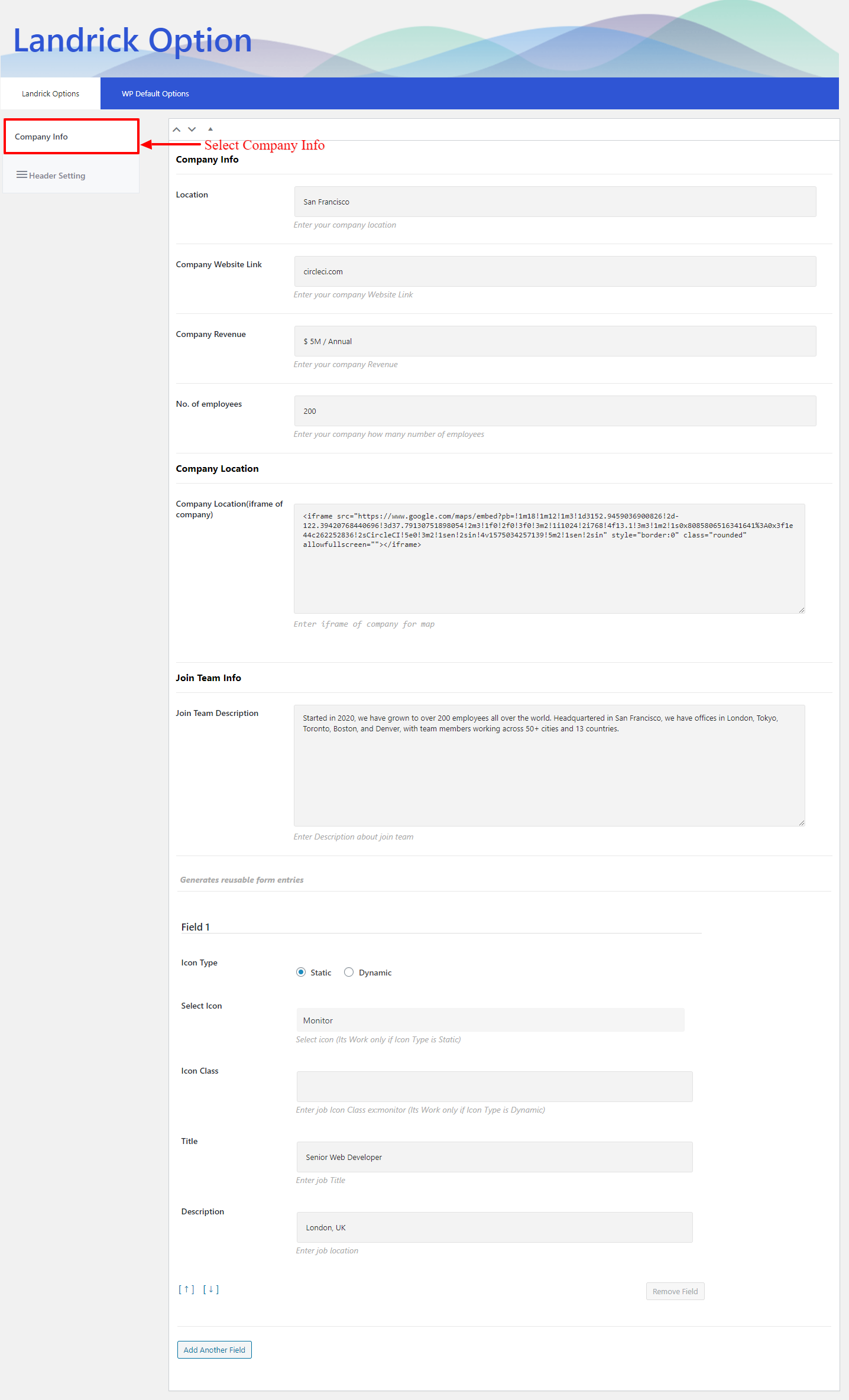
Select company info tab you can add location, company website link, company revenue, number of employees, company location, join team description, select icon type static or dynamic, add icon class manually, enter field 1 title and description and add another new field.

Job Archive Page
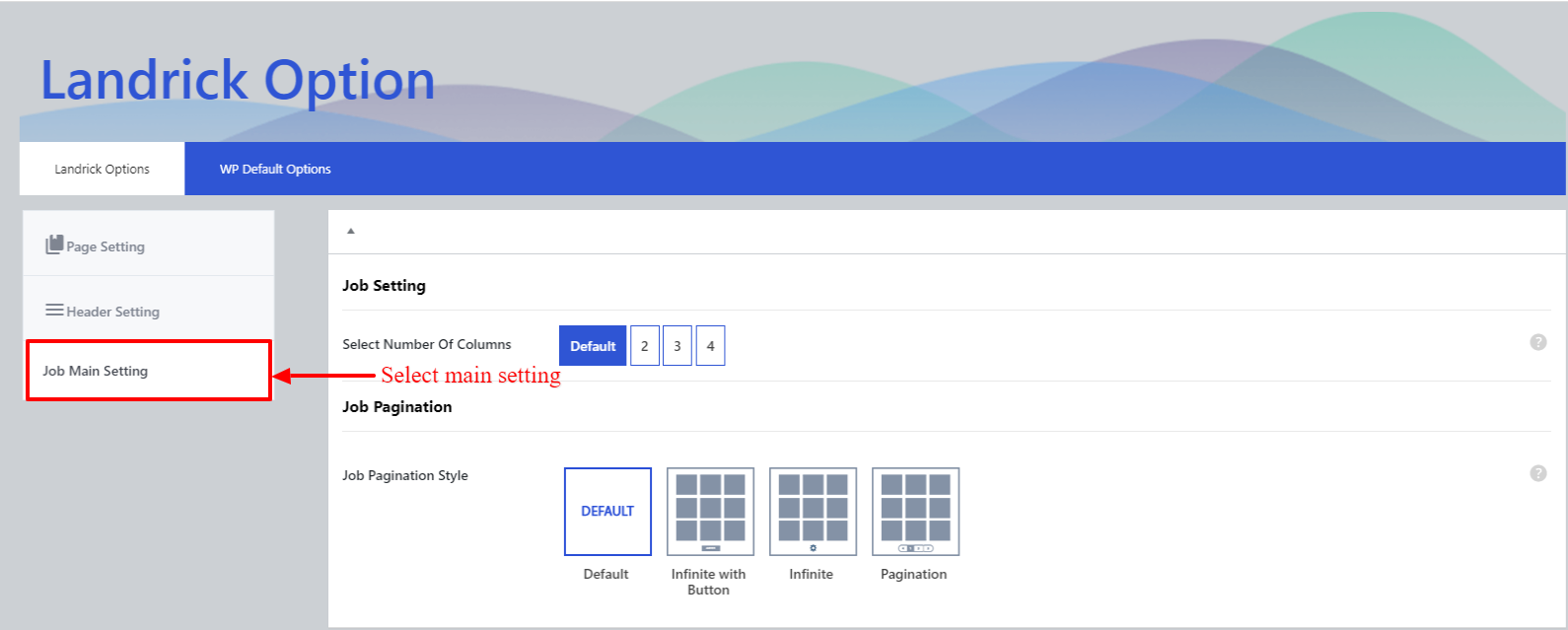
You can use Number of column and Job pagination style like infinit with button, infinite, pagination.

Add new Company Go to the wordpress panel left side display Job tab thene select company tab and click to add new button after add job name.
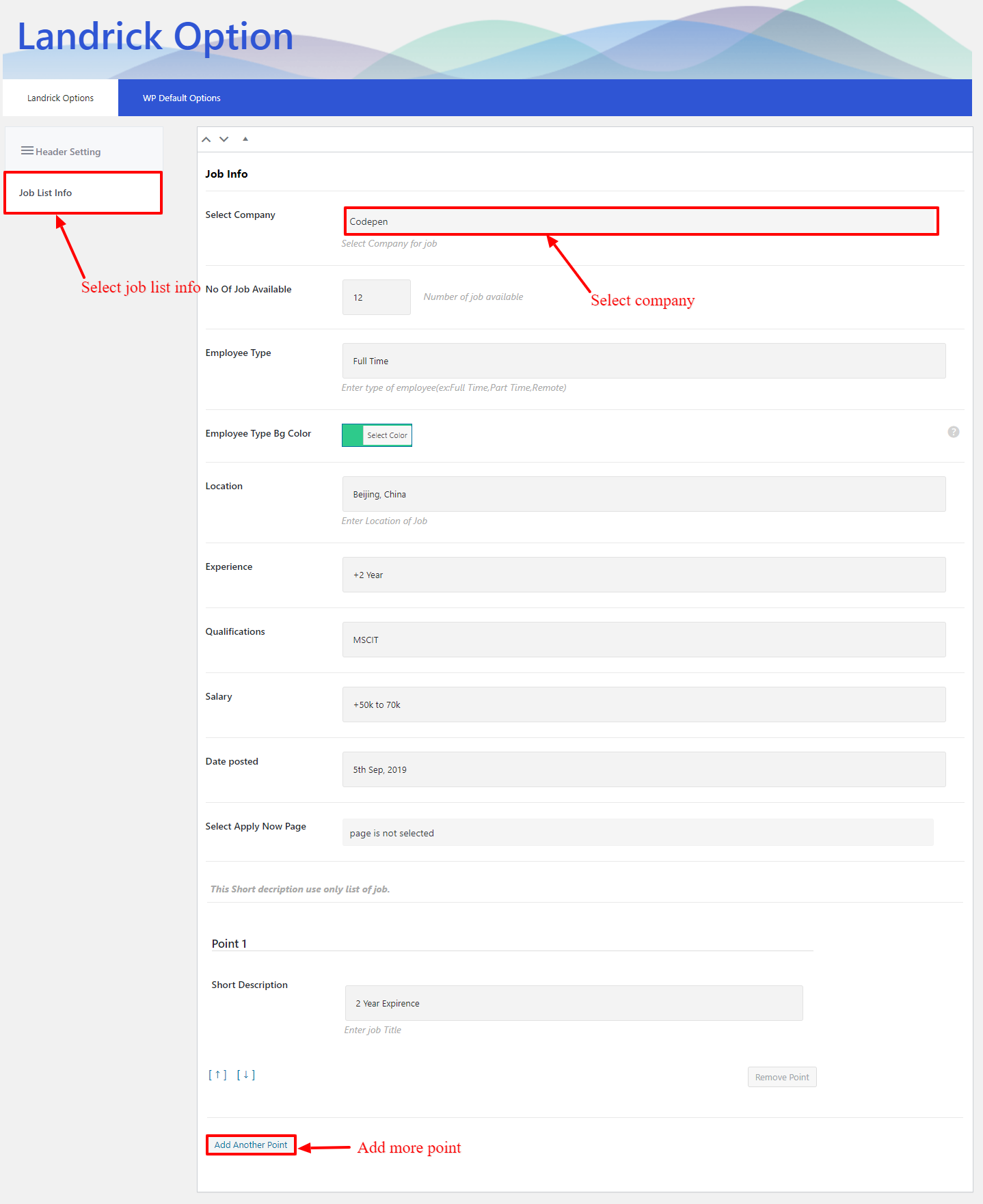
Already create company all company show in job info tab you can select any company.
You can add number of job available, employee type like full time, part time or remote, also apply background color on job type, add location, experieance, qualification, salary, date posted, select pages you can use any page in job info, add short description and add more points functionality.

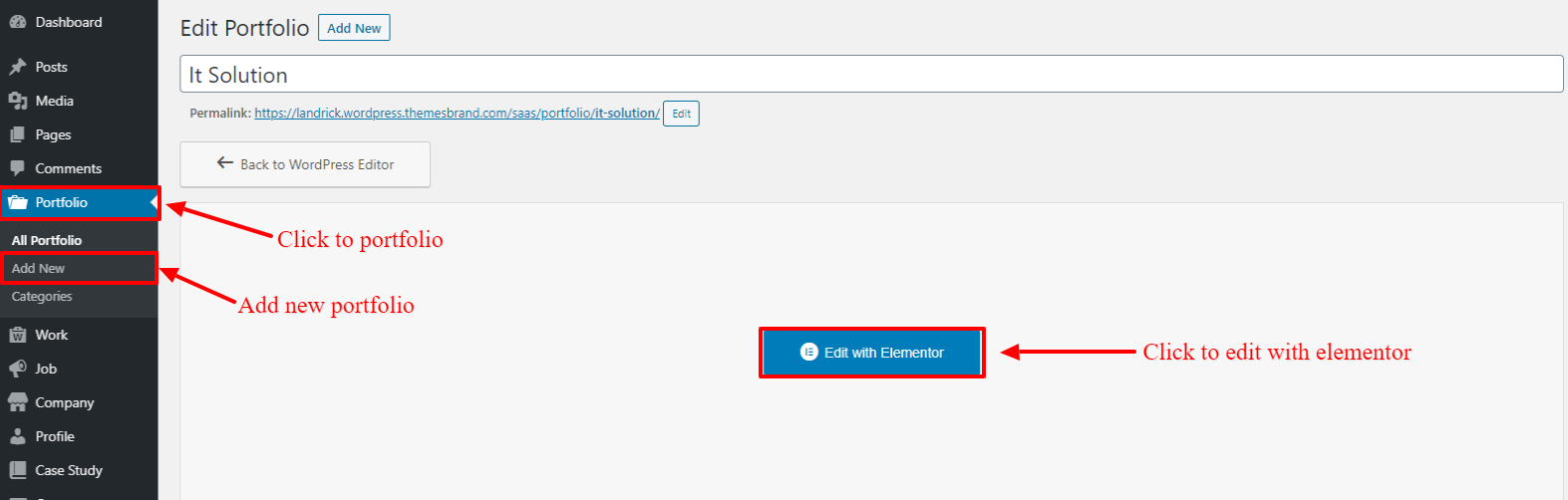
Portfolio Archive Page
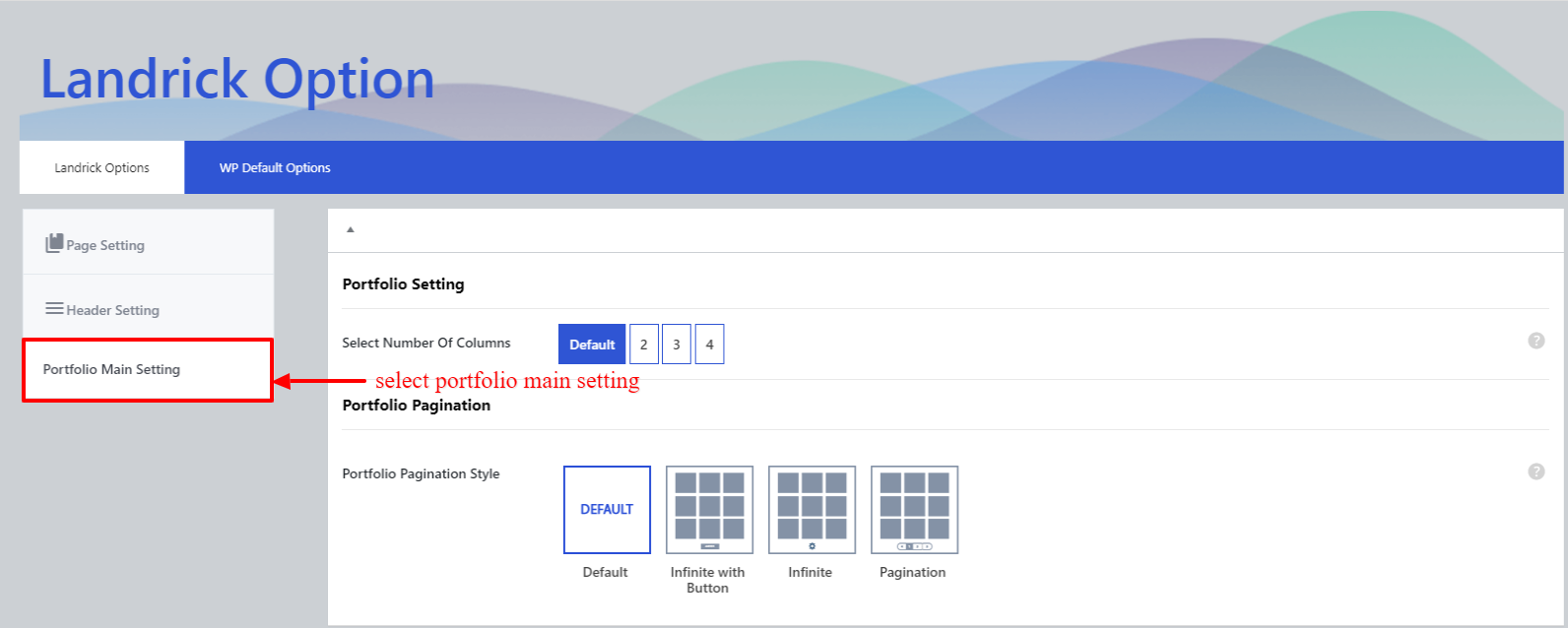
You can use Number of column and Portfolio pagination style like infinit with button, infinite, pagination.

Add new portfolio Go to the wordpress panel left side display Portfolio click to add new button after add portfolio name and click to edit with elementor and add images description, client, category, date, website, location etc.

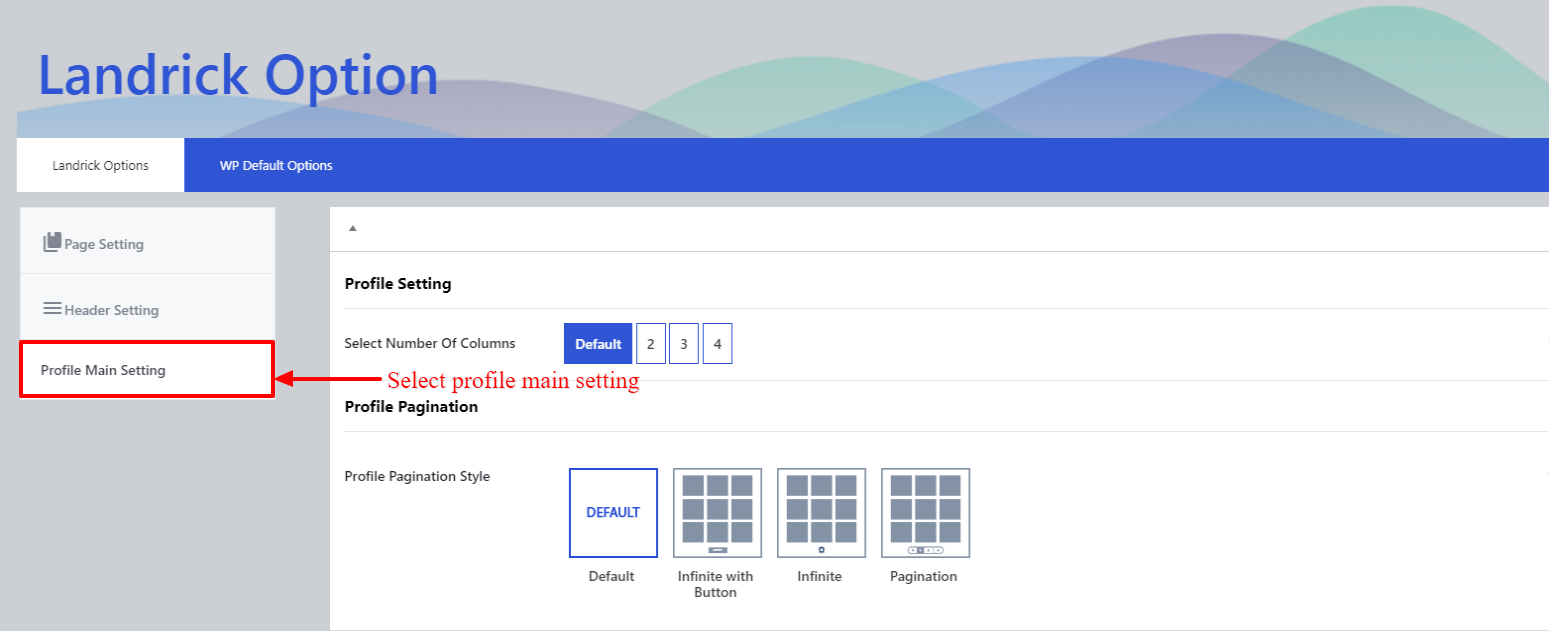
Profile Archive Page
You can use Number of column and Profile pagination style like infinit with button, infinite, pagination.

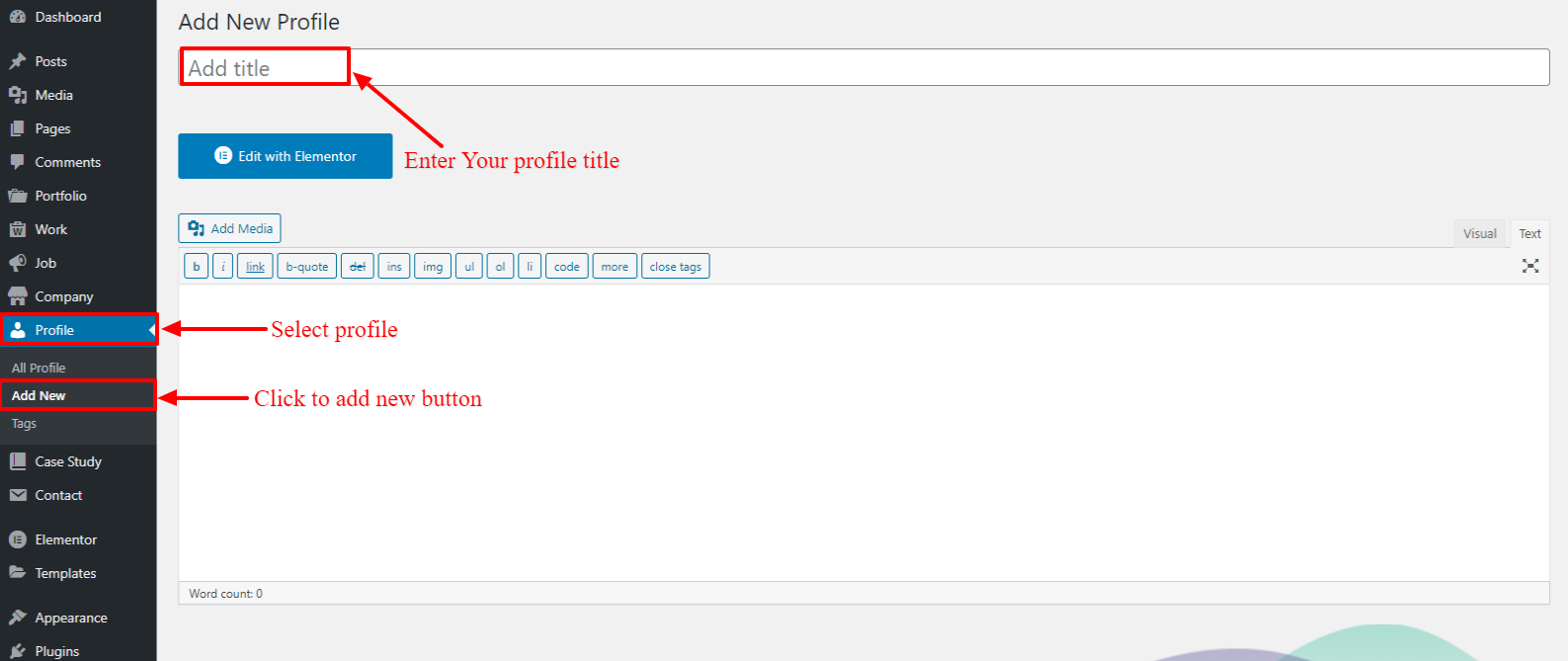
Add new Profile Go to the wordpress panel left side display Job tab thene select Profile tab and click to add new button after add profile name.

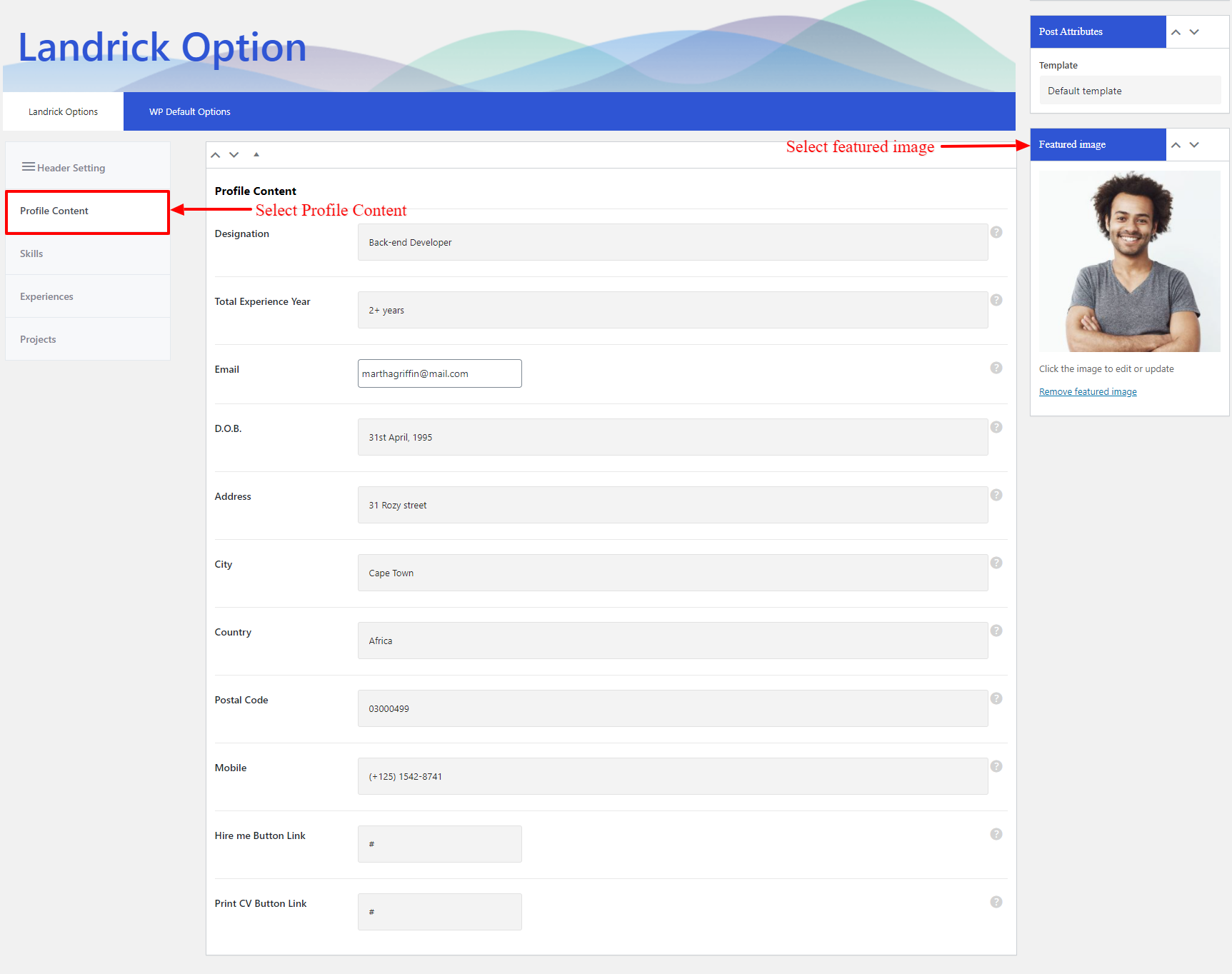
5. Profile Content
You can add profile content like designation, total experieance year, email, date of birth, address, cith, country, postal code, mobile, button link, print CV button link.

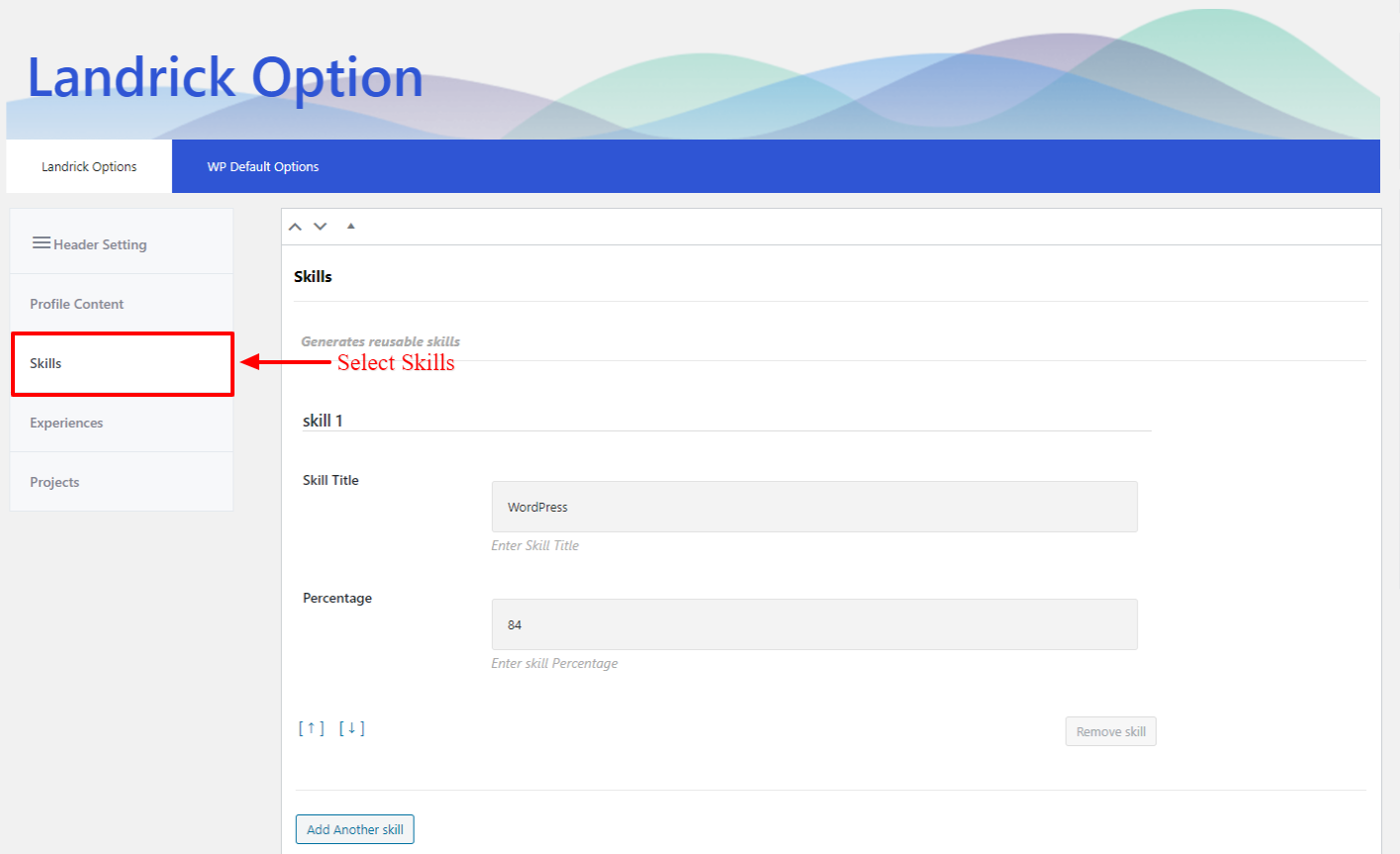
6. Skills
You can add skill title and percenage and add one more skills.

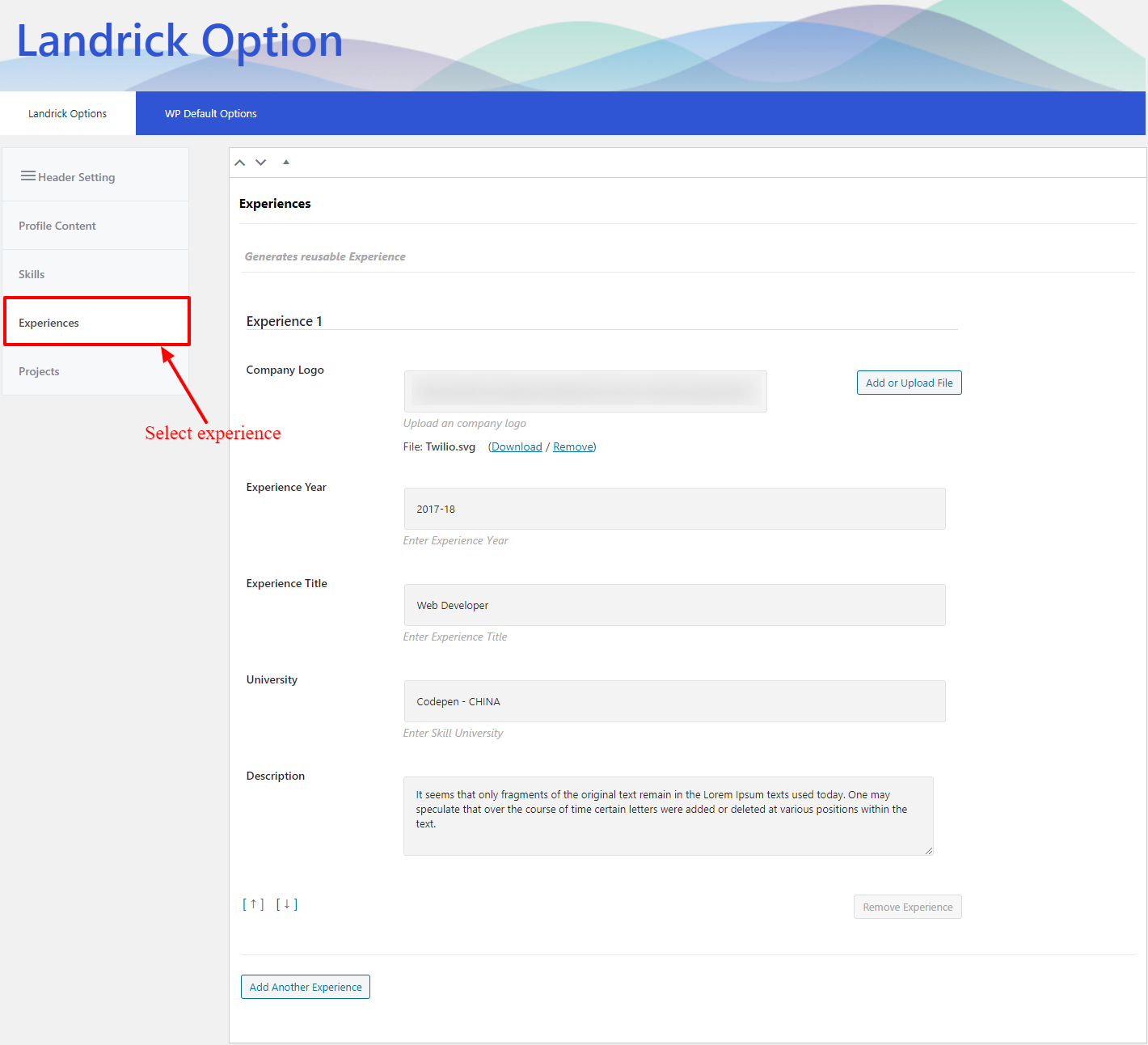
7. Experieance
You can add experieance like company logo, experieance year, experieance title, university, description and add one or more experieance.

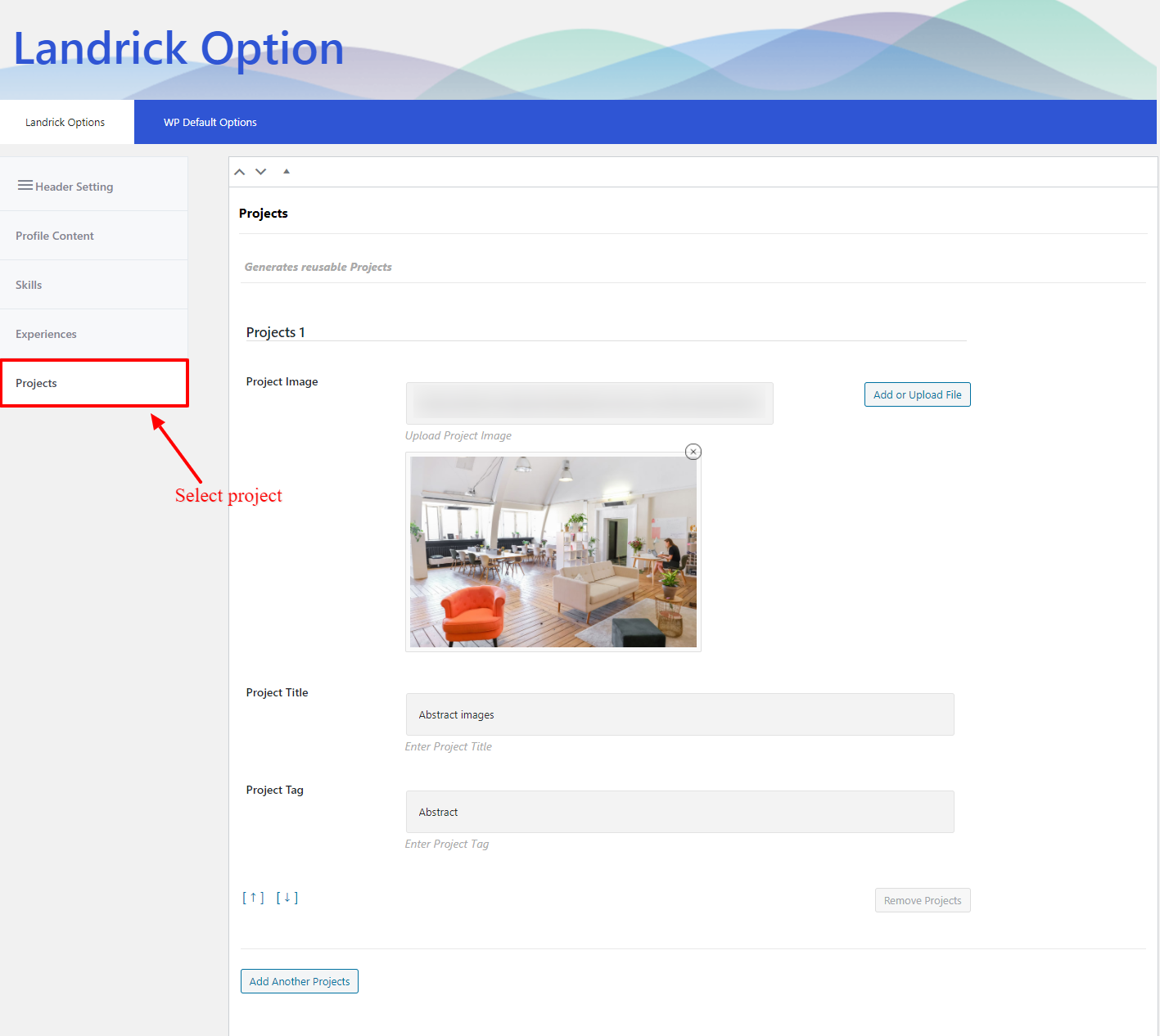
8. Projects
You can add projects like project image, project title, select project tag and add one or more projects.

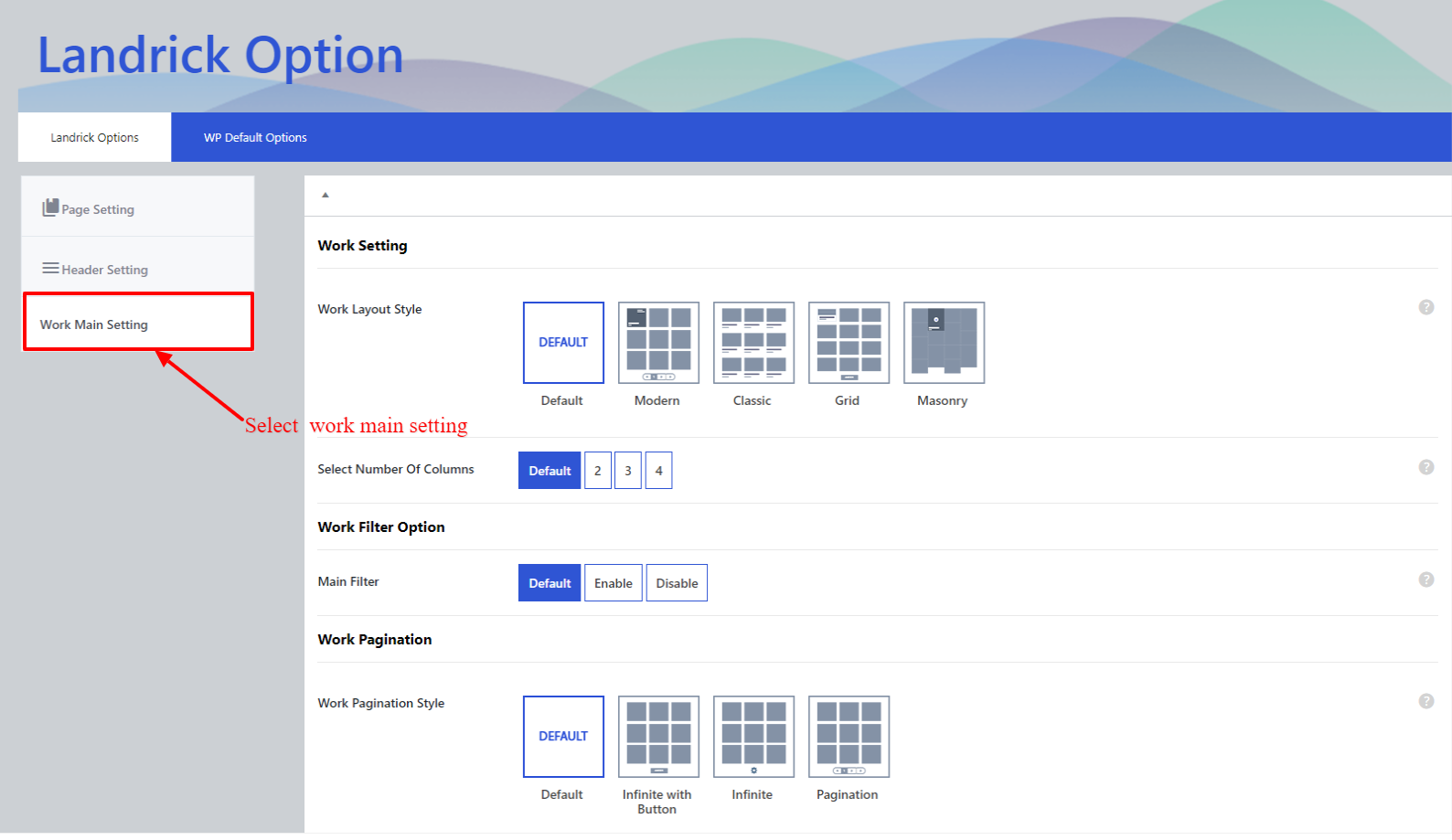
Work Archive Page
You can use four style of work like modern, classic, grid, masonry add slect number of coulumn.
You can use work filter option for example add all image and display category wise images and Number of column and Profile pagination style like infinit with button, infinite, pagination.

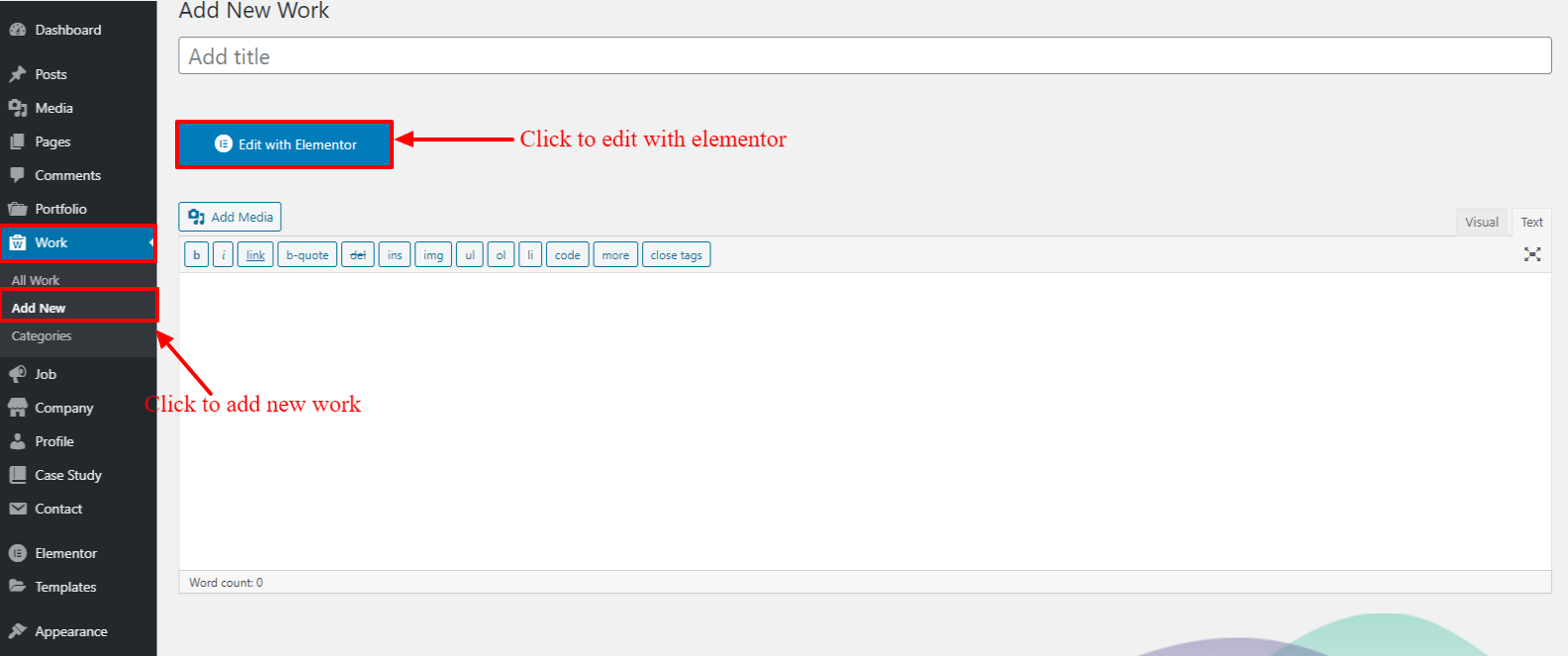
Add new work Go to the wordpress panel left side display Work click to add new button after add work name and click to edit with elementor and add images description, client, category, date, website, location etc.